- CYPOCHI.com
- マニュアル
- CMS
- スタートアップガイド
- 運用教育
- コンテンツ作成(25分)
コンテンツ作成(25分)
(2021.07.19改訂)
組込用の原稿準備
アルバムのスタートアップに運用教育用の原稿が用意されていますので、
コピー&ペーストで組込めるように、ファイルを開いておきます。
①CMS TOPのアルバムをクリックします

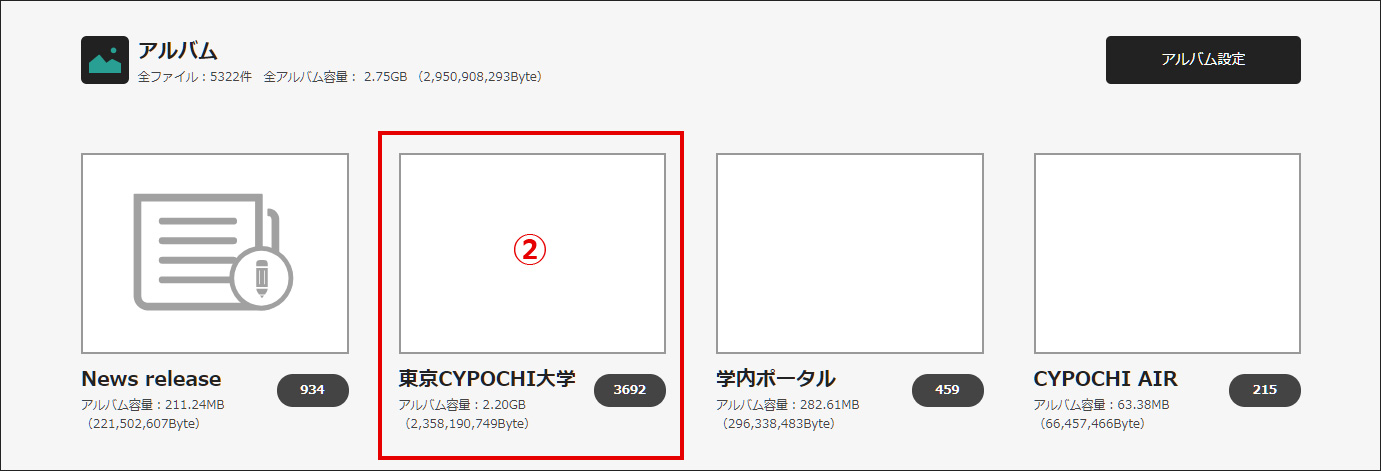
②アルバム一覧で、大学名のアルバム「●●●●大学」をクリックします。
※アルバムはCMSに登録したサイトごとに、自動的に用意されます。

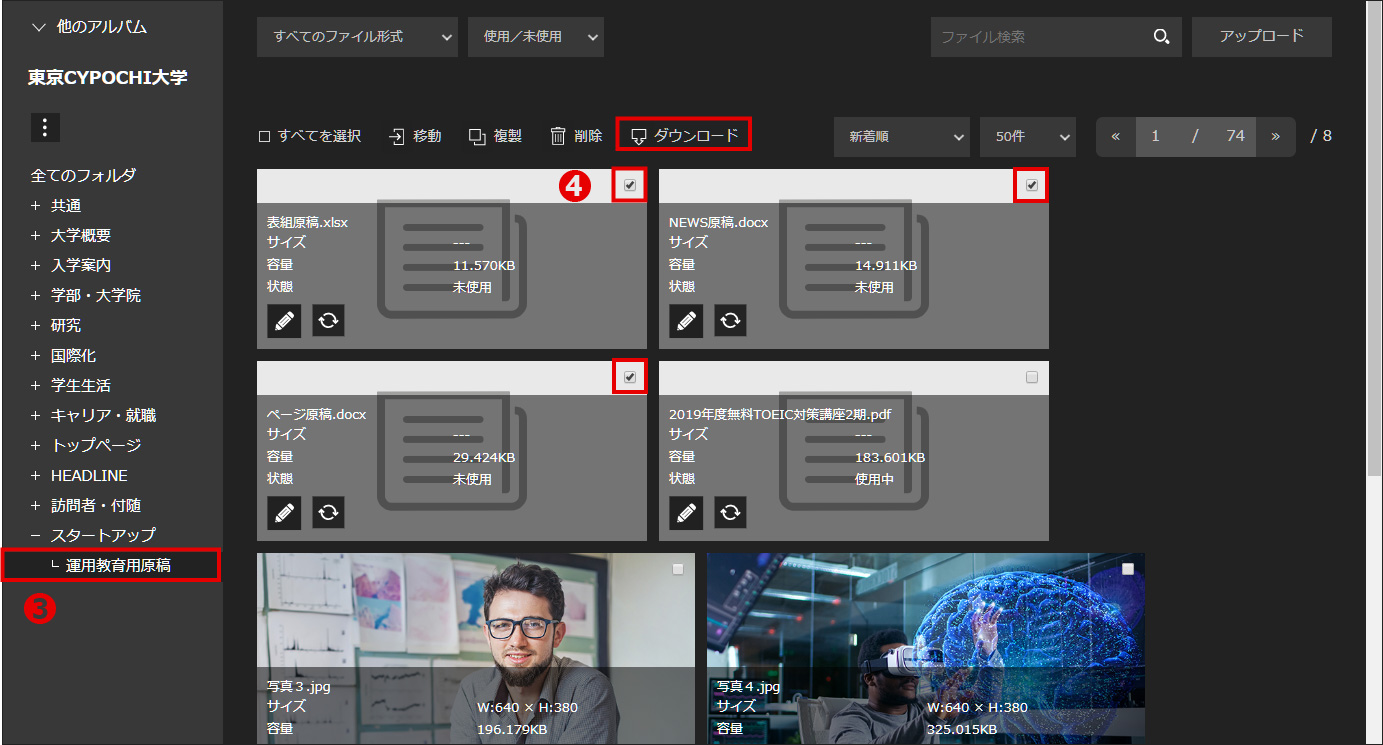
③アルバムメニューの「スタートアップ」から「運用教育用原稿」を選択します。
④「ページ原稿.docx」 、「NEWS原稿.docx 」 、「表組.xlsx」の3つをチェックし、「ダウンロード」をクリックします。

⑤選択したファイルをZIP形式でダウンロードします。メッセージが表示されたら、「実行」をクリックします。

⑥ダウンロードしたファイルを、それぞれのアプリケーションで開いてください。これで、原稿の準備は完了です。

コンテンツの作成
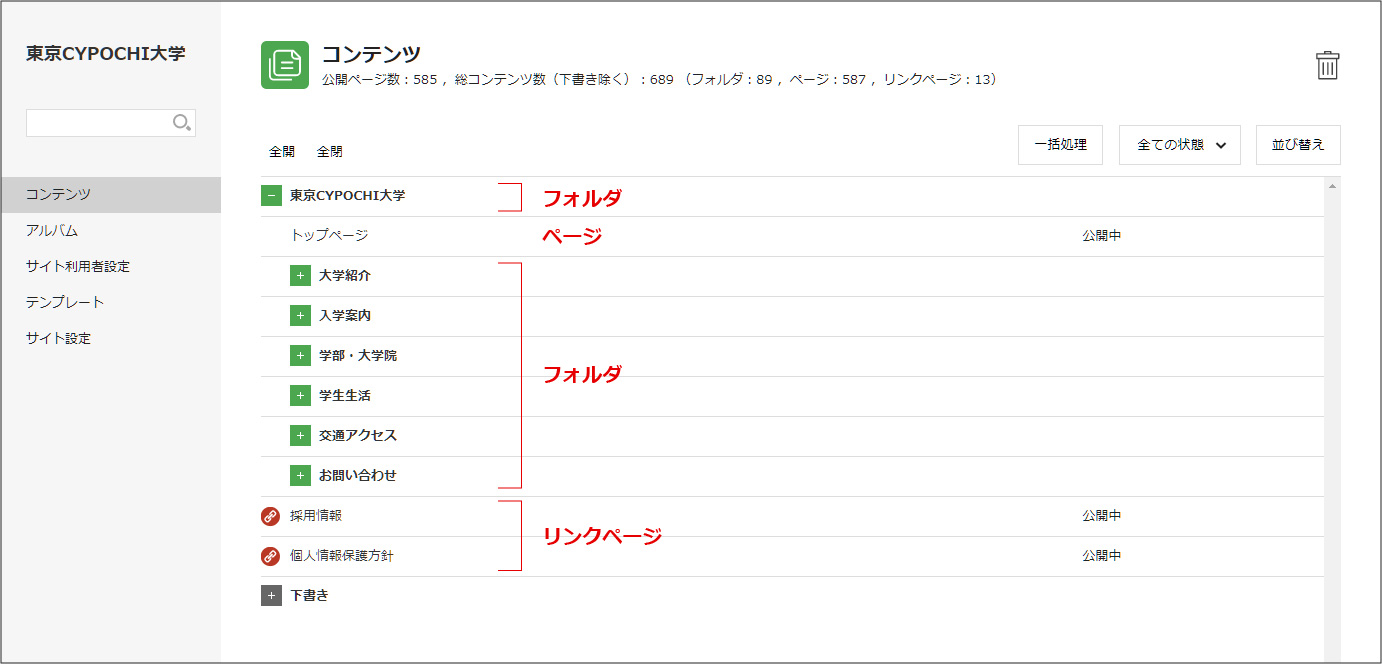
コンテンツには、フォルダ、ページ、リンクページの3種類があります。
| フォルダ | メニューやカテゴリーごとにページ構成を分ける際に利用します。WEBサイト上のグローバルメニューやINDEXメニューになります。 |
| ページ | ページは、実在するWEBサイトのページになります。 |
| リンクページ | 実在するWEBページではなく、リダイレクトをページに設定するときに利用します。 |
①CMS TOPのWEBサイトからサイトメニューの「▶」をクリックします。

②コンテンツ(一覧)が表示されます。
コンテンツには、WEBサイトの構造が階層的に全て表示されます。
フォルダの「+」「-」をクリックすると中に含まれるコンテンツが表示されます。

フォルダの挿入
①1行目のフォルダ「●●●●大学」にONマウスします。
②「3点」メニューをクリックします。
③「フォルダ挿入」を選択します。

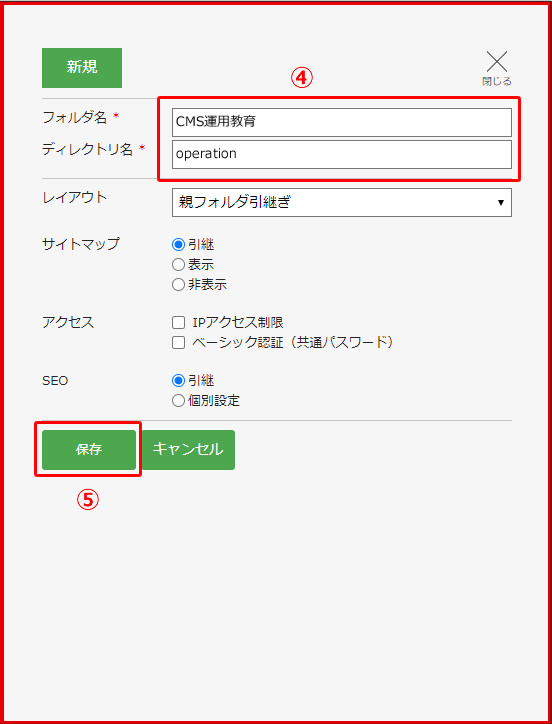
④新規フォルダの設定画面が表示されますので、フォルダ名とディレクトリ名を入力します。
⑤「保存」をクリックします。
フォルダ名:CMS運用教育
ディレクトリ名:operation
※ディレクトリ名は実際のURLになります。
[補足]
レイアウト、編集モード、サイトマップ、SEOは、上層の設定を引継ぎますので、デフォルトの「引継ぎ」のままでOKです。
フォルダ単位でSEO設定をするときは、「個別設定」を選択し、適切なキーワードとディスクリプションを入力してください。
アクセスは、フォルダにアクセス制限を設定するときに利用します。制限方法は、「IPアクセス制限」「ベーシック認証」を設定できます。
⑤「保存」をクリックします。
フォルダ名:CMS運用教育
ディレクトリ名:operation
※ディレクトリ名は実際のURLになります。
[補足]
レイアウト、編集モード、サイトマップ、SEOは、上層の設定を引継ぎますので、デフォルトの「引継ぎ」のままでOKです。
フォルダ単位でSEO設定をするときは、「個別設定」を選択し、適切なキーワードとディスクリプションを入力してください。
アクセスは、フォルダにアクセス制限を設定するときに利用します。制限方法は、「IPアクセス制限」「ベーシック認証」を設定できます。

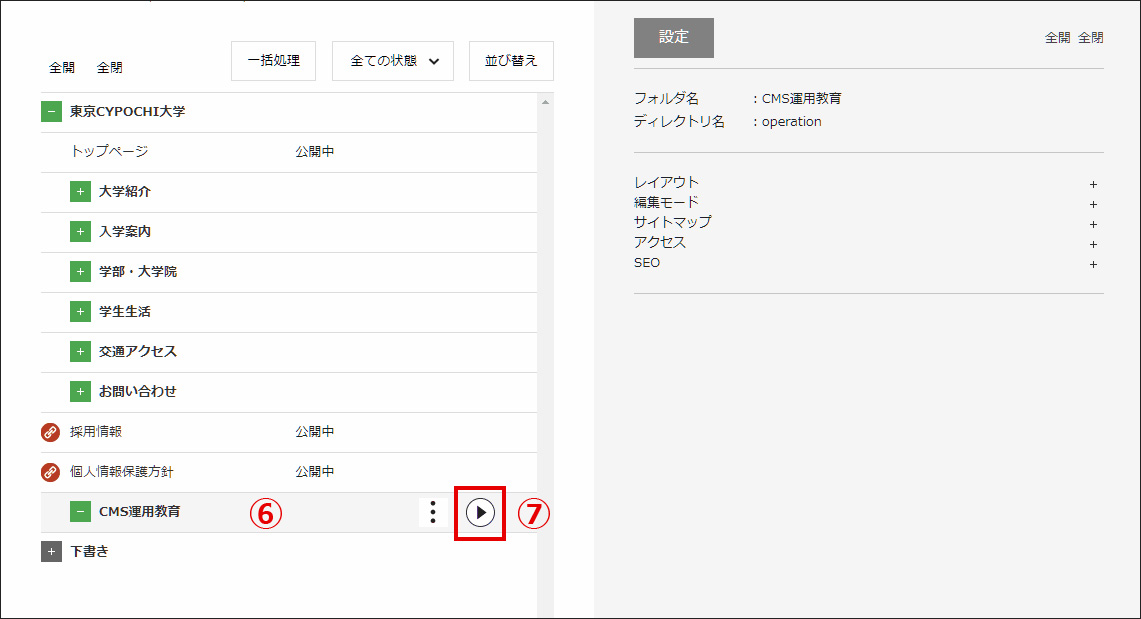
➅「CMS運用教育」のフォルダが最後の行に追加されます。
⑦「▶」をクリックして設定画面を閉じます。

ページの挿入
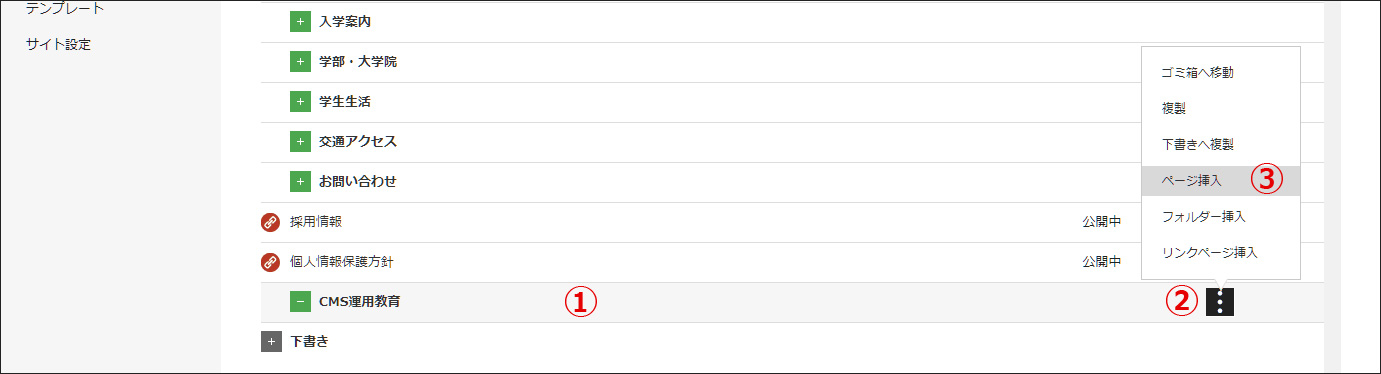
①作成した「CMS運用教育」のフォルダにONマウスします。
②「3点」メニューをクリックします。。
③「ページ挿入」を選択します。

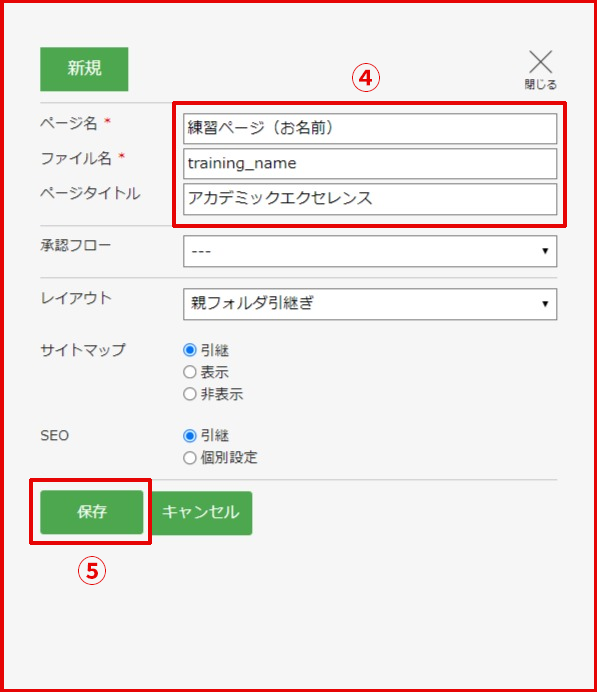
④新規ページの設定画面が表示されますので、ページ名、ファイル名、ページタイトルを入力します。
ページ名:練習ページ(お名前)
ファイル名:training_name ※半角英数
ページタイトル:アカデミックエクセレンス
※ファイル名は実際のURLになります。
⑤「保存」をクリックします
[補足]
承認フローは、まだ登録されていませんので未選択でOKです。
レイアウト、編集モード、サイトマップ、SEOは、上層の設定を引継ぎますのでデフォルトの「引継ぎ」のままでOKです。
ページ単位でSEOの設定を変更したいときは、「個別設定」を選択し、適切なキーワードとディスクリプションを入力します。
ページ名:練習ページ(お名前)
ファイル名:training_name ※半角英数
ページタイトル:アカデミックエクセレンス
※ファイル名は実際のURLになります。
⑤「保存」をクリックします
[補足]
承認フローは、まだ登録されていませんので未選択でOKです。
レイアウト、編集モード、サイトマップ、SEOは、上層の設定を引継ぎますのでデフォルトの「引継ぎ」のままでOKです。
ページ単位でSEOの設定を変更したいときは、「個別設定」を選択し、適切なキーワードとディスクリプションを入力します。

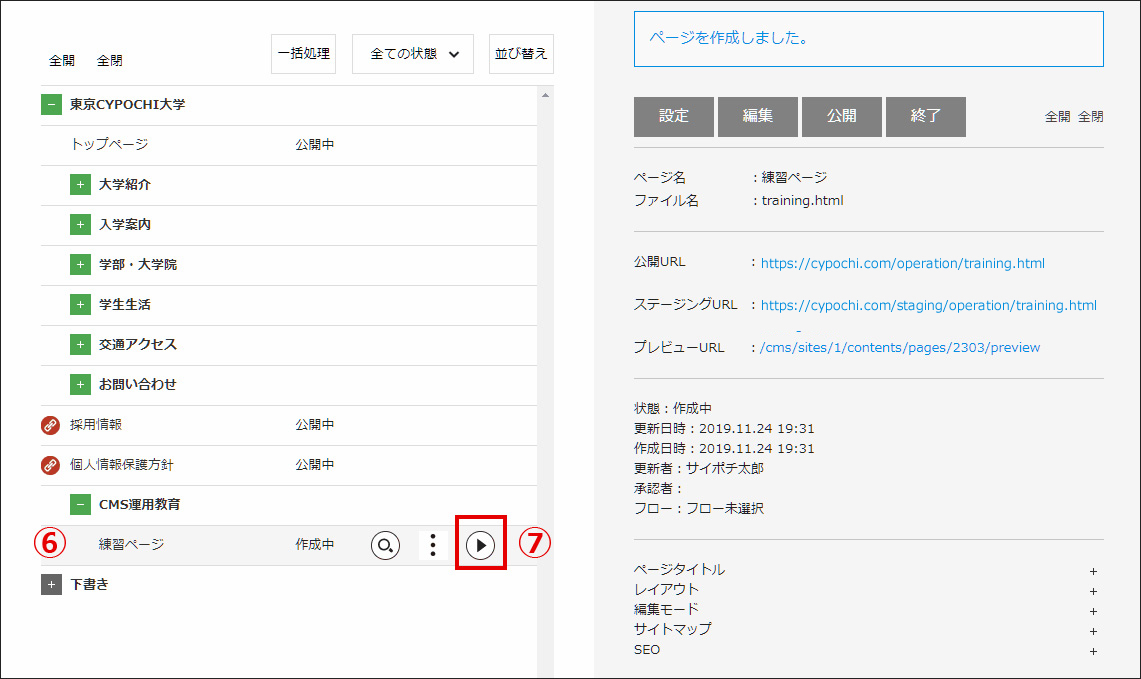
➅「CMS運用教育」の中に「練習ページ」が追加されます。
⑦「▶」をクリックして設定画面を閉じます。

ページの編集
実際のページの中身を編集していきます。
①「練習ページ」をクリックし、ページ編集画面を開きます。
※ページ編集画面はページ設定画面の「編集」タブをクリックすると開くこともできます。


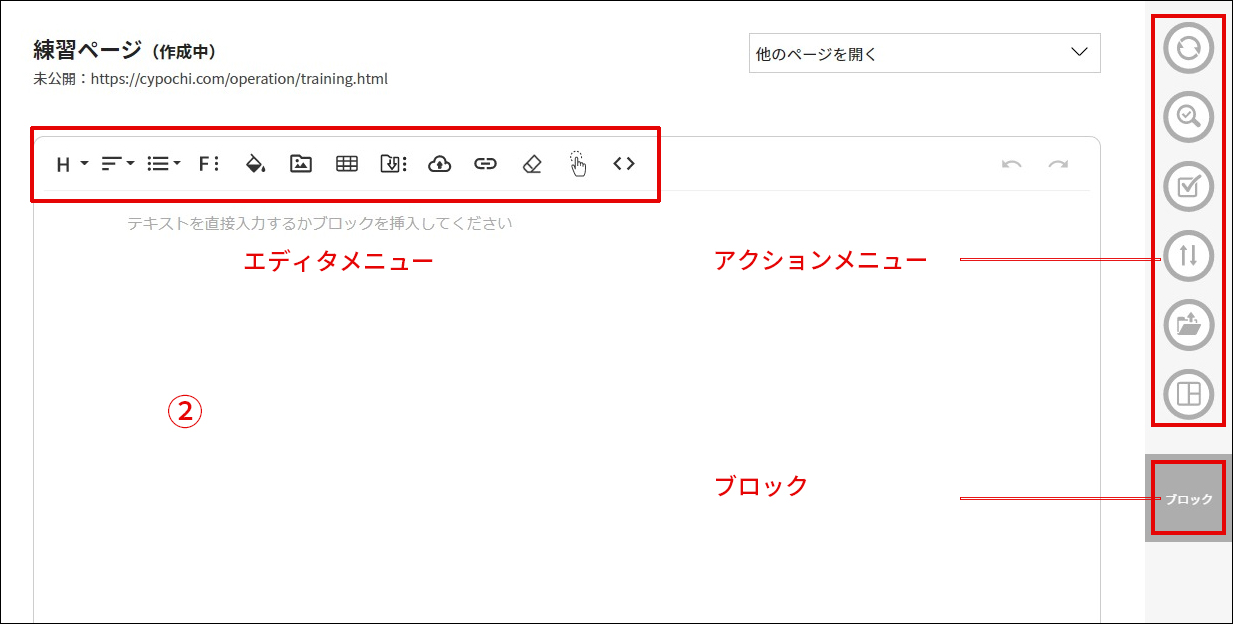
②ページ編集画面が別ウィンドウで表示されます。
ページ編集画面は、エディタメニュー、アクションメニュー、ブロックの3つのメニュー構成になっています。

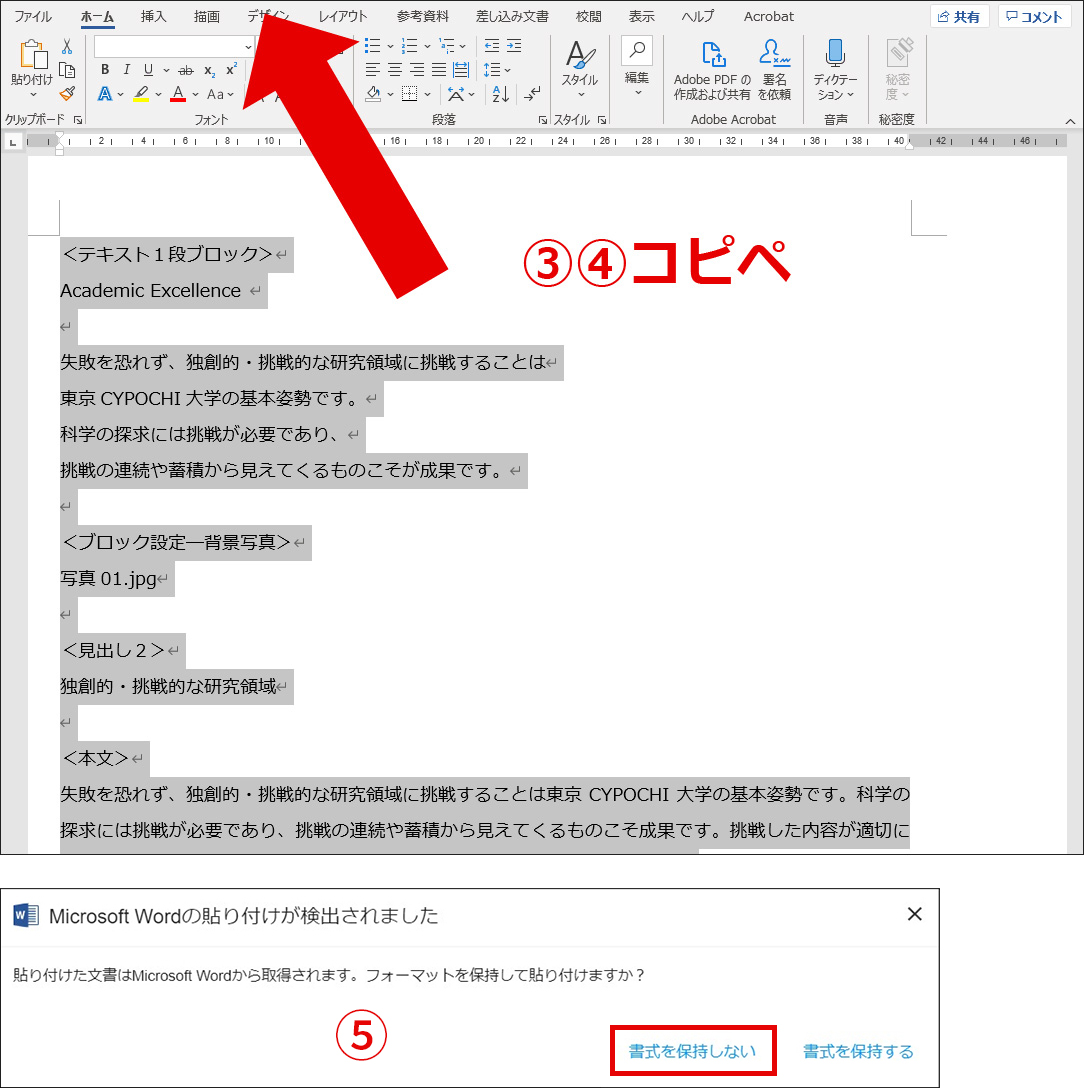
③Wordファイル「ページ原稿.docx」のテキストを全て選択しコピーします。
④ページ編集画面のエディタに、コピーしたテキストを貼り付けます。
⑤貼り付ける際に、「書式を保持しない」「書式を保持する」のアラートが表示しますので、「書式を保持しない」をクリックしてください。
④ページ編集画面のエディタに、コピーしたテキストを貼り付けます。
⑤貼り付ける際に、「書式を保持しない」「書式を保持する」のアラートが表示しますので、「書式を保持しない」をクリックしてください。

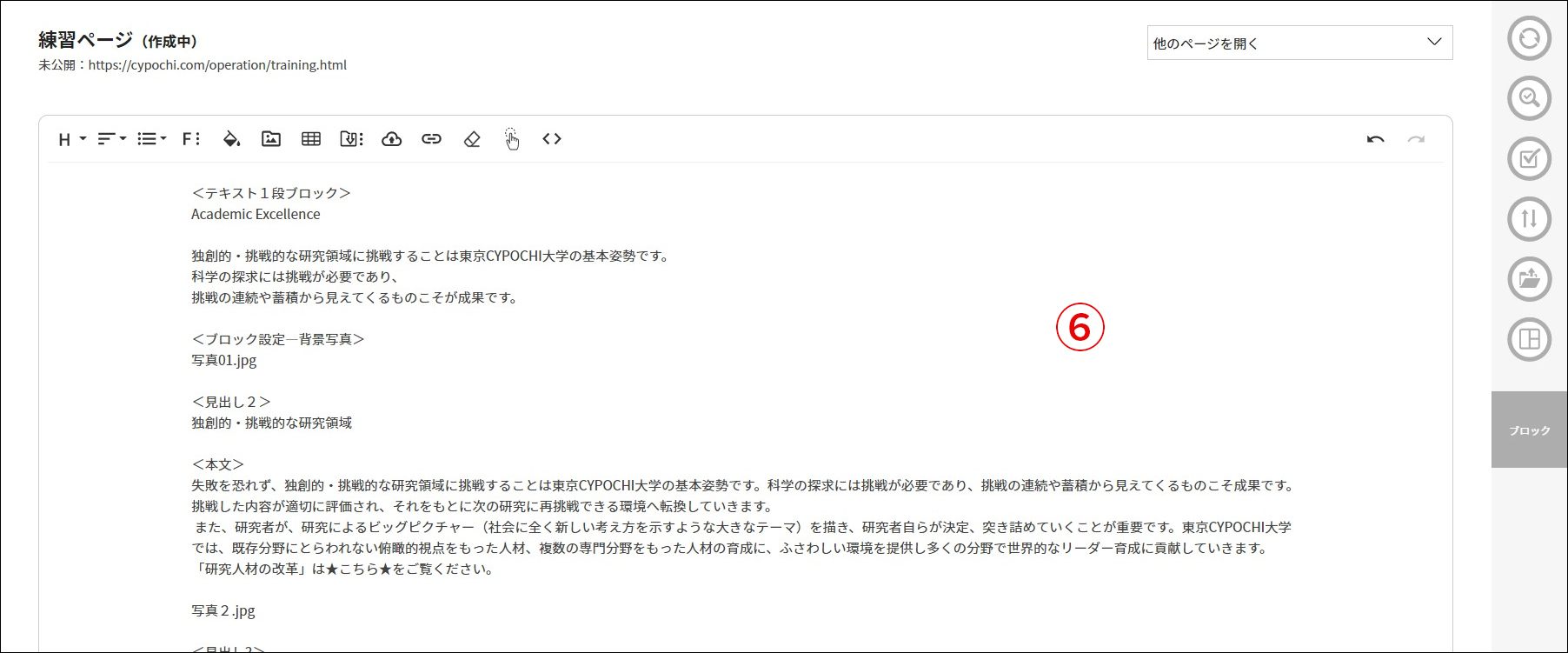
⑥エディタにテキストが貼り付けられました。

レイアウト指定
テキストに見出し、段組み等のレイアウト指定を行います。
また写真、表組、動画の挿入方法も解説します。
ブロック挿入
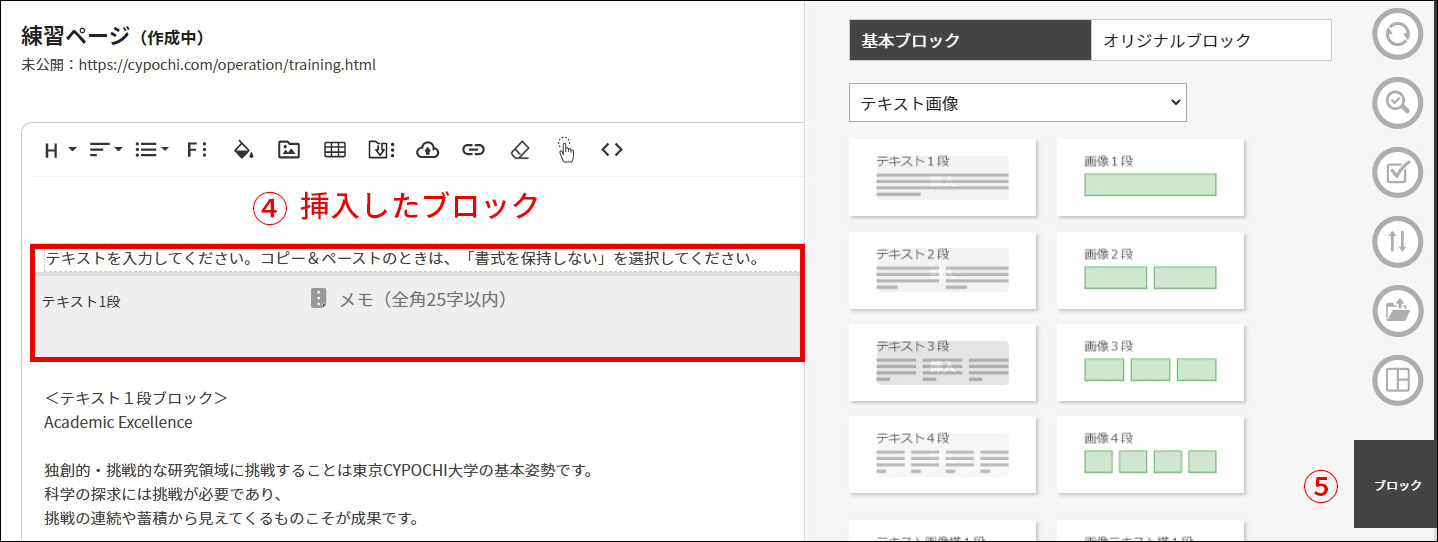
①1行目の<テキスト1段ブロック>の前にカーソルを置きます。
②画面右の「ブロック」をクリックします。
③「テキスト一段」のブロックを挿入(クリック)します。

④ブロックが挿入されます。
⑤画面右の「ブロック」をクリックしてブロックメニューを閉じます

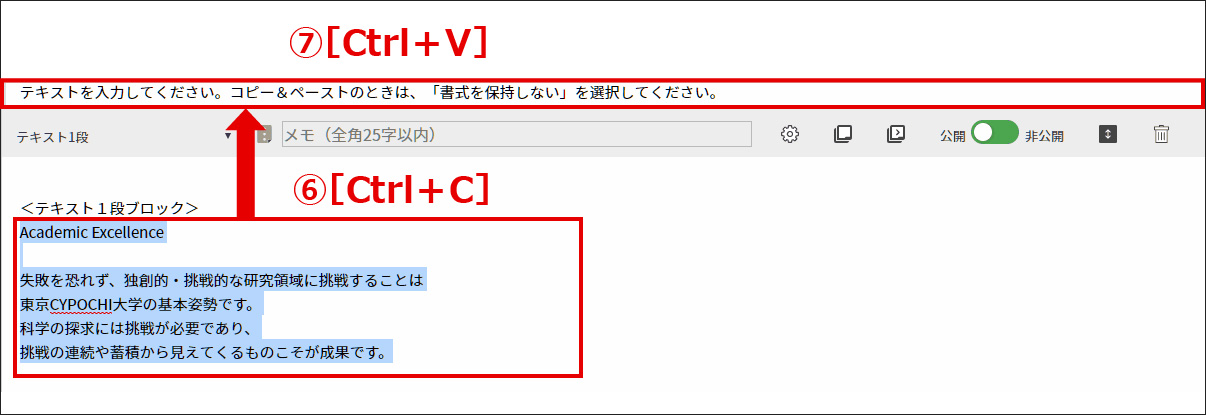
➅下記の部分をコピーします[Ctrl+C]
⑦ブロックの「テキスト・・・・」部分を選択し、⑥でコピーしたテキストを貼り付けます[Ctrl+V]
※「書式を保持しない」で貼り付けてください。

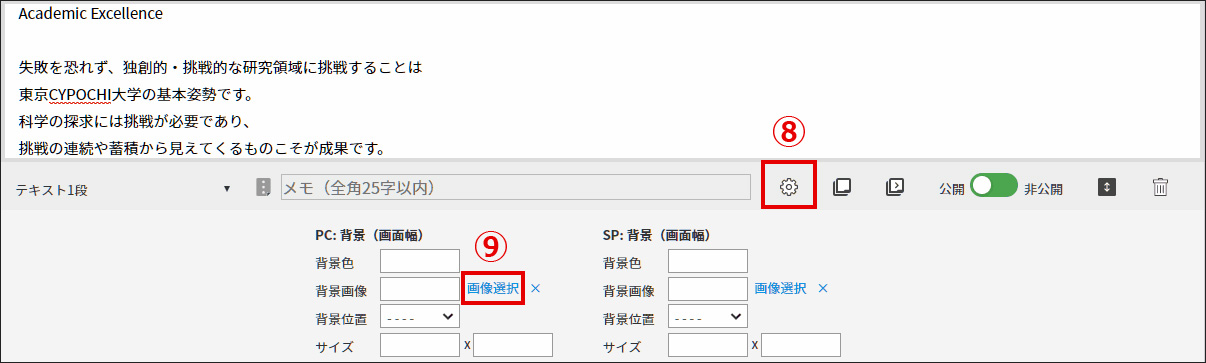
⑧ブロック設定ボタンをクリックします。
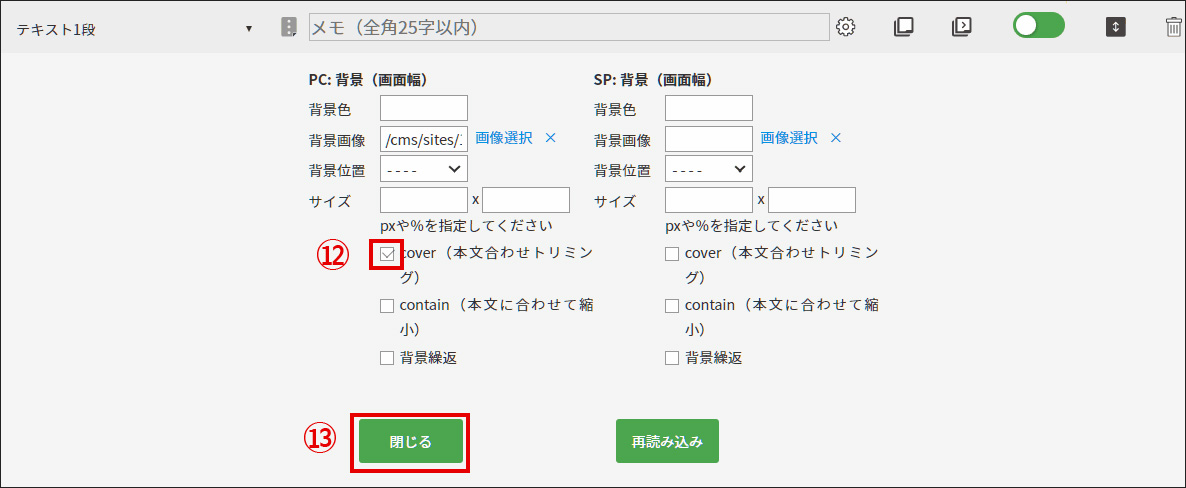
⑨ブロック設定画面が開きますので、「背景画像」をクリックします。

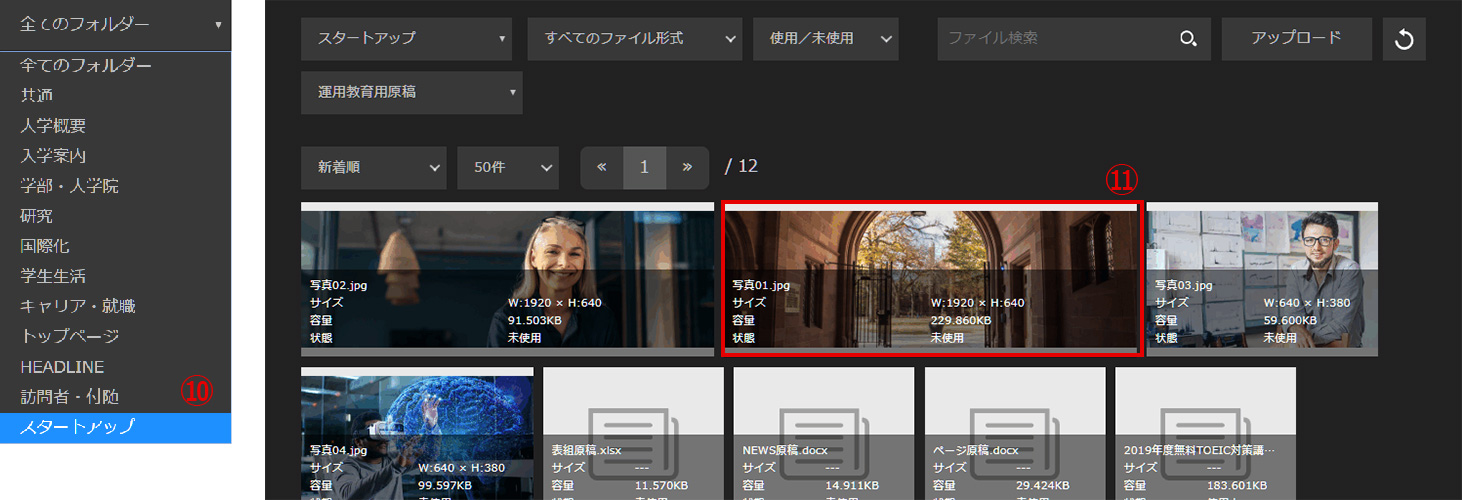
⑩画像アルバムが表示されますので、「フォルダー」の中から「スタートアップ」を選択します。
⑪写真01.jpgをクリックします。

⑫「cover(本文合わせトリミング)」をチェックし、
⑬「閉じる」をクリックして、ブロック設定画面を閉じます

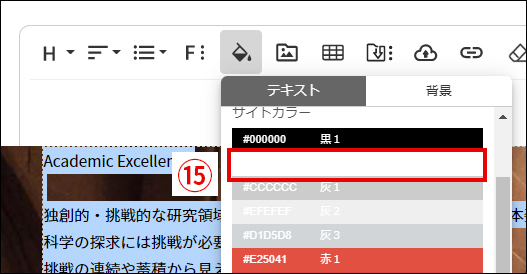
⑭写真の上のテキストが読みづらいので、色を白に変更します。
テキスト「Academic・・・・・成果です。」をドラッグして選択します。

⑮エディタメニューの「色」から「白」を選択します

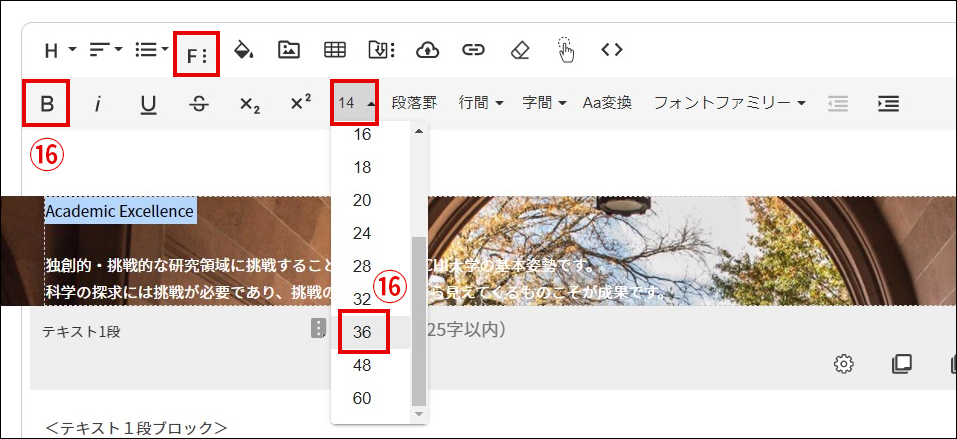
⑯「Academic Excellence」だけをもう一度選択し、 エディタメニューのテキストスタイルで「B」(太字)、フォントサイズから「36」を選択します。

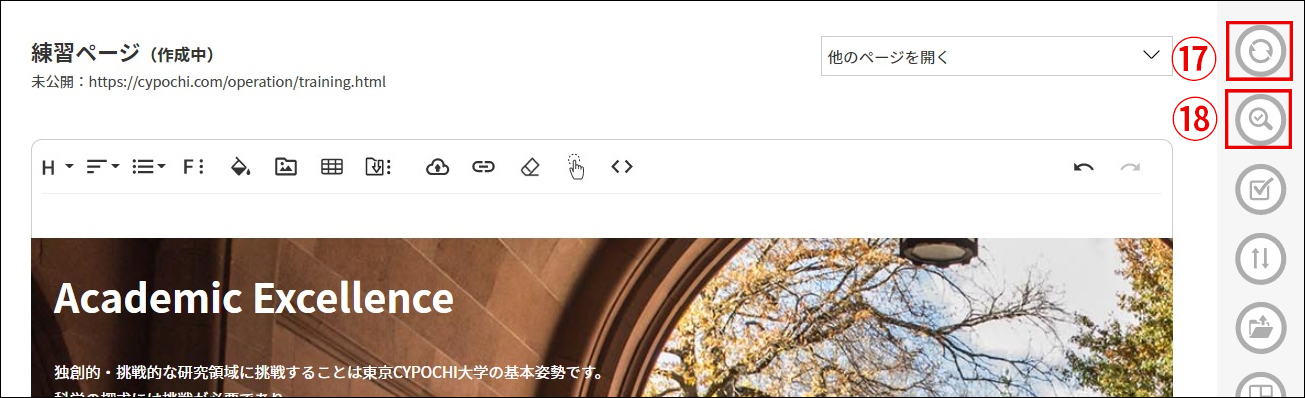
⑰編集したデータを一度保存して、プレビューで確認してみます。アクションメニューの「保存」をクリックします。
⑱アクションメニューの「プレビュー」をクリックし、仕上がりのイメージを確認します。

⑲プレビューで別ウィンドウで表示されます。

⑳編集画面に戻り不要なテキストや改行を削除します。テキストを選択し[Delete]キーを押してください。

見出し指定
見出しには、見出し1(ページタイトル)~見出し5(小見出し)までのウエイトがあります。
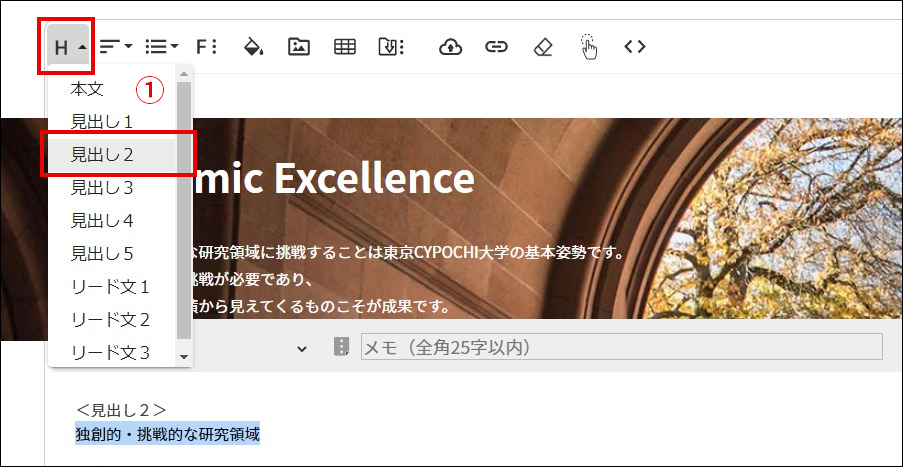
①テキスト「独創的・挑戦的な研究領域を」選択し、エディタメニューの「H」から「見出し2」を選択します。

②見出し指定したテキストが見出しのスタイルに変わります。
不要なテキストを削除します。テキストは「Delete」キー、改行は「Back space」キーで削除したほうがミスなく削除できます。

③同様の方法で、以下のテキストの見出し指定を行います。不要になったテキストや改行は削除してください。
<見出し3> 新しい知識の世界的リーダー
<見出し4> 研究人材の改革
<見出し3> 未来社会デザインとシナリオへのアプローチ
④編集データを保存しプレビューで仕上がりを確認します。
アクションメニューの「保存」をクリックし、続けて「プレビュー」をクリックしてください。

画像挿入
見出しを指定し、少しページらしくなってきました。次は写真挿入です。
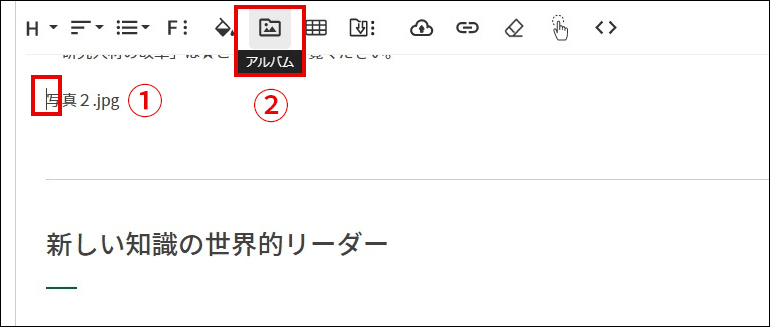
①「写真02.jpg」の前にカーソルを置き、エディタメニューの「画像の挿入」で「アルバム」をクリックします。

②アルバムが表示されたら、「スタートアップ」から「写真02.jpg」をクリックします。

③写真が挿入されました。不要なテキストや改行を削除してください。

次は、写真を2枚並べたレイアウトにキャプション付きの写真を挿入します。
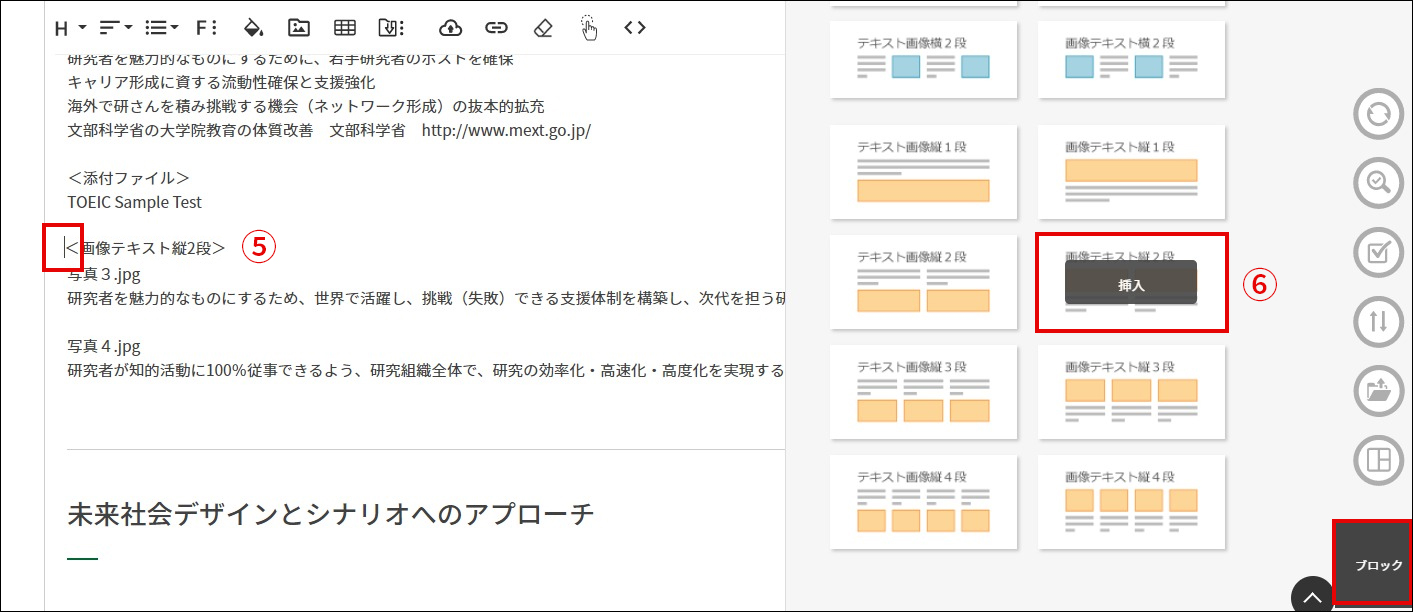
⑤文中の<画像テキスト縦2段>の前にカーソルをおきます
➅ブロックメニューをクリックし「画像テキスト縦2段」を挿入します。ブロックを挿入したらブロックメニューを閉じます

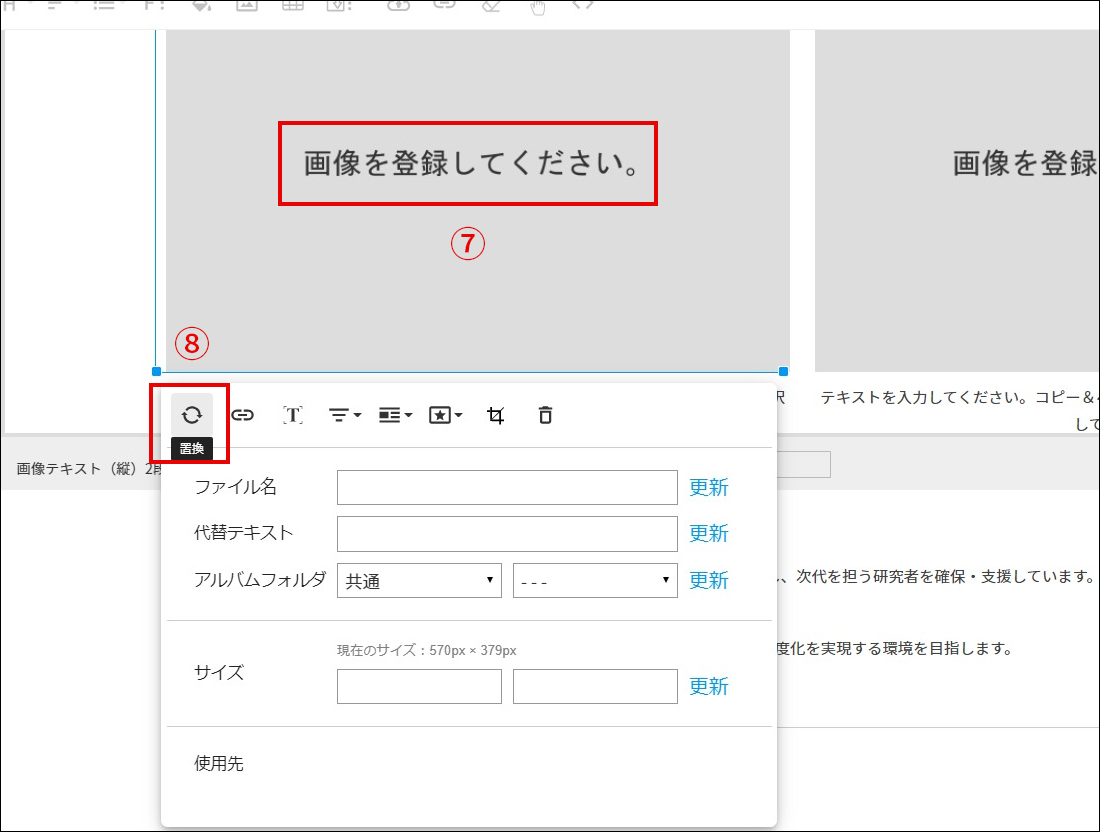
⑦挿入したブロックの左側の「画像を登録してください。」をクリックします。
⑧写真エディタの「置換」をクリックし、「アルバム」を選択します。
 ⑨アルバムが表示されますので、「スタートアップ」の中の「写真03.jpg」をクリックします。
⑨アルバムが表示されますので、「スタートアップ」の中の「写真03.jpg」をクリックします。 ⑩同様の操作で、右側の「画像を登録してください。」に「「写真04.jpg」を登録してください。
⑩同様の操作で、右側の「画像を登録してください。」に「「写真04.jpg」を登録してください。
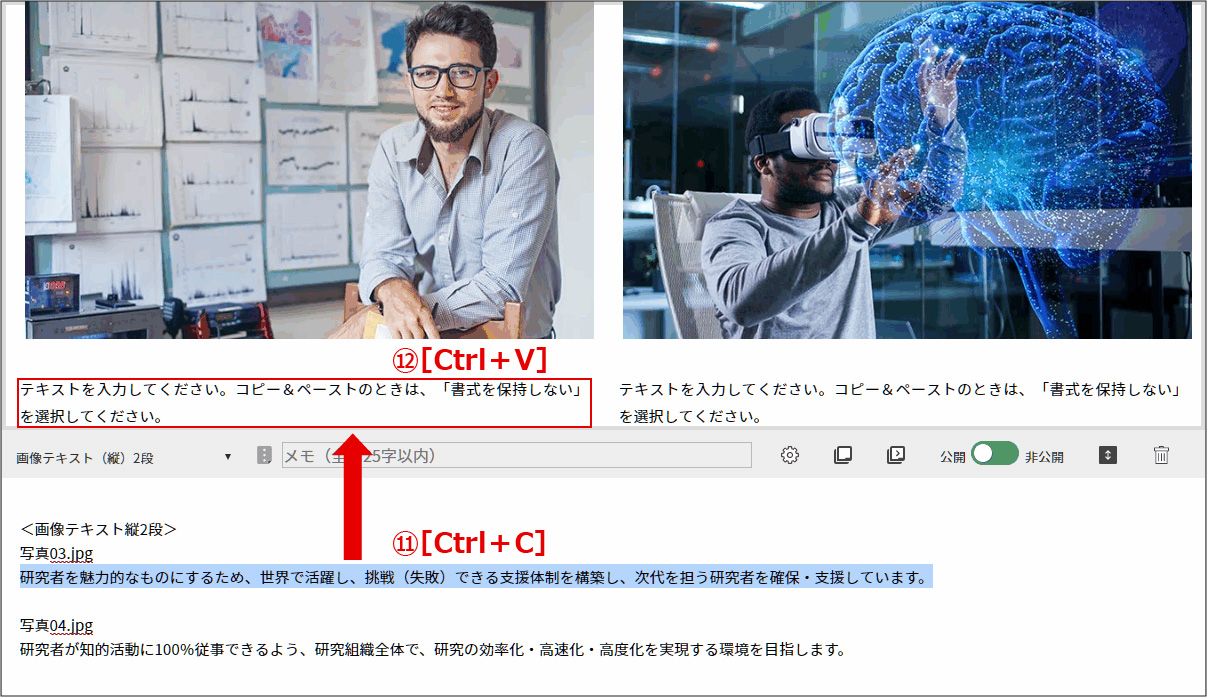
写真にキャプションを登録します。
⑪テキスト「研究者を魅力的・・・・」をコピーします。[Ctrl+C]
⑫左写真の下のテキストに貼り付けます。[Ctrl+V]
⑬同様の操作で、テキスト「研究者を知的活動・・・・」をコピーして、右写真の下に貼り付けます。

⑭テキスト貼り付けを終えたら、不要なテキストや行を削除します。

リスト設定
リストでは、「箇条書き」、「段落番号」、「インデントを減らす」、「インデントを増やす」の4つの指定ができます。
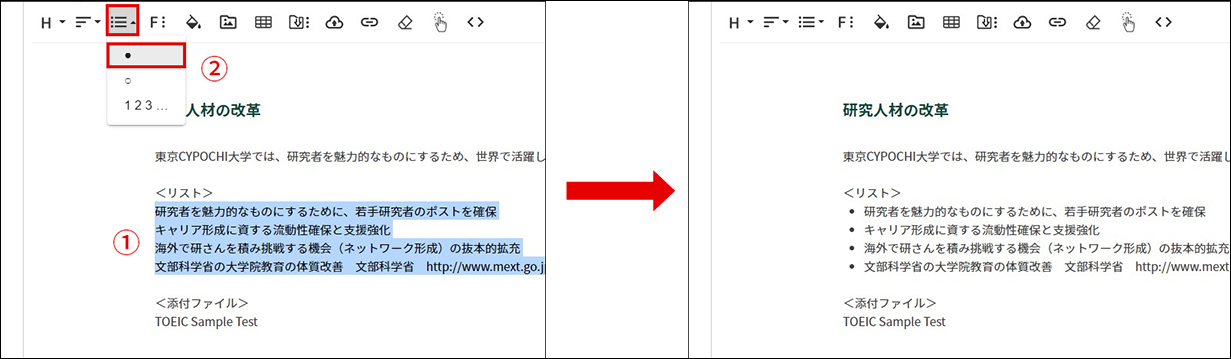
①リストを指定するテキスト「研究者を・・・・・・体質改善」までの4行を選択します。
②エディタメニューの「段落」をクリックし、「箇条書き」を選択します。
※リスト文の中に改行を入れたいときは、[ Shift +Enter ] で改行を行ってください。

表組の挿入
本文に表組を配置します。
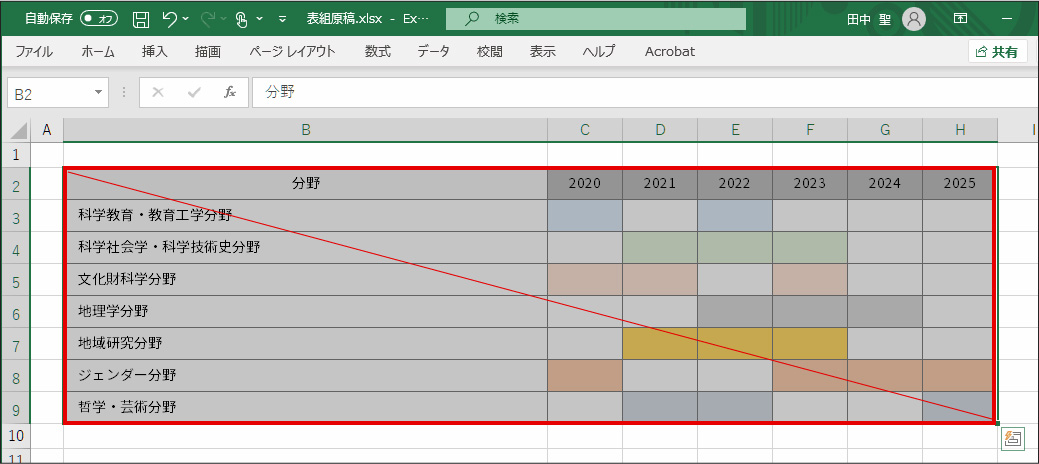
①表組原稿.xlsxの表組を選択して、コピーします。[ Ctrl+C ]

②表組を挿入する行にカーソルを置き、エクセルからコピーした表組を貼り付けます。[ Ctrl+V ]
※「書式を保持する」で貼り付けてください。

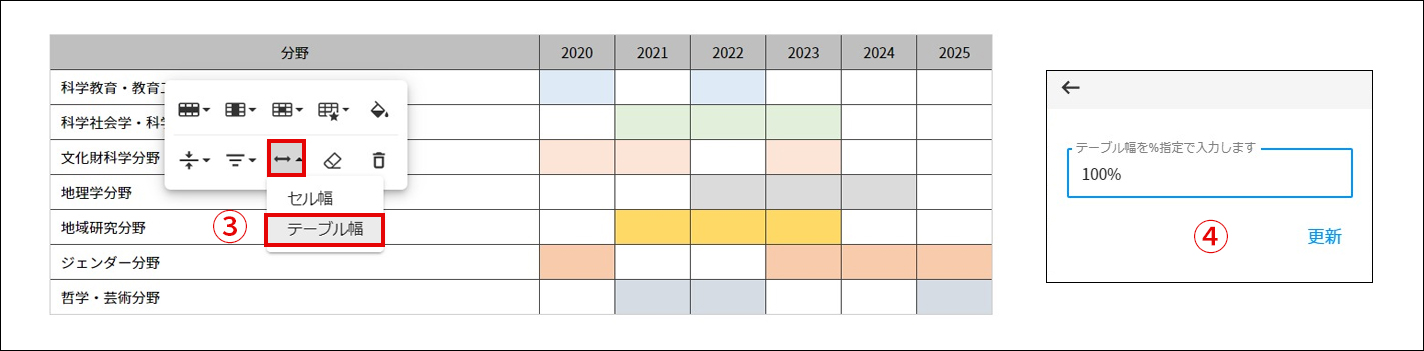
③エディタに貼り付けた表組をクリックし、表組エディタの「テーブル幅変更」をクリックします。
④変更画面に切替わったら、テーブルの横幅に「100%」を半角で入力し、「更新」をクリックします。

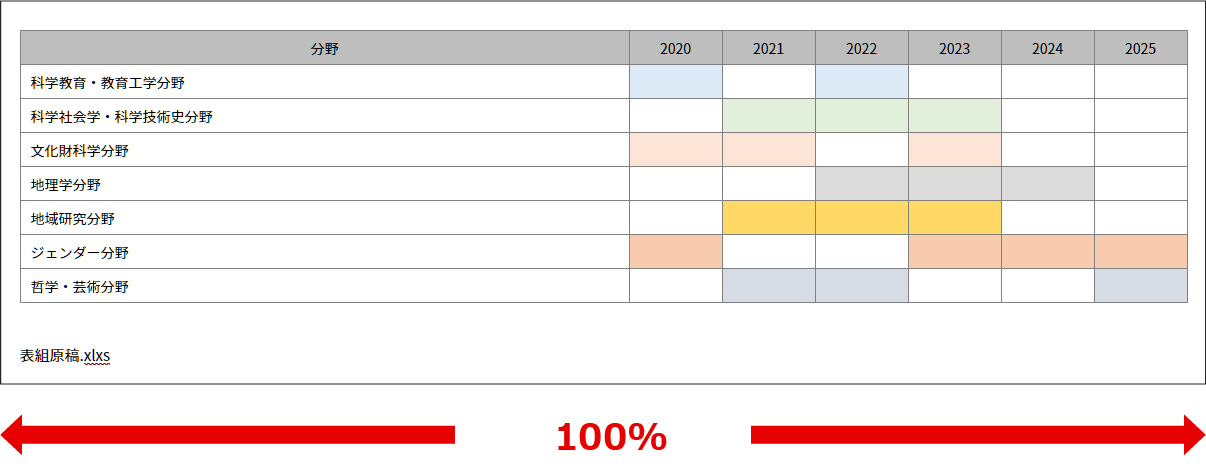
⑤表組がテーブル幅100%で再配置されます。

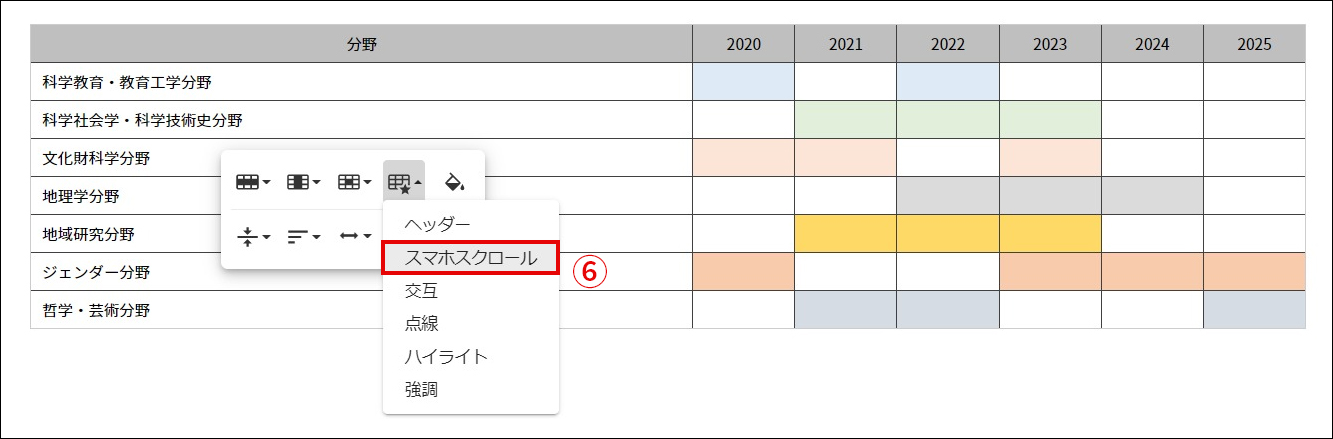
➅スマートフォン用に表組に横スクロールを付けます。
表組をクリックし、表組エディタの「表のスタイル」から「スマートフォンスクロール」を選択します。

⑦スマートフォンや画面幅の小さなデバイスのときに、自動的に横スクロールがつくようになります。

開閉式メニューの挿入
「+」「-」の開閉式メニューを挿入します。
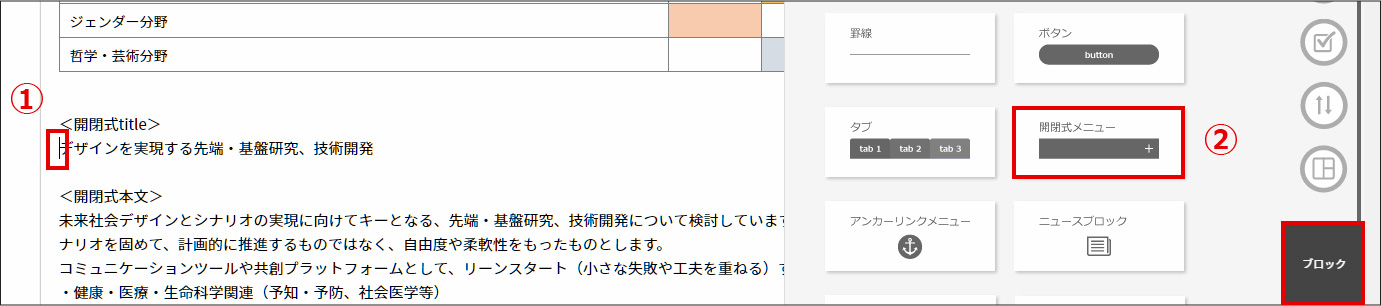
①開閉式メニューを挿入する行の先頭にカーソルを置きます。
②ブロックの「各種ブロック」から「開閉式メニュー」を挿入します。
ブロックが挿入されたら「ブロック」をクリックして、ブロックメニュー画面を閉じます。

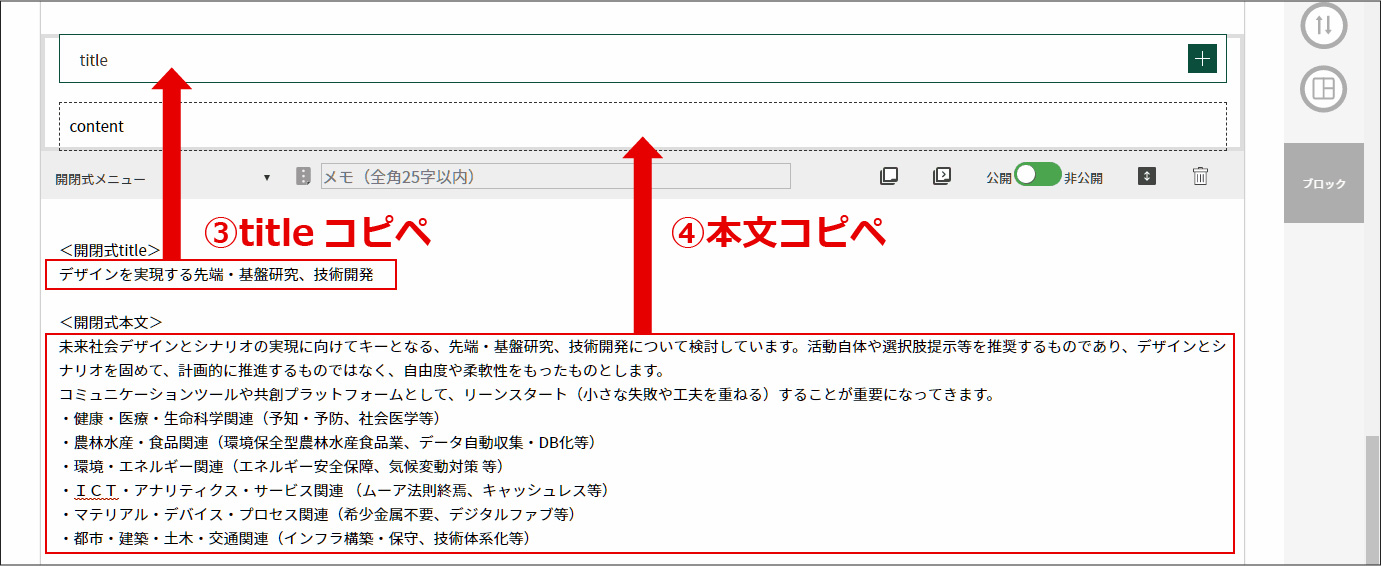
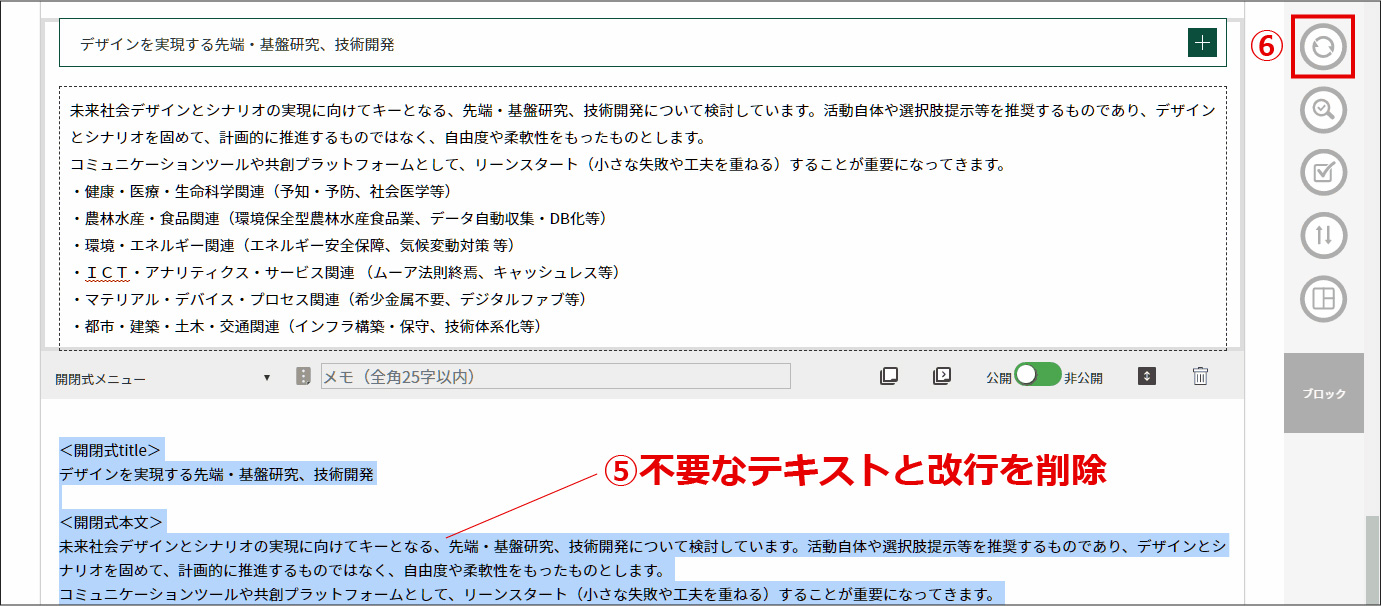
③開閉式メニューのtitleを挿入します。テキストの「デザインを実現する先端・基盤研究、技術開発」をコピーして、ブロックの「title」に貼り付けます。
④開閉式メニューを開いたときに表示するテキストを挿入します。「未来社会・・・・・」から9行目までをコピーして、ブロックの「content」に貼り付けます。

⑤「title」と「content」に貼り付けを終えたら、不要なテキストを削除します。
➅編集データを一度保存します。

動画の挿入
ページに動画を挿入します。
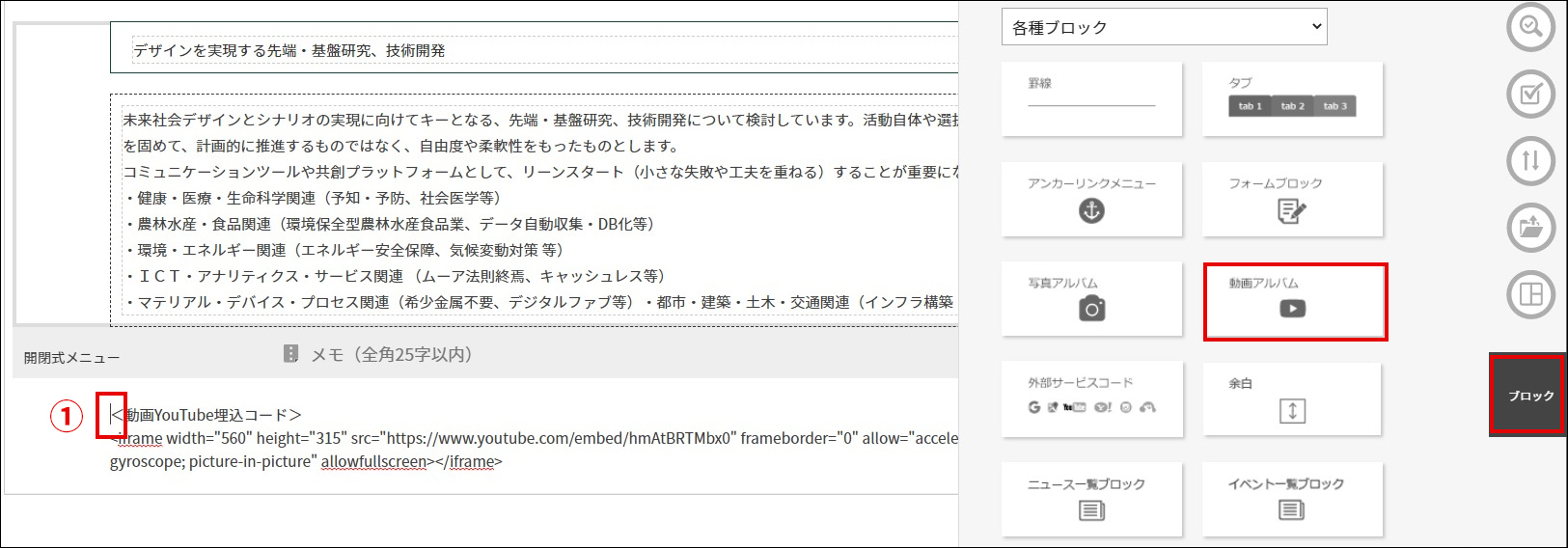
①動画を挿入する行の先頭にカーソルを置き、ブロックの「各種ブロック」から「動画アルバム」を挿入します。
ブロックが挿入されたらブロックメニューを閉じます。

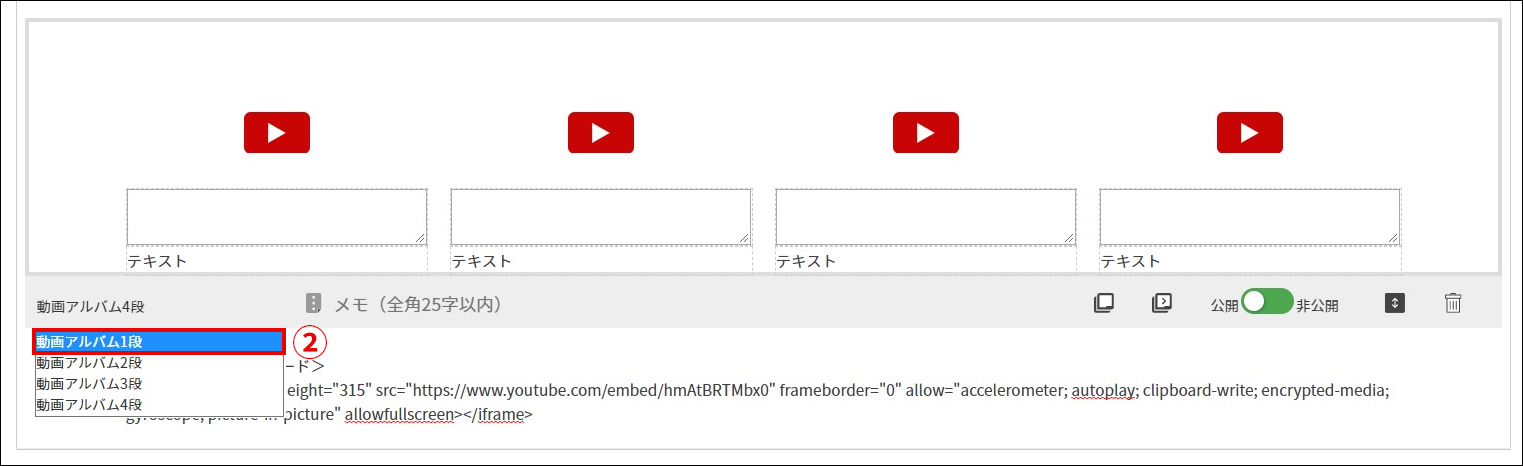
②ブロック設定バーの「動画アルバム4段」を「動画アルバム1段」にします。

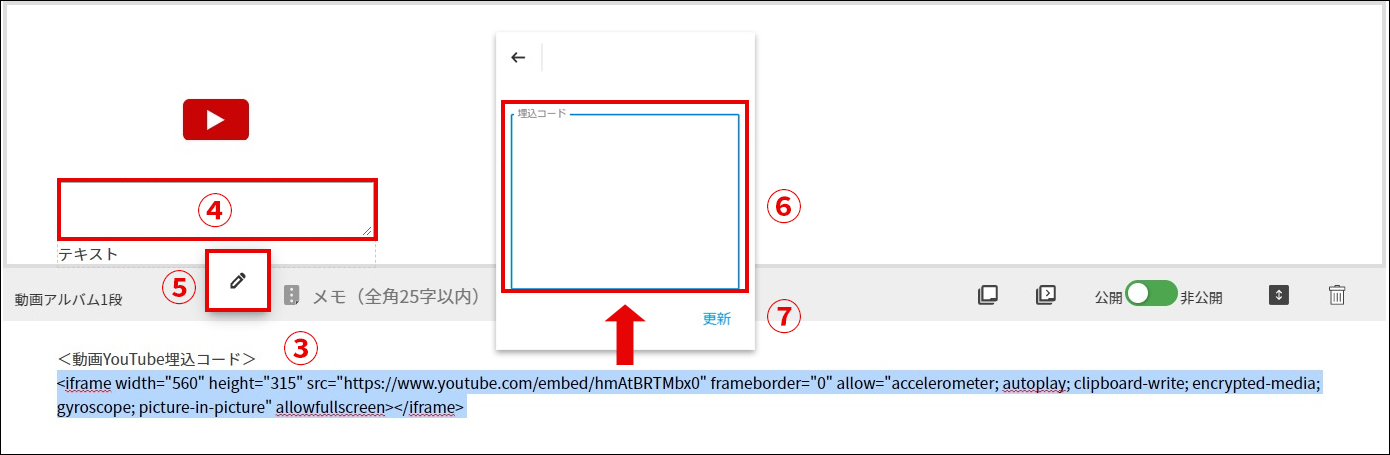
③テキストのYouTube埋込コードをコピーします。[ Ctrl +C ]
④動画マークの下にあるテキストエリアをクリックします。
⑤編集ボタンが表示されたらクリックします。
➅埋込コードの挿入画面が表示されますので、コピーしたYouTube埋込コードを貼り付けます。[ Ctrl +V ]
⑦「更新」をクリックすると動画挿入されます。
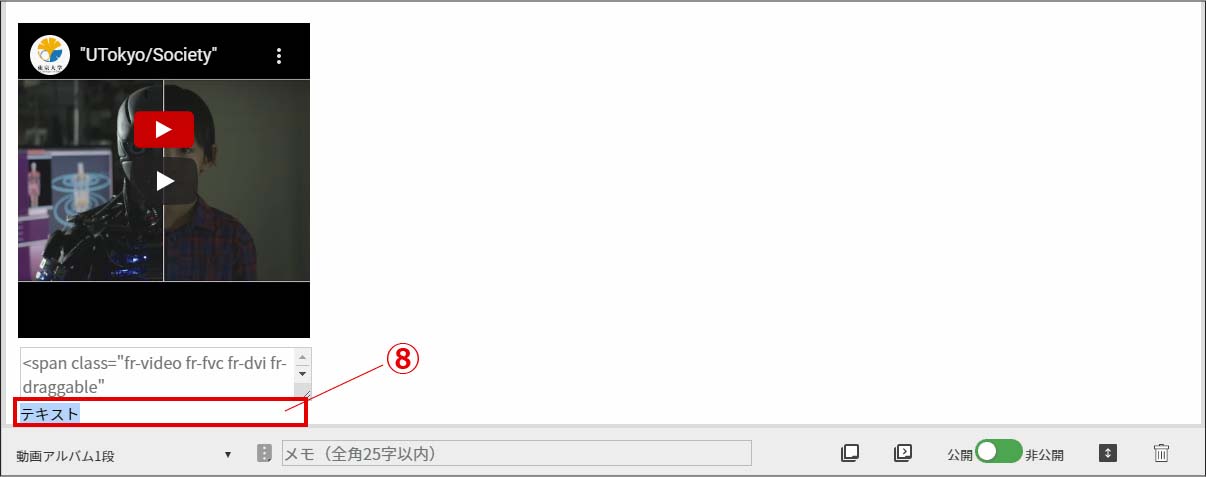
 ⑧動画が挿入されました。
⑧動画が挿入されました。動画にキャプションをつけるときは「テキスト」を選択して適切なキャプションをつけてください。不要の場合は「テキスト」を削除してください。

プレビューで仕上がり確認
ページのレイアウトの作業は、これでほぼ完了です。
ページ内のリンクや添付ファイルの設定をする前に、不要なテキストや改行を削除しデータを保存し、プレビューでレイアウトを確認してみてください。