- CYPOCHI.com
- マニュアル
- CMS
- サイト編集者
- WEBサイト
- ページ編集(ブロックVer.3)
ページ編集(ブロックVer.3)
ブロック ブロックの基本操作 ブロック各部の名称と機能 ブロックの種類【ブロック解説】
テキスト画像 ボタン タブ 表組 開閉式 アンカーメニュー フォーム ニュース イベント 写真アルバム 動画アルバム ページ読込 付箋
(2024.3.22)
ブロック
2024年5月にブロックVer.3がリリースされます。ブロックVer.3ではより直感的に操作ができるようにUIの改善が施されています。また、ブロックとブロックをグループ化したり、他のページのブロックを複製挿入したりなど、新たに使いやすい編集機能が用意されています。ブロックには、2段組み、3段組みなどのテキスト画像ブロックやボタン、タブなどのパーツブロックが用意されています。
ブロックを利用するとHTMLのスキルのない方でも柔軟なレイアウトのWEBページを作成することができます。
また、WEBサイトのレイアウトに応じてスタイルをパターン化したオリジナルブロックも用意されています。
※各ブロックのスタイル編集やオリジナルブロックの登録はテンプレートで設定します。
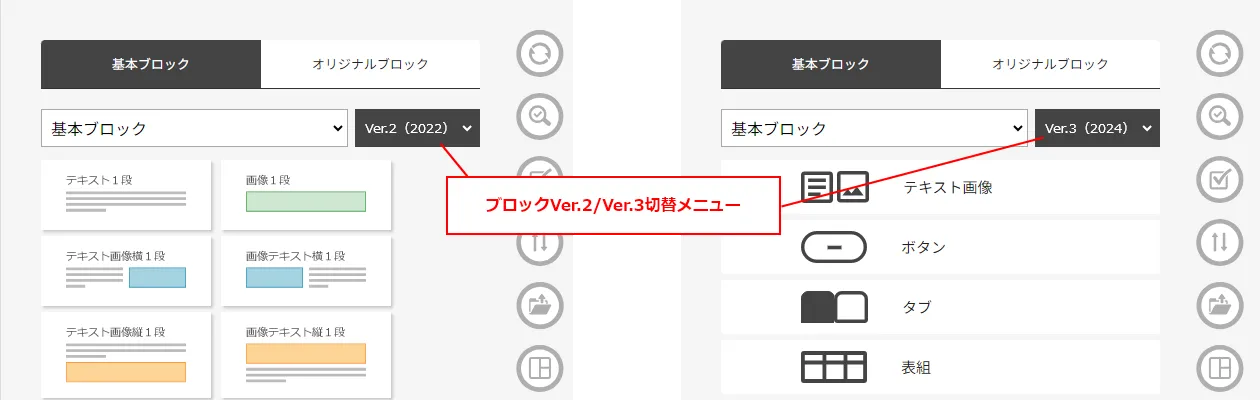
旧ブロックVer.2(2024年4月以前のバージョン)と新ブロックVer.3のバージョン切替は、切替メニューから利用したいバージョンを選択してください。
旧ブロックVer.2で編集されたページにVer.3のブロックを挿入することもできます。

ブロックの基本操作
エディターにブロックを挿入します。①ブロックを挿入する行にカーソルを置きます
②アクションメニューの「ブロック」をクリックし、ブロック一覧を表示します

③挿入するブロックをクリックします
④ブロックが挿入されます
⑤「ブロック」をクリックしてブロック一覧を閉じます

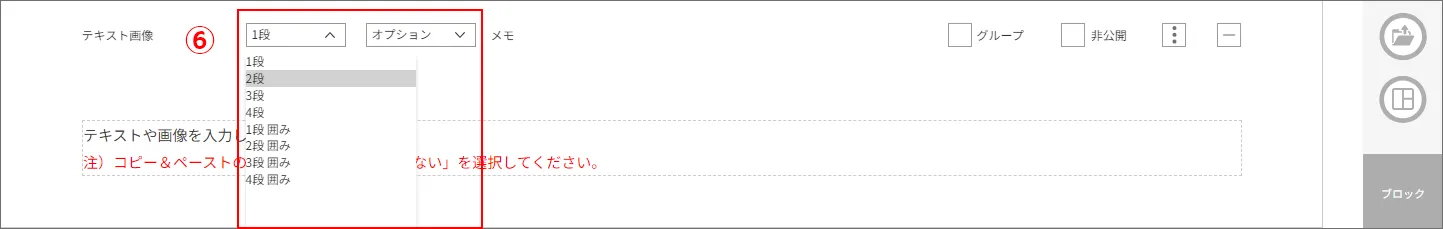
➅レイアウトに応じて段組みの指定やオプションからスタイルの設定を行います

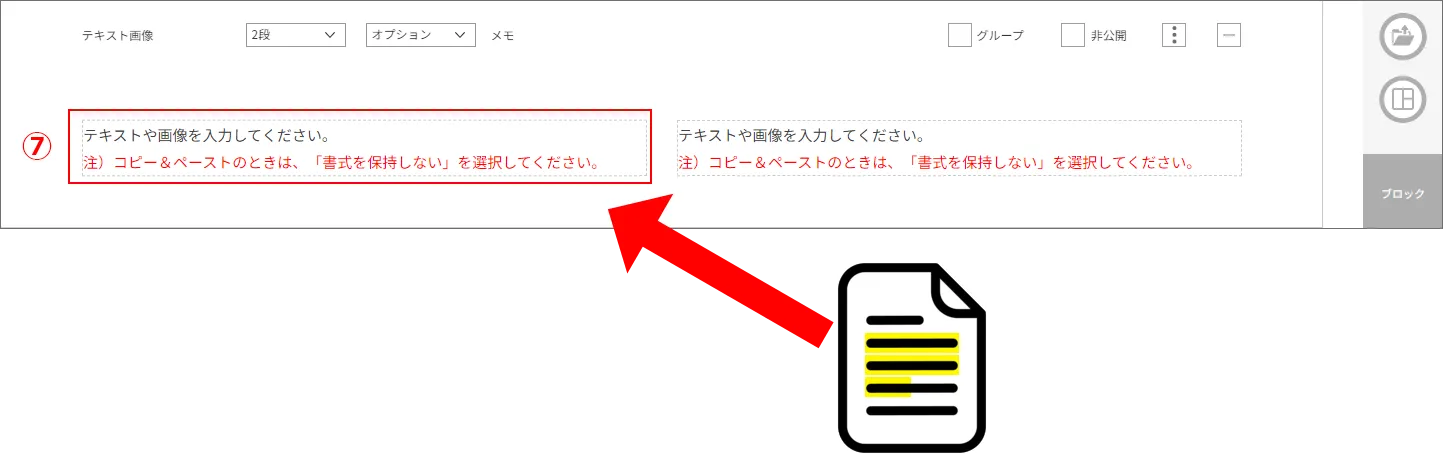
⑦ブロックにテキストを挿入します。挿入する箇所を選択し、事前に用意した原稿のテキストをコピー&ペーストします

⑧「書式を保持しない」か「書式を保持する」のアラートが表示されますので、「書式を保持しない」をクリックします

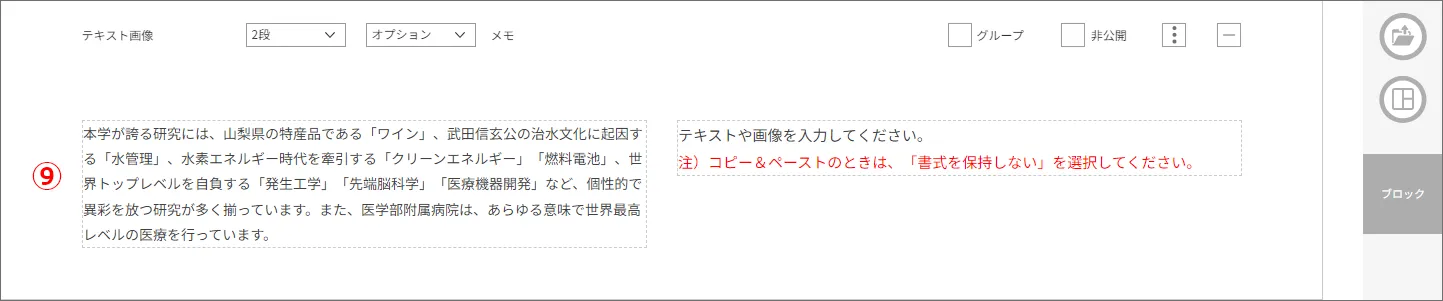
⑨ブロックにテキストが挿入されました

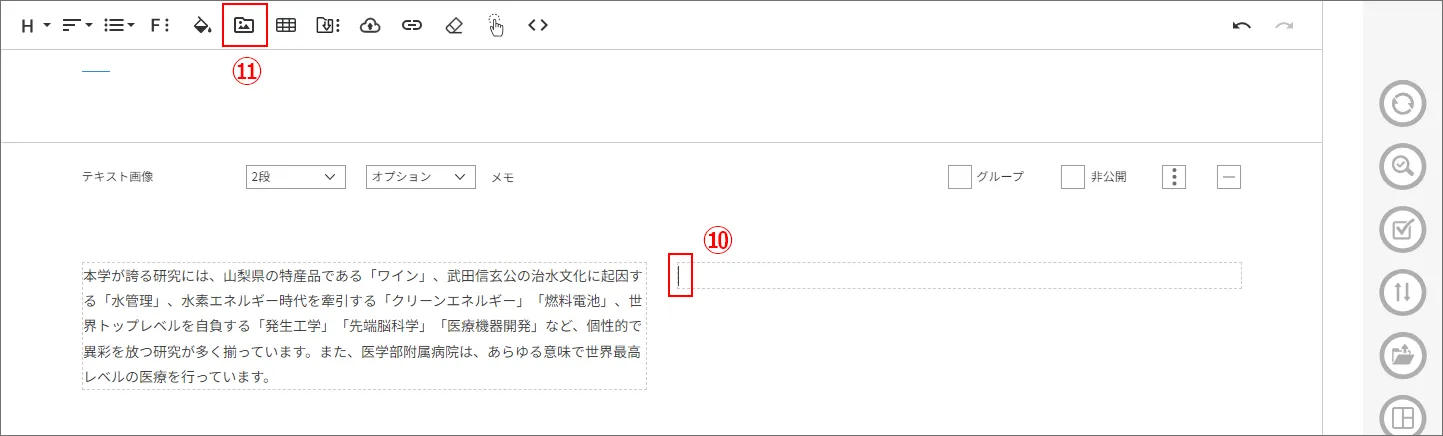
⑩ブロックに画像を挿入します。画像を挿入する箇所をクリックします
⑪エディタメニューのアルバムをクリックしアルバムを開きます

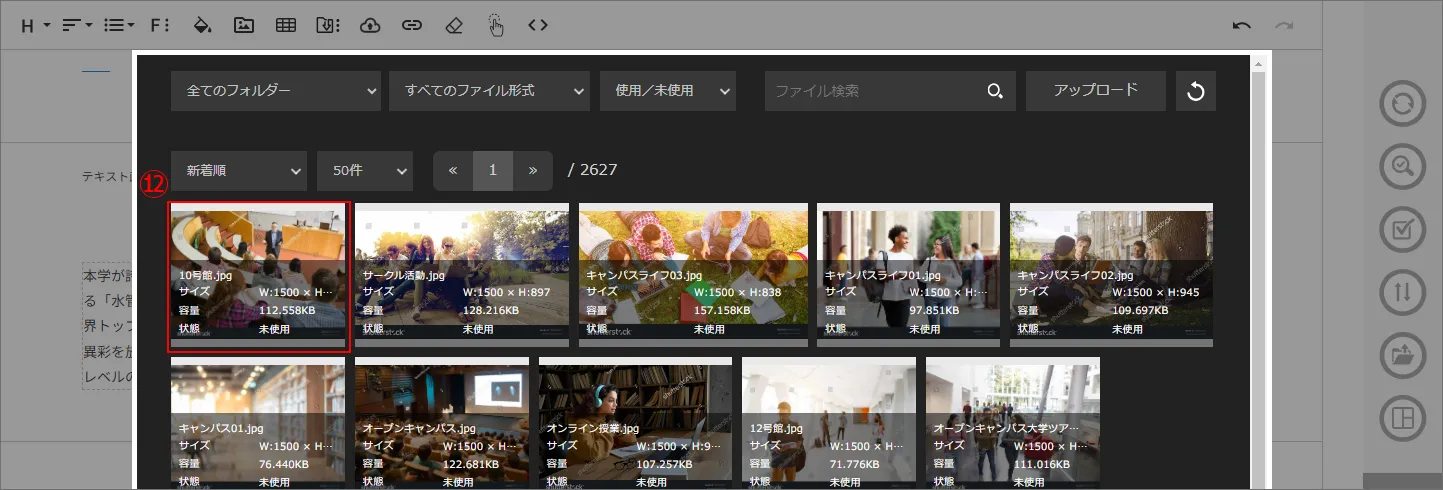
⑫アルバムから挿入する画像をクリックします
【注意】パソコンのデスクトップから画像をドラッグ挿入するとエラーが発生する場合がありますので、ページ作成で使用する画像や添付ファイルは全てアルバムにアップロードしてください。
アルバムに画像や添付ファイルをアップロードする方法

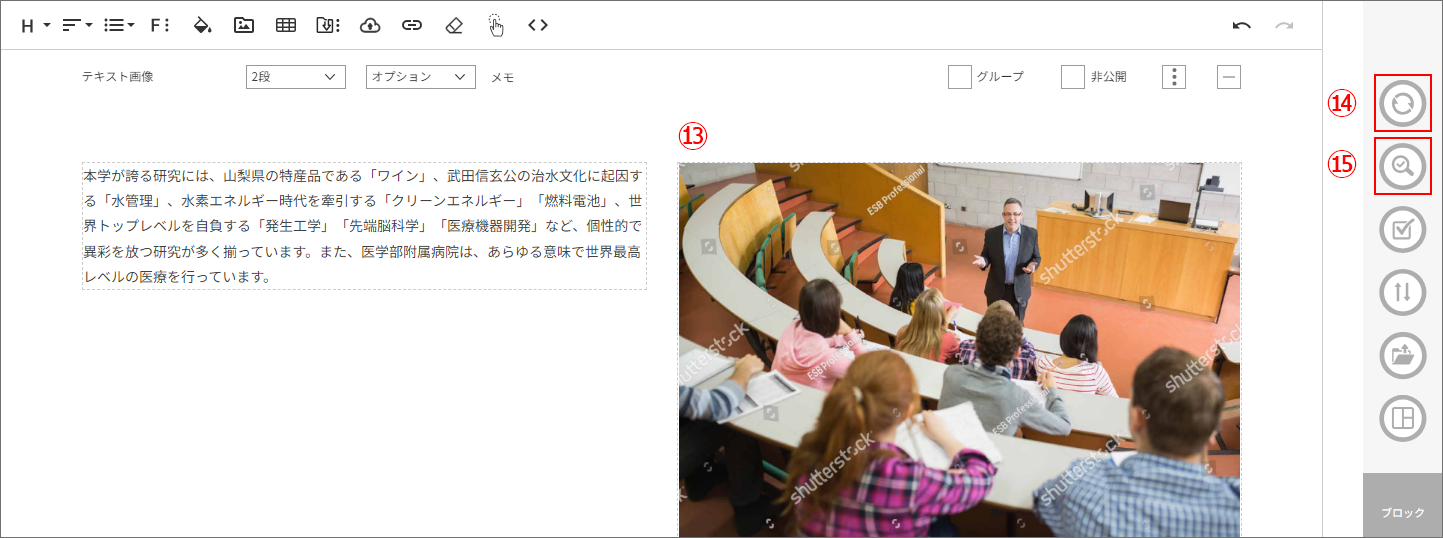
⑬ブロックの指定箇所に画像が挿入されます
⑭編集画面を一度保存します
⑮公開した時のページの仕上がりイメージを確認したい時はプレビューをクリックして確認してください

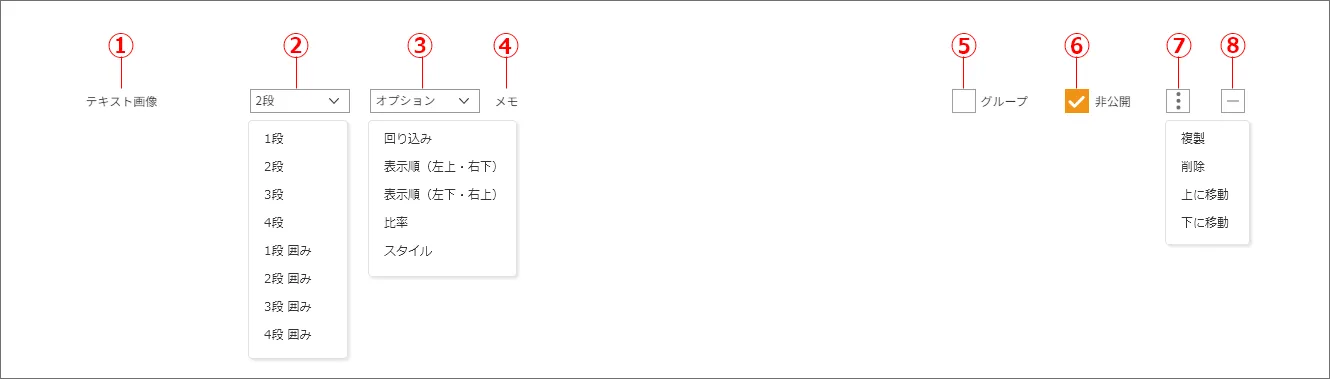
ブロック各部の名称と機能

| ①ブロック名 | ブロック名称 |
| ②スタイル選択 | ブロックの段組み数やボタン数を選択できます |
| ③オプション | 配置位置、表示順番、細かなスタイルを設定できます |
| ④メモ | メモ(25字以内)を記入できます。メモは公開ページに表示されません |
| ⑤グループ | 複数のブロックを1つのグループにまとめることができます 複数のブロックを1つのグループにまとめることで、非公開、上下移動、複製、削除、グループの最小化、他のページへの複製をまとめて操作できます |
| ⑥非公開 | ブロックを非公開にするときに使用します。非公開をチェックしたブロックは、公開ページに表示されません |
| ⑦ 3点メニュー | 複製>複製:ブロックの直下に複製されます
複製>クリップボード:クリップボードにコピーし任意の箇所や他のページにブロックをペーストします。ペーストするときは「書式を保持する」を選択してください 削除:ブロックを削除します 上に移動:ブロックを上に移動します 下に移動:ブロックを下に移動します |
| ⑧最小化 | ブロックをコンパクトに表示できます |
ブロックの種類
ブロックは、基本ブロックとオリジナルブロックがあります。基本ブロック
基本ブロックは、よく利用する基本的なブロックが用意されています。●テキスト画像
●ボタン
●タブ
●表組
●開閉式
●アンカーメニュー
●ニュース
●イベント
●写真アルバム
●動画アルバム
●ページ読込
●付箋
※基本ブロックのデザインや配色等は、テンプレートでスタイルを設定します。
テンプレートへの登録は構築担当の方にご依頼ください。
基本ブロックのテンプレートマニュアルはこちら
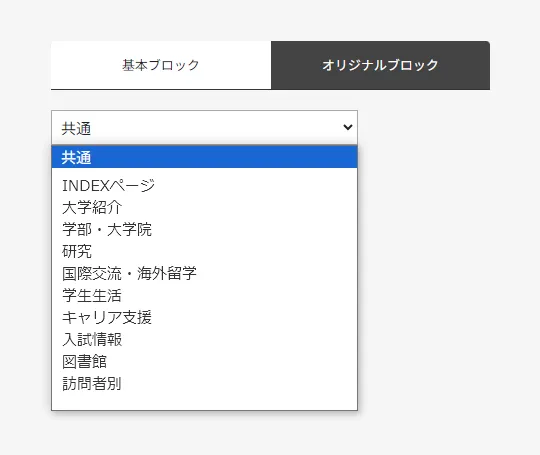
オリジナルブロック
オリジナルブロックはレイアウトに合わせてオリジナルに作成したパーツ類のブロックです。サイト共通のブロックとグローバルメニューごとにブロックを作成しておくと利用しやすくなります。※オリジナルブロックのデザインや配色等は、テンプレートでスタイルを設定します。
テンプレートへの登録は構築担当の方にご依頼ください。
オリジナルブロックのテンプレートマニュアルはこちら

テキスト画像
テキストや画像を挿入する時に利用します。1段組~4段組、囲み付などレイアウトに合わせてお好みの段組みを選択できます。
※編集画面にテキストや画像を直接挿入することもできますが、基本的に「テキスト画像」ブロック内にテキストや画像を挿入するようにしてください。

オプション
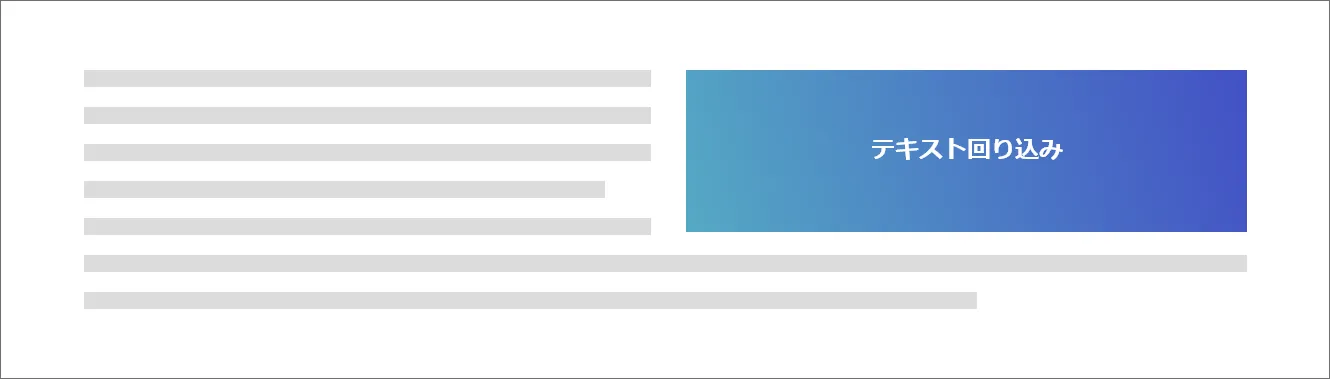
回り込み
配置画像の下にテキストを回り込ませたいときに選択します
オプション
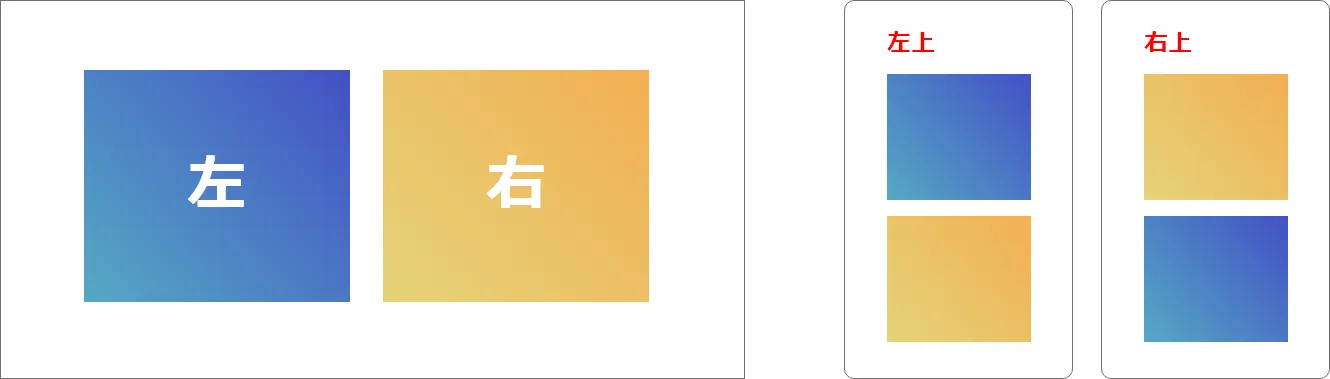
表示順(左上)・表示順(右上)
スマホやタブレット表示の際に、左右どちら側を上に表示するか選択します
オプション
比率
左右の比率を1:1、1:2、1:3、2:1、3:1に設定できます
オプション
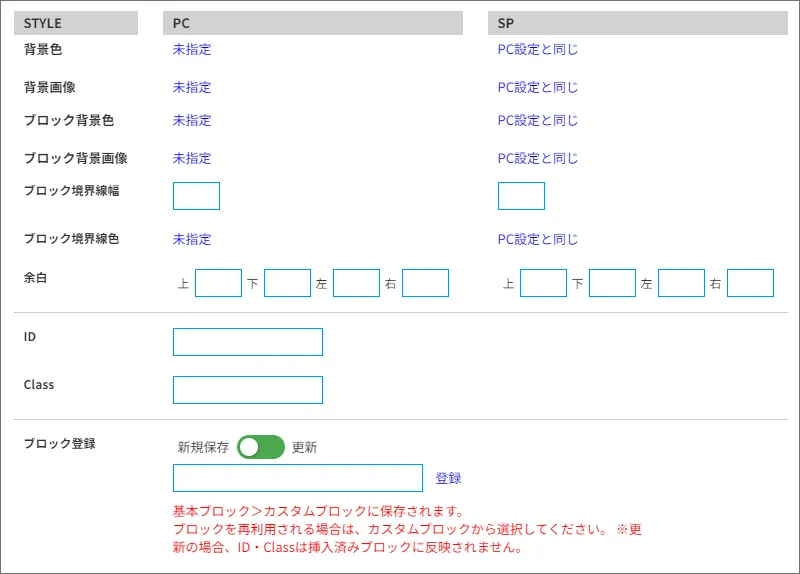
スタイル
背景色、背景画像、ブロック背景色、ブロック背景画像、ブロック境界線幅、ブロック境界線色、余白の設定、IDやClassなどの属性設定が行えます設定した値をカスタムブロックとして登録し、他ページで再利用することができます。
カスタムブロックは基本ブロック>カスタムブロックから選択できます

ボタン
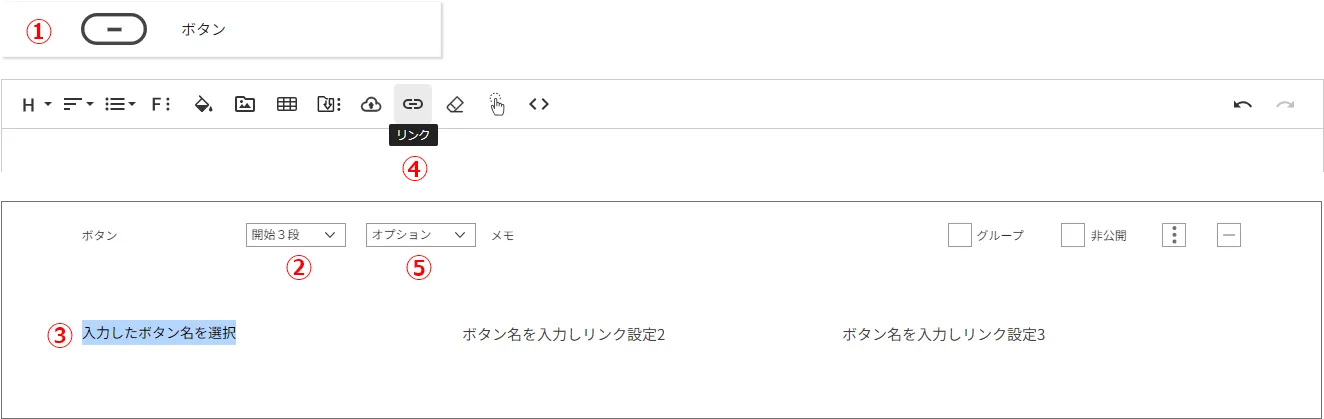
下記の手順でボタンを挿入します。①編集画面にボタンブロックを挿入
②ボタン数1~6を選択
③ボタンごとにボタン名を入力
④入力したボタン名を選択し、エディタメニューの「リンク」でリンク先を設定します
⑤必要に応じて、オプションでボタンの配置位置、段落ち、スタイルを設定します
【注意】ボタンブロックは、テキスト画像などの他のブロックに挿入することはできません。
テキスト画像内にボタンを配置したい場合は、エディタメニューの挿入>ボタンをご利用ください。

オプション
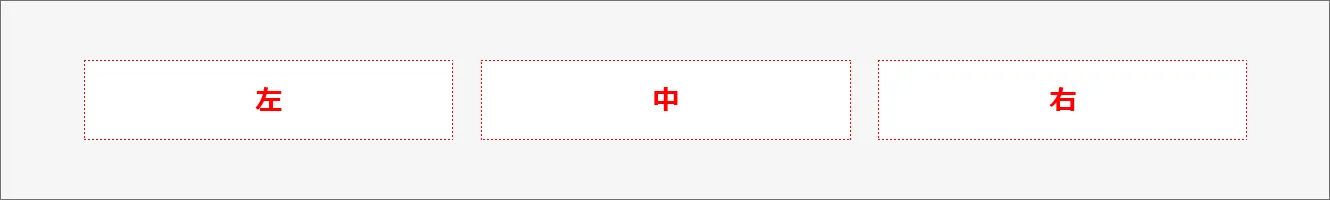
配置
ボタンを配置する位置を指定します
オプション
段落ち
スマホやタブレットの時に、ボタンを段落ちさせるか、段落ちしないで左右幅を狭めるかを選択します
デフォルとは段落ちになります

オプション
スタイル
ボタン色、形状、余白などのボタンの細かなスタイル設定が行えます設定した値をカスタムブロックとして登録し、他ページで再利用することができます。
カスタムブロックは基本ブロック>カスタムブロックから選択できます

タブ
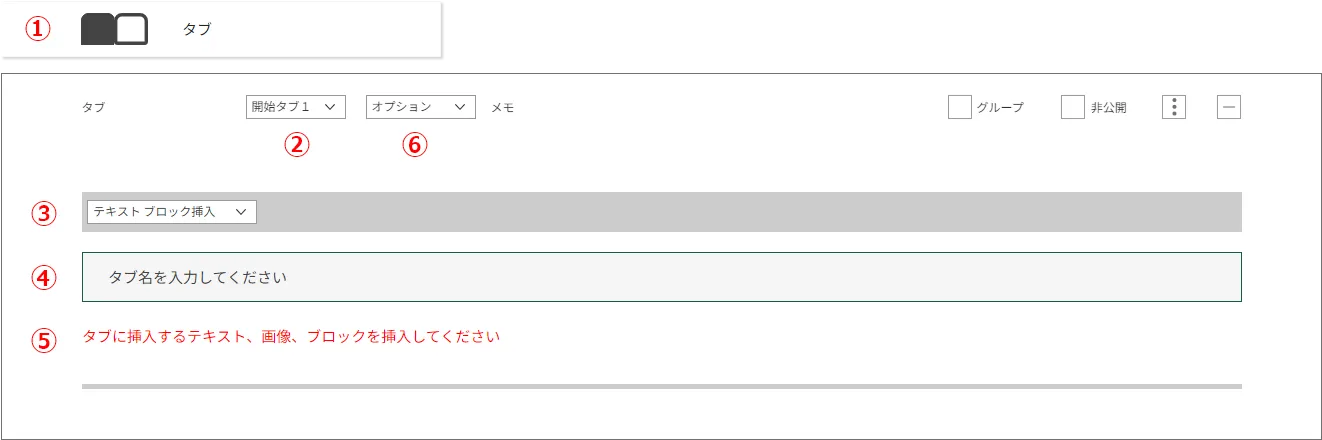
下記の手順でタブを設置します。①ブロックメニューからタブブロックを挿入します
②タブ数1~12を選択します
③タブごとに「テキスト ブロック挿入」か「ページ読込」のどちらかを選択します
④タブごとにタブ名を入力します
⑤タブをクリックしたときに表示するテキストや画像を挿入します。
テキスト画像ブロックやボタンブロックなどのブロックを挿入することも可能です。
③で「ページ読込」を選択した場合は、読込むページを選択してください
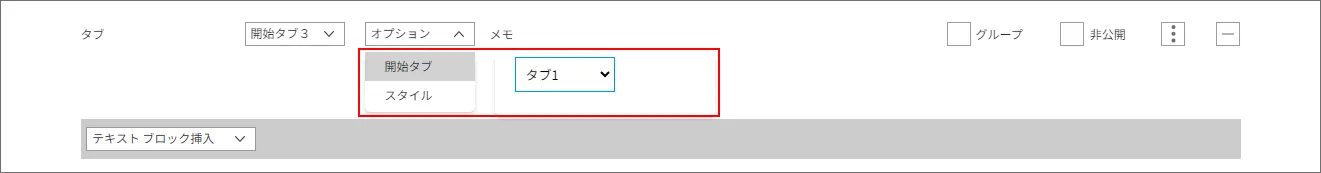
⑥必要に応じて、オプションで開始タブやスタイルを設定します

オプション
開始タブ
最初に表示したいタブを選択します
オプション
スタイル
タブ色、形状、余白などのタブの細かなスタイル設定が行えます設定した値をカスタムブロックとして登録し、他ページで再利用することができます。
カスタムブロックは基本ブロック>カスタムブロックから選択できます

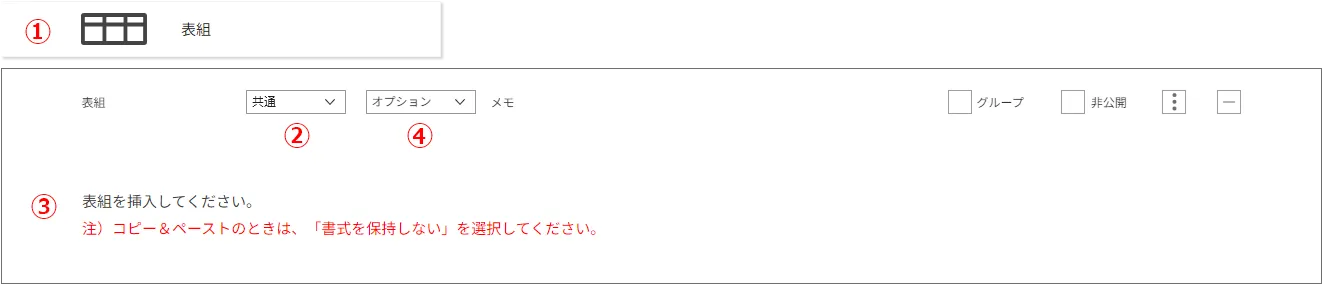
表組
表組は編集画面やテキスト画像ブロックに直接挿入することができます。表組ブロックを使用すると事前に登録しておいた表組のスタイルを選択したり、オプションのスタイルでより細かなスタイル設定が行えます。また、表組ブロックで作成した表を他のページに複製することも簡単に行えるようになります。
表組ブロックは以下の手順で挿入します。
①ブロックメニューから表組ブロックを挿入します
②表組スタイルが事前に登録されている場合はこちらから選択してください
③エクセル等で作成した表をコピー&ペーストします
④必要に応じてオプションで表組の細かなスタイル設定を行います

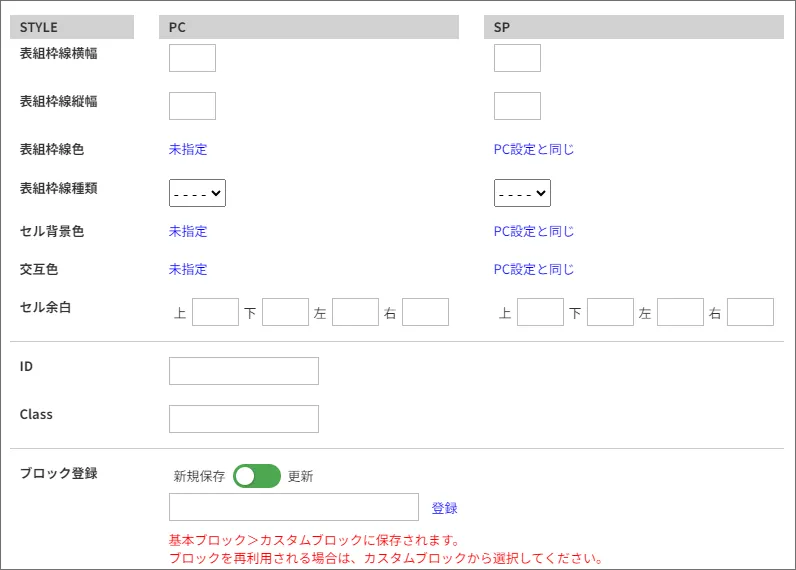
オプション
スタイル
表組の細かなスタイル設定が行えます設定した値をカスタムブロックとして登録し、他ページで再利用することができます
カスタムブロックは基本ブロック>カスタムブロックから選択できます

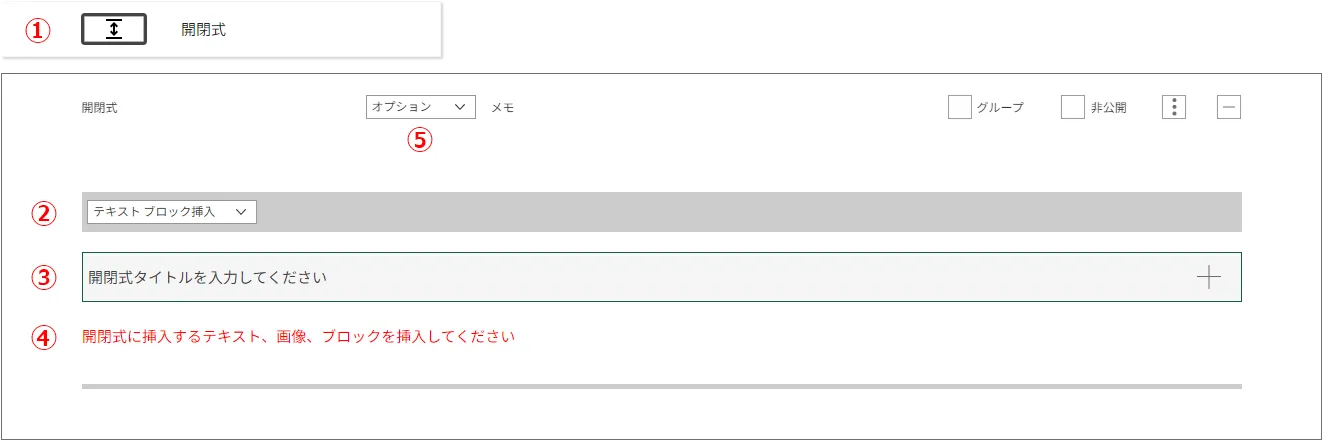
開閉式
「+」「-」で開閉する開閉式を挿入します。下記の手順で開閉式を設置します。
①ブロックメニューから開閉式ブロックを挿入します
②「テキスト ブロック挿入」か「ページ読込」のどちらかを選択します
③開閉式タイトルを入力します
④開閉式を開いた時に表示するテキストや画像を挿入します
テキスト画像ブロックやボタンブロックなどブロックを挿入することも可能です。
②で「ページ読込」を選択した場合は、読込むページを選択してください
⑤必要に応じて、全開・全閉、状態、スタイルを設定します

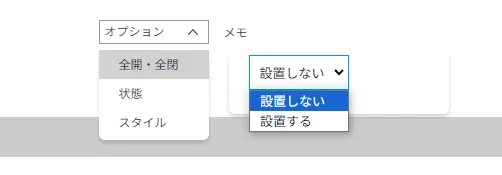
オプション
全開・全閉
複数の開閉式が並ぶときに、開閉式を一度に開いたり、閉じたりするボタンを設置する場合は「設置する」を選択します
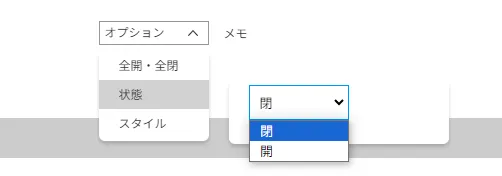
オプション
状態
公開されたWEBページの開閉式の状態を選択します。「+閉じた状態」で表示したい場合は「閉」を「-開いた状態」で表示したい場合は「開」を選択します
オプション
スタイル
開閉式の細かなスタイル設定が行えます。
設定した値をカスタムブロックとして登録し、他ページで再利用することができます
カスタムブロックは基本ブロック>カスタムブロックから選択できます

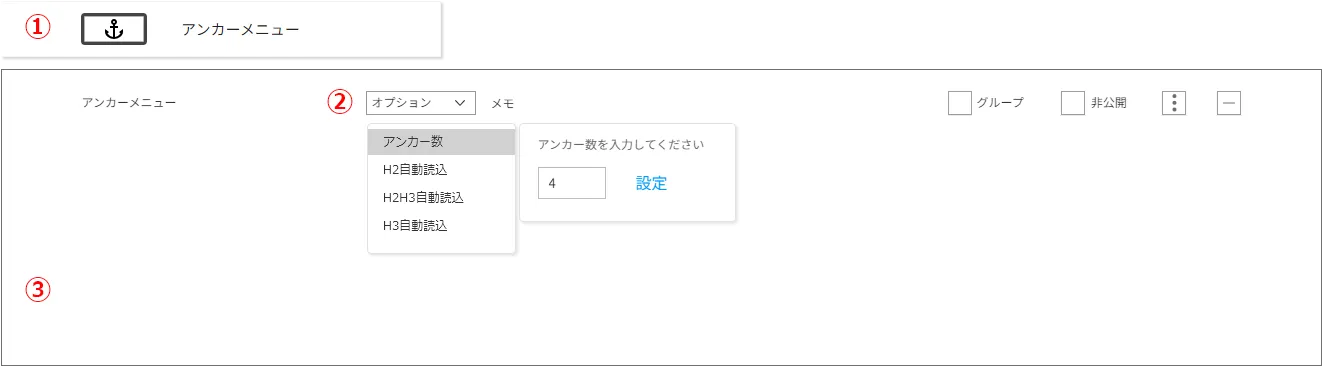
アンカーリンクメニュー
ページ内を移動するアンカーリンクメニューを挿入します。下記の手順でアンカーメニューを設置します
①ブロックメニューからアンカーメニューブロックを挿入します
②オプションから「アンカー数」を選択し、必要なアンカー数を入力するかH2、H3を自動的にアンカーメニューに生成する「H2自動読込」「H2H3自動読込」「H3自動読込」のいずれかを選択します
③アンカー数を入力した場合は各アンカーに名前を付け、ページ内に設置するアンカーとアンカーリンクメニューへのリンク設定を行います
リンク設定はエディタメニューの「リンク」で設定します。

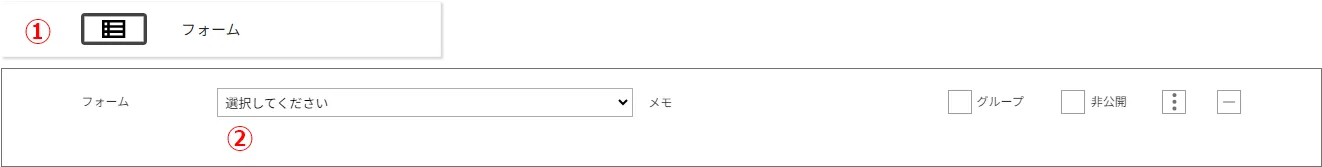
フォーム
ページにフォームを設置します。下記の手順でフォームを設置します
①ブロックメニューからフォームブロックを挿入します
②設置するフォームを選択します
※フォームブロックを設置できるのはコンテンツのみです。ニュース・イベントページに設置する場合は外部コードブロックを使用してください。

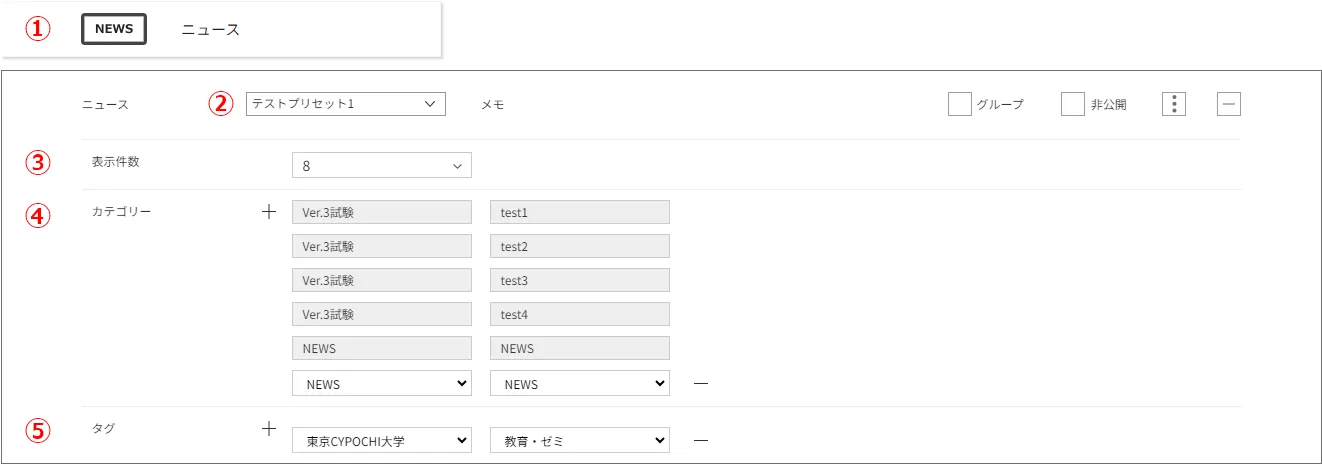
ニュース
ページにニュースを設置するときに利用します。下記の手順でニュースを設置します
①ブロックメニューからニュースブロックを挿入します
②ニュースの表示スタイルを選択します
③ニュースの表示件数を指定します
④ニュースに表示するカテゴリーを選択します
⑤ニュースに表示するタグを選択します
※ ③④⑤は各スタイルに指定している内容が予め設定してあります。 設定内容を変更したい場合はNews releaseのニュース設定画面で設定を行ってください。

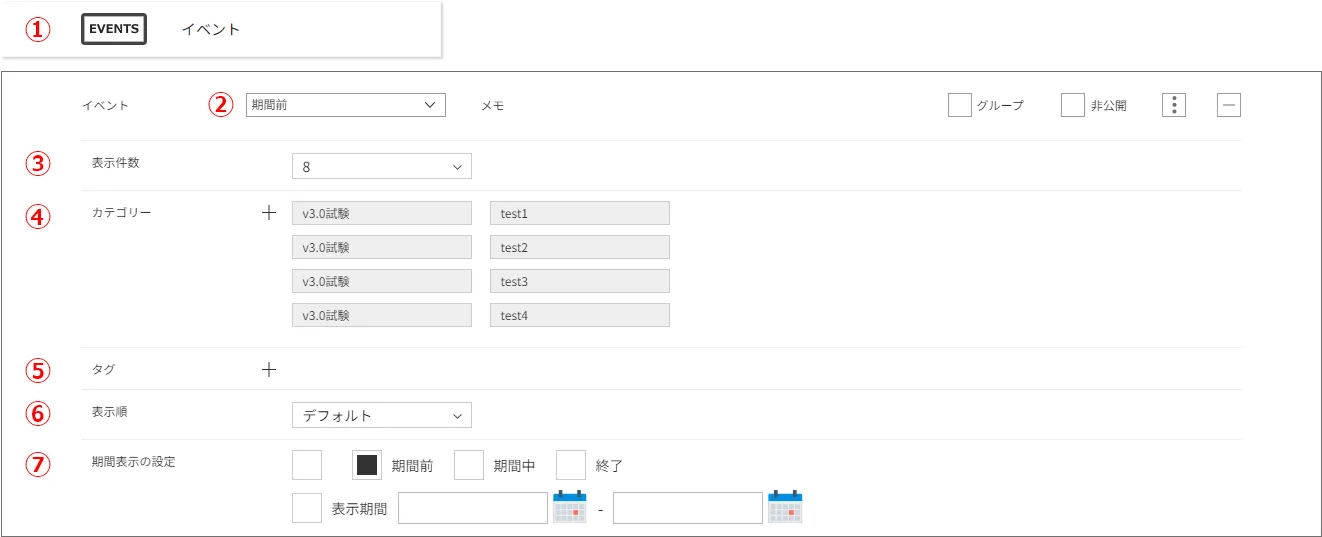
イベント
ページにイベントを設置するときに利用します。下記の手順でイベントを設置します
①ブロックメニューからイベントブロックを挿入します
②イベントの表示期間を選択します
③イベントの表示件数を指定します
④イベントに表示するカテゴリーを選択します
⑤イベントに表示するタグを選択します
⑥イベントを日程の昇順・降順のどちらで表示するか選択します
⑦期間表示の設定は必要に応じて設定してください。
※ ③④⑤は各スタイルに指定している内容が予め設定してあります。 設定内容を変更したい場合はNews releaseのイベント設定画面で設定を行ってください。

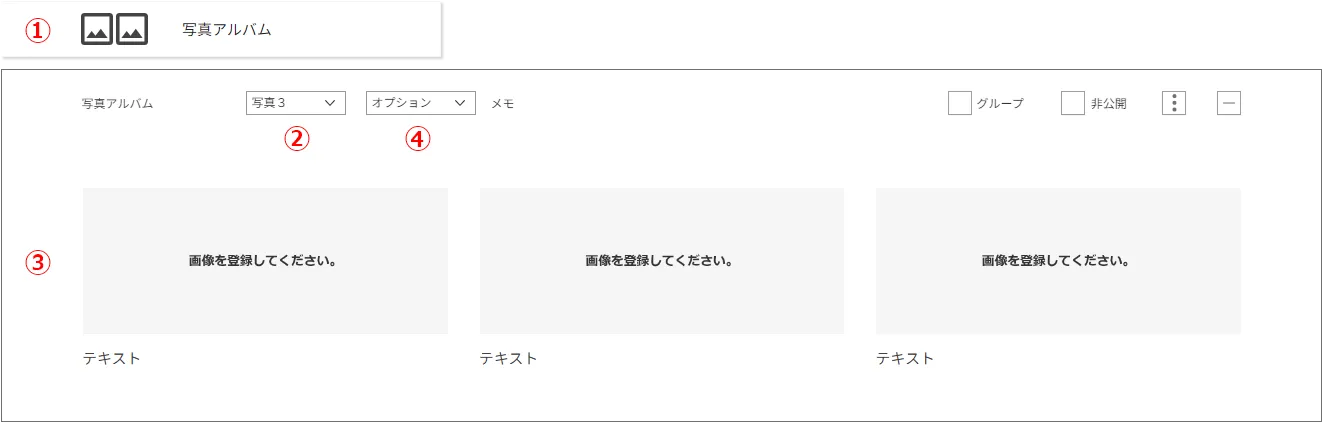
写真アルバム
写真のアルバムをWEBページに設置するときに利用します。下記の手順で写真アルバムを設置します
①ブロックメニューから写真アルバムを挿入します
②1行に表示する写真数を選択します
③写真を登録し「テキスト」に写真の脚注を入力します
写真点数が複数あるときは、ブロックを追加挿入してください。
④必要に応じて、オプションで「段落ち」や「スタイル」の設定を行ってください
写真アルバムは、実際のWEBページ上では登録した写真をクリックすると拡大表示され ◀ ▶ をクリックして、スライド切替します。

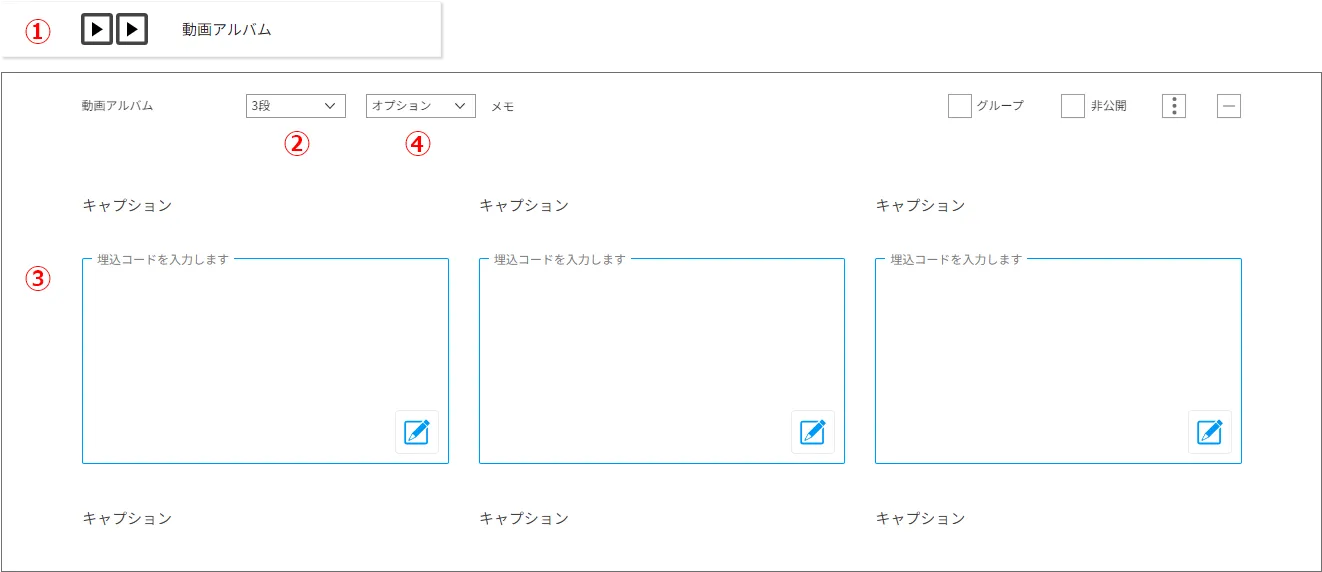
動画アルバム
動画のアルバムをWEBページに設置するときに利用します。下記の手順で動画アルバムを設置します
①ブロックメニューから動画アルバムを挿入します
②1行に表示する動画数を選択します
③入力BOXをクリックし、YouTubeなどの埋込コードを登録します
「キャプション」には、動画のタイトルや脚注を入力します
動画点数が複数あるときは、ブロックを追加挿入してください。
④必要に応じて、オプションで「段落ち」や「スタイル」の設定を行ってください
動画アルバムは、実際のWEBページ上では登録した動画をクリックすると拡大表示され ◀ ▶ をクリックして、スライド切替します。

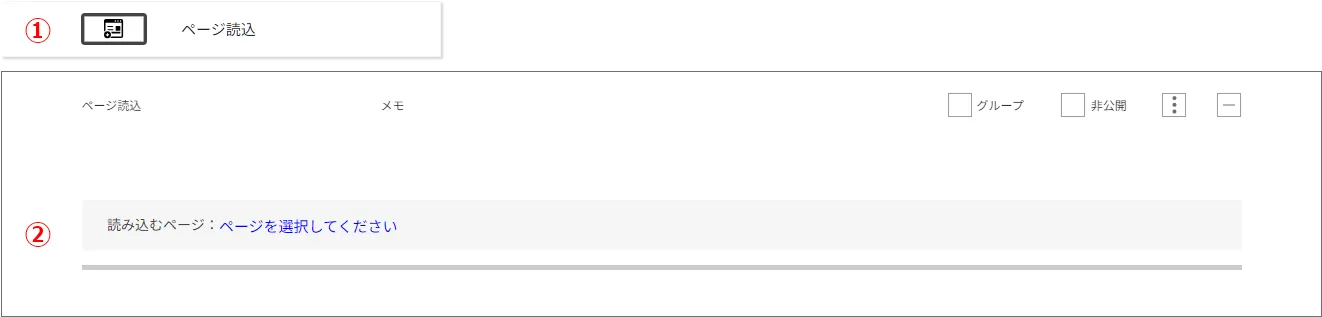
ページ読込
ページ内に他のページを読み込んで配置したいときに使用します。下記手順でページ読込を設置します
①ブロックメニューからページ読込を挿入します
②読み込むページを選択します

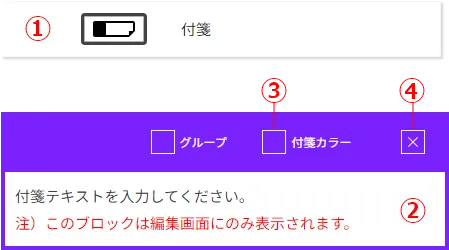
付箋
付箋ブロックは編集画面やブロックにコメントを残すときに利用します。下記手順で付箋を設置します
①ブロックメニューから付箋を挿入します
②付箋テキストを入力します
③付箋カラーで付箋を分類したり付箋に意味を持たせるとより使いやすく利用できます
④付箋を削除するときは「×」をクリックしてください