- CYPOCHI.com
- マニュアル
- CMS
- サイト編集者
- WEBサイト
- ページ編集(エディタver.3)
ページ編集(エディタver.3)
(2024.05.13改訂)
ページ編集画面
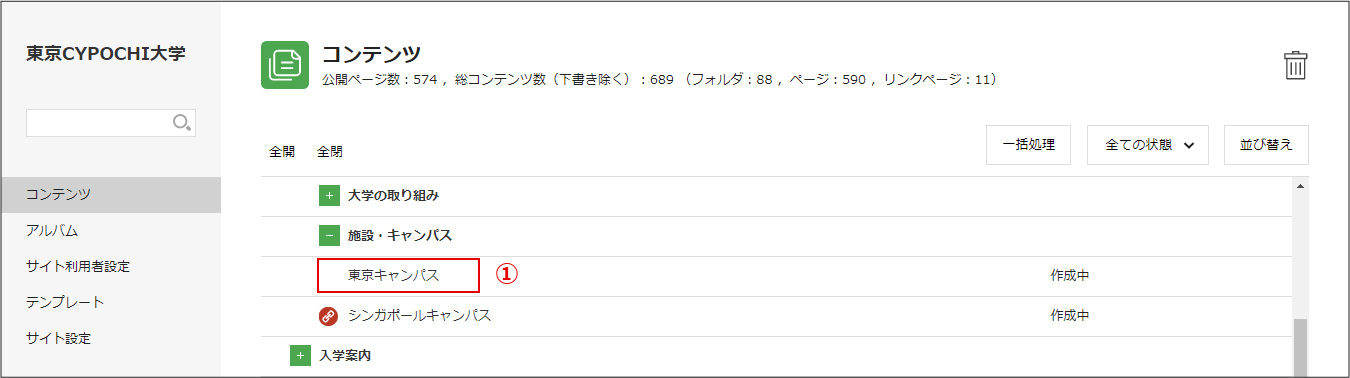
ページ編集では、新規のページ作成や更新作業などWEBページの編集をおこないます。①コンテンツ一覧から編集するページをクリックします

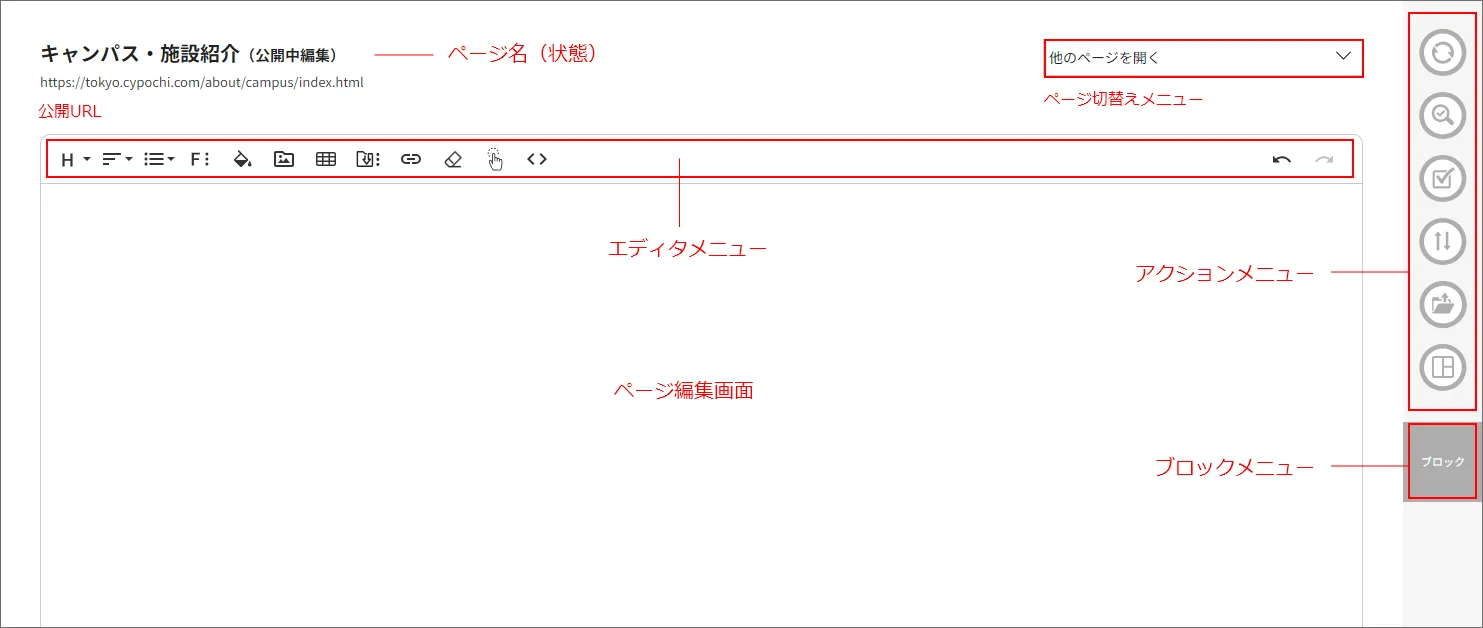
②ページ編集画面が別ウィンドウで開きます
ページ編集画面は、編集作業を行うエディタと保存や公開処理を行うアクションメニュー、段組みやボタンなどのブロックを選択するブロックメニューで構成されています

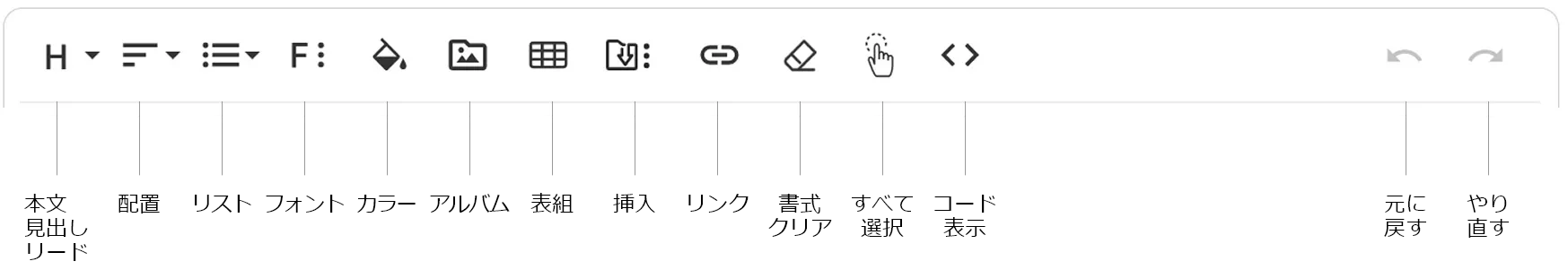
エディタメニュー
エディタメニューには、編集に必要なさまざまなメニューが用意されています。
本文・見出し・リード
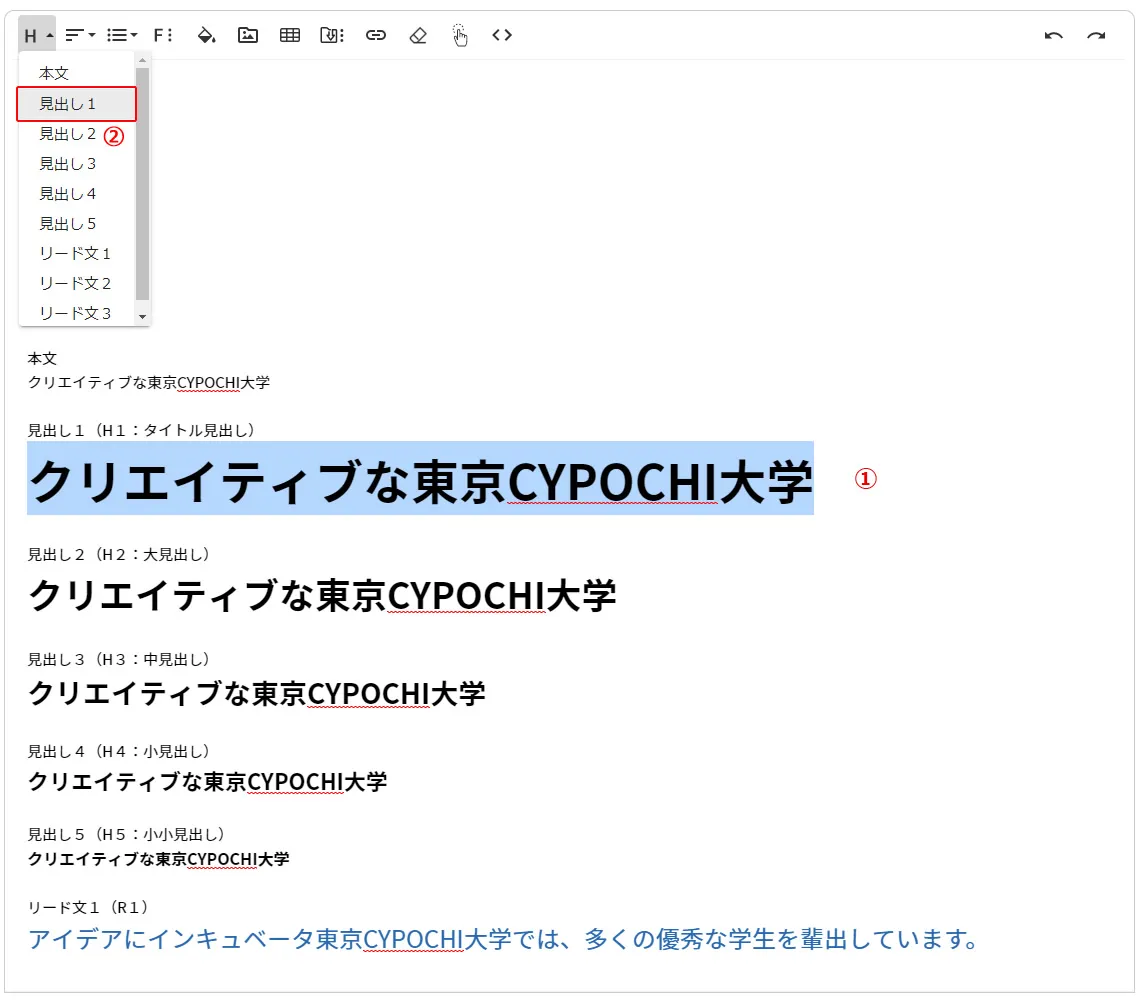
 本文、見出し、リード文のスタイル指定をします
本文、見出し、リード文のスタイル指定をします
①指定するテキストを選択します
②「本文・見出し・リード」メニューからスタイルを選択します
※見出しやリード文のスタイルは、サイトのデザインに合わせて、あらかじめテンプレートに登録されています。
※Enterで段落を挿入するだけだと、直前のスタイルがそのまま適用され上手にスタイルを指定できないことがあります。
このようなときは、Shiftキーを押しながらEnterを押し、強制的に改行を入れると次のスタイル指定がスムーズにできます。

配置
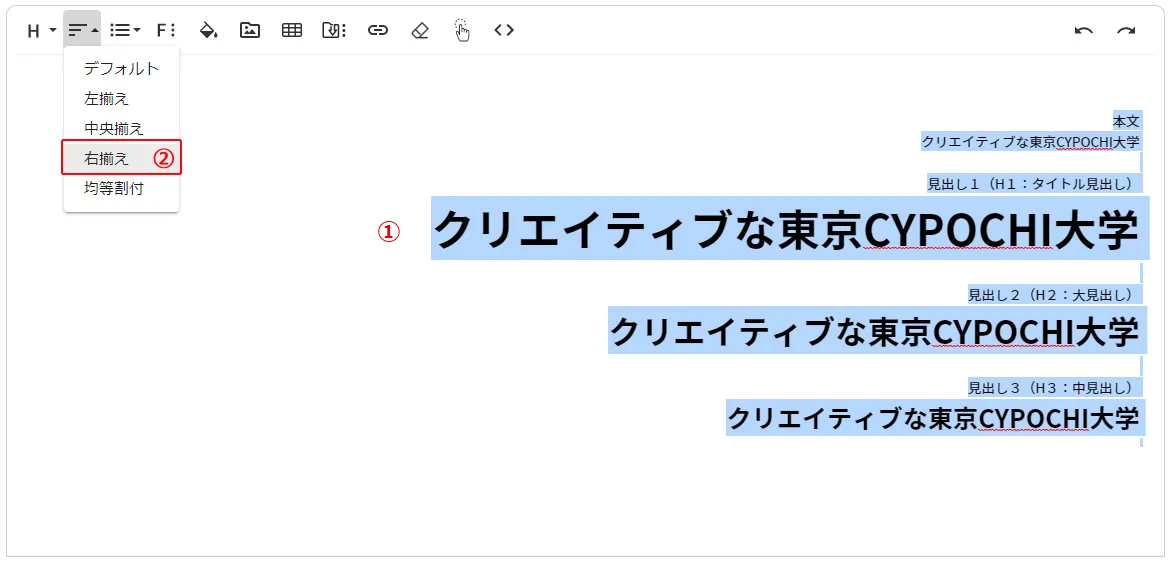
 テキストや画像の配置揃えを指定します。
テキストや画像の配置揃えを指定します。
①指定するテキストや画像を選択します
②「配置」メニューからお好みの配置を選択してくさださい

リスト
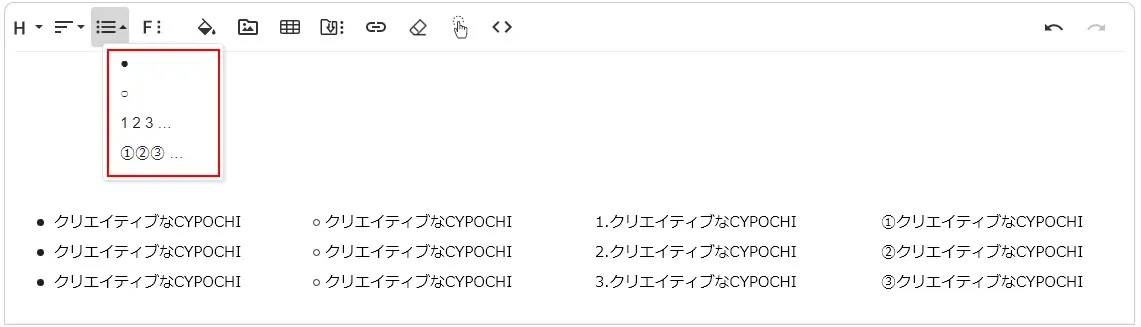
 テキストに箇条書き、段落番号、○入り数字、インデントをつけたいときに指定をします。
テキストに箇条書き、段落番号、○入り数字、インデントをつけたいときに指定をします。
[ Enter ]で段落を挿入するだけだと、直前のスタイルがそのまま適用され上手にリストを指定できないことがあります。
このようなときは、[ Shift ]キーを押しながら[ Enter ]を押し、強制的に改行を入れるとリスト指定がスムーズにできます。

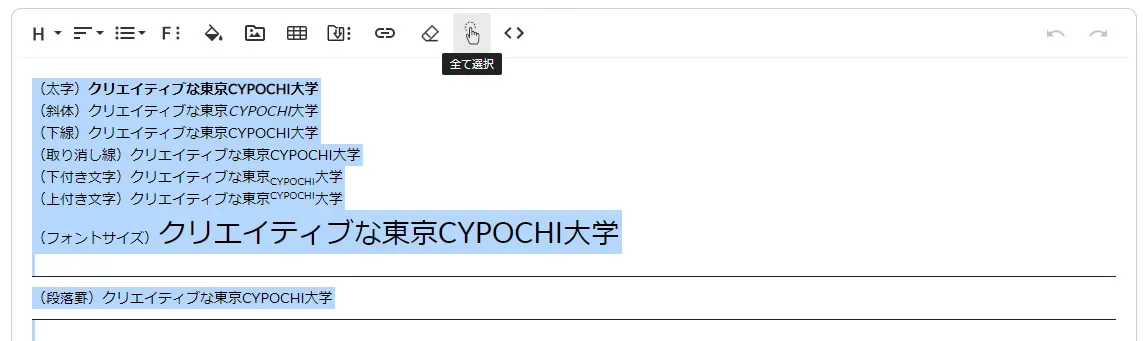
フォント
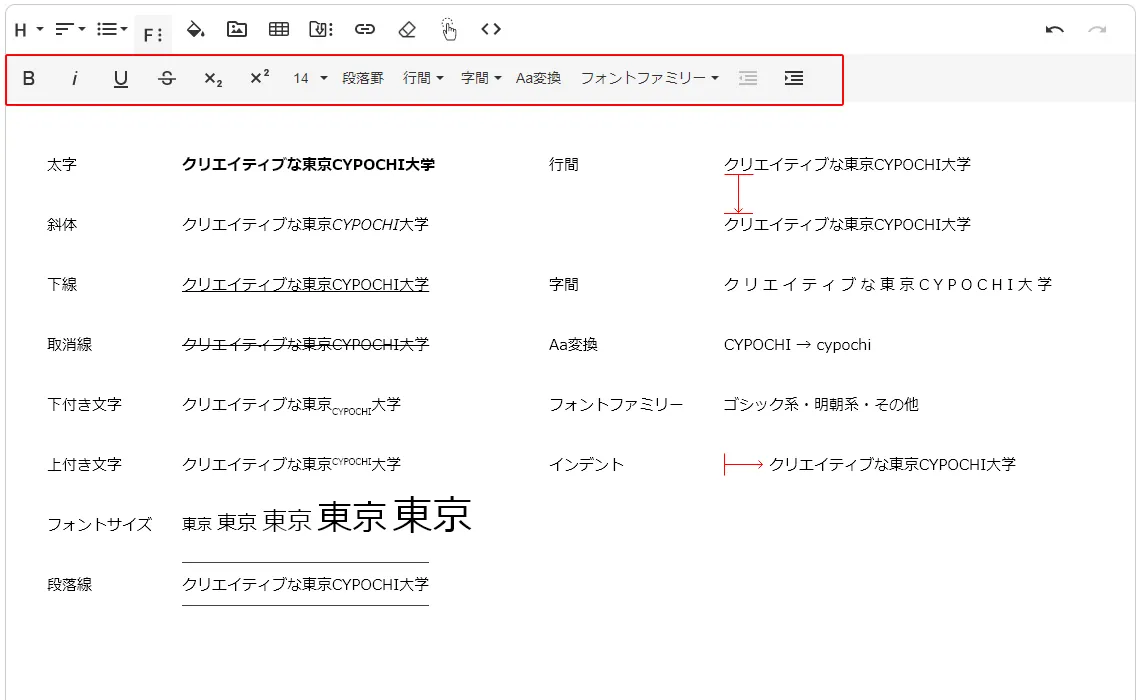
 太字、斜体、下線などに文字のスタイル変更できます
太字、斜体、下線などに文字のスタイル変更できます

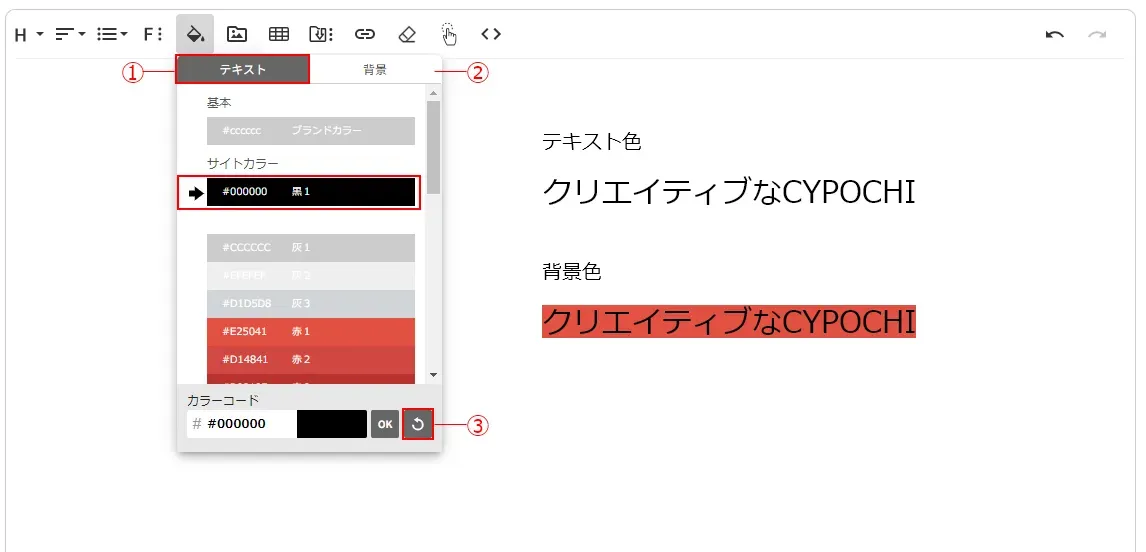
カラー

テキスト色やテキストの背景色を指定できます
カラーパレットから色を選択するか、16進数のカラーコード(#000000~#FFFFFF)を入力して指定してください
指定した色をリセットするときは③のリセットボタンをクリックしてください

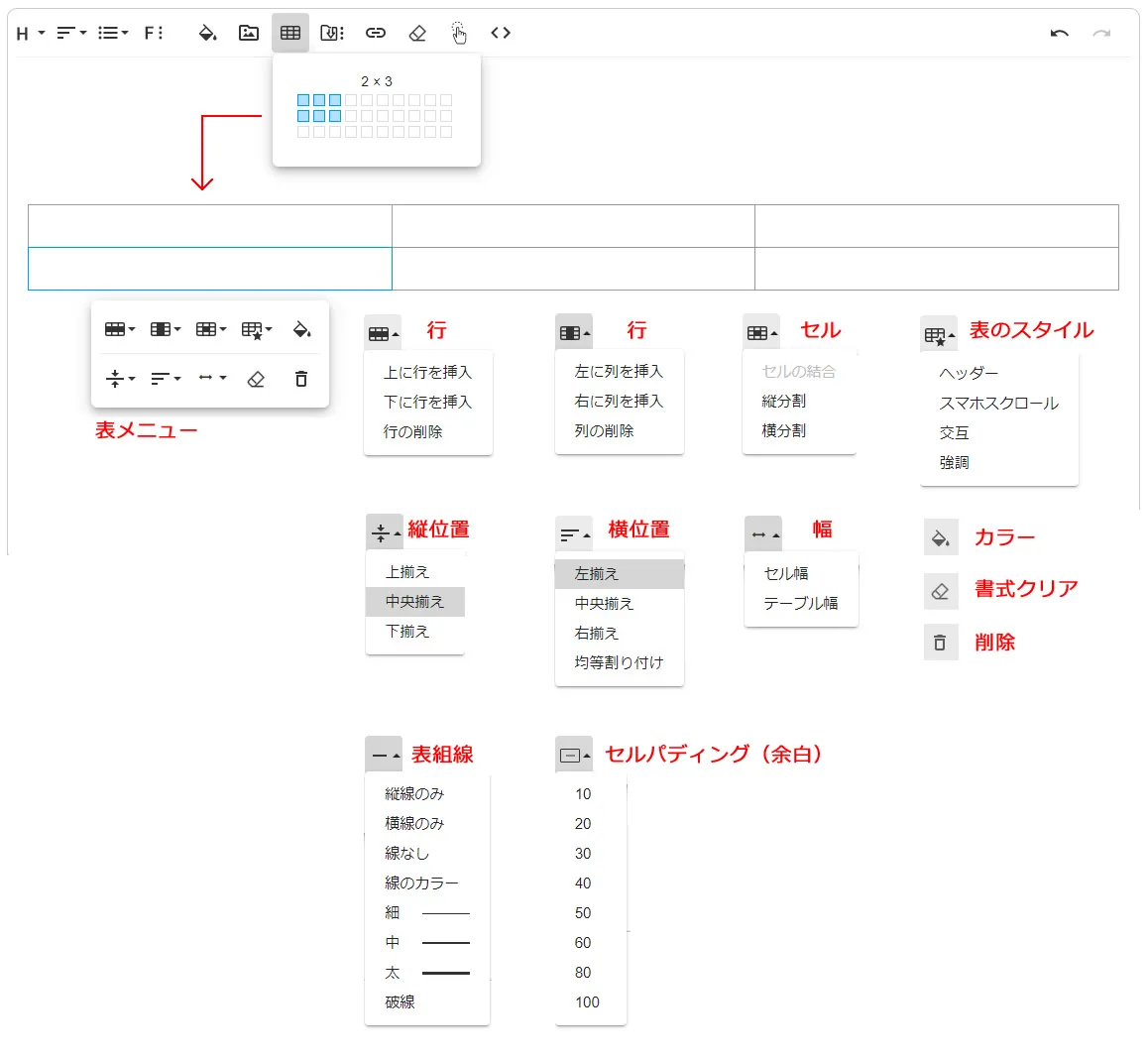
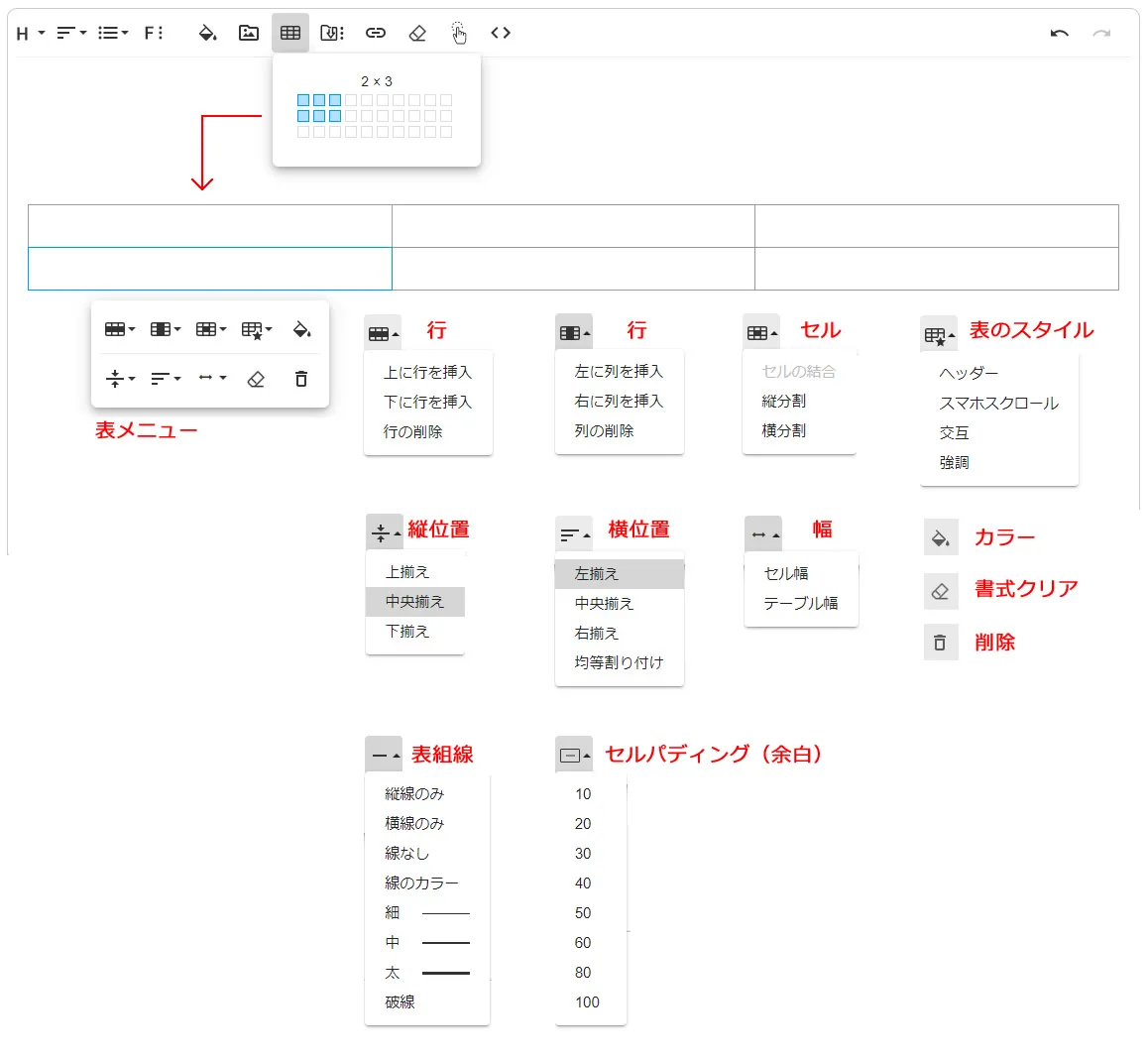
表組

列と行のセル数を選択するだけで表を挿入できます
挿入した表をクリックすると表メニューが表示されますので、セル結合や分割、テキストや背景色の指定など、細かなスタイル調整ができます
※セルの結合をして、行や列の追加をすると指定の幅が保たれない場合がありますので、結合前におこなうようにしてください
※表組線を設定後に他のスタイルをつけると、別の設定に変更することができない場合はあります。その際は、「書式のクリア」をして最初からやり直してください。

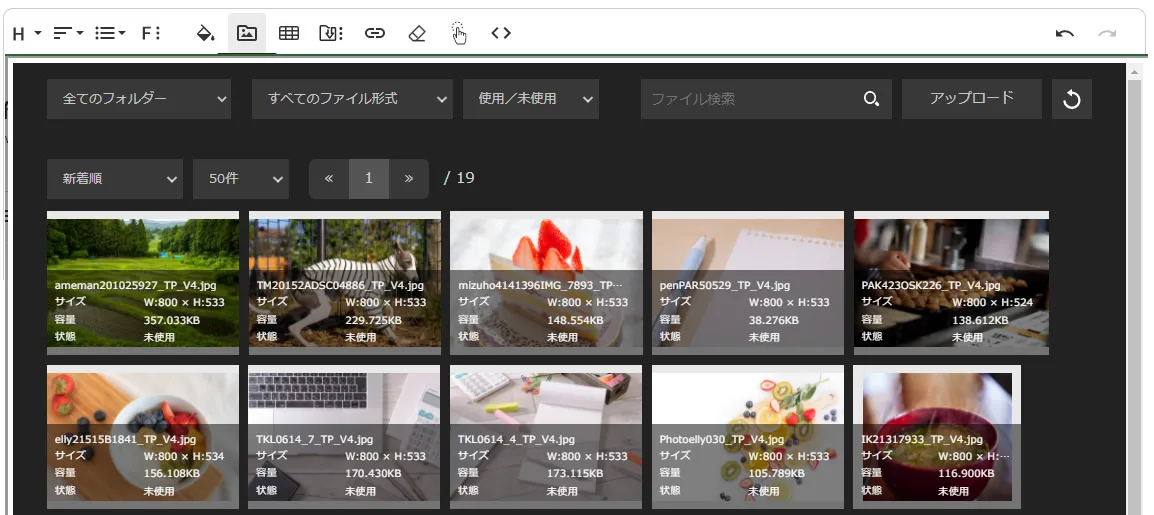
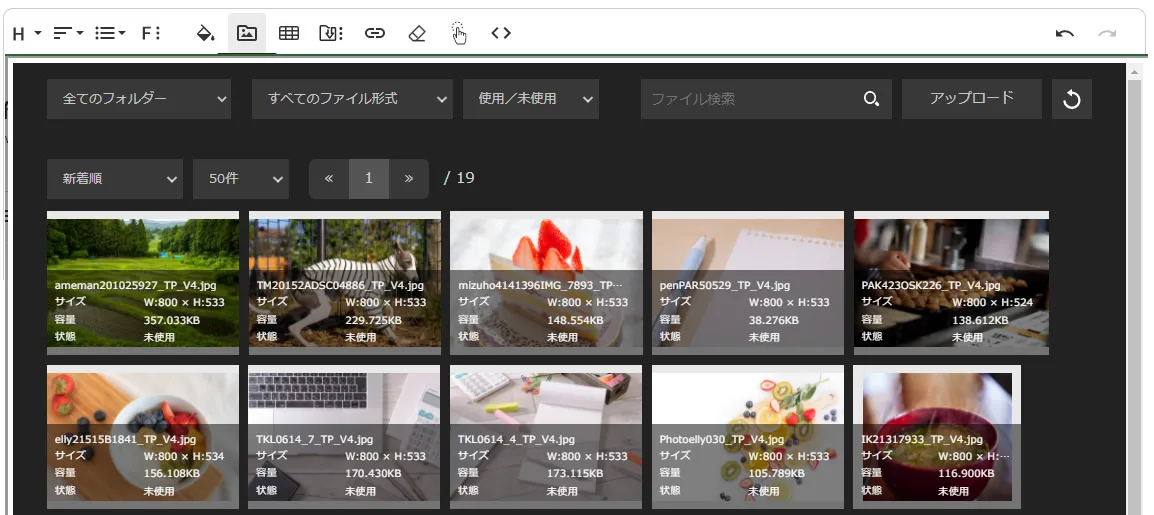
アルバム(画像・音楽ファイル・動画ファイルの挿入)

次の方法で写真などの画像をエディタ画面に挿入します
①エディタメニューのアルバムをクリックしてアルバムを開きます
②挿入する写真をクリックします
③アルバムに写真が登録されていない場合は、アルバムのアップロードをクリックしご自分のパソコンから写真をアップロードしてください
※音楽ファイル、動画ファイルもアルバムに一度アップロードしてから挿入します。

アップロードできるファイル形式

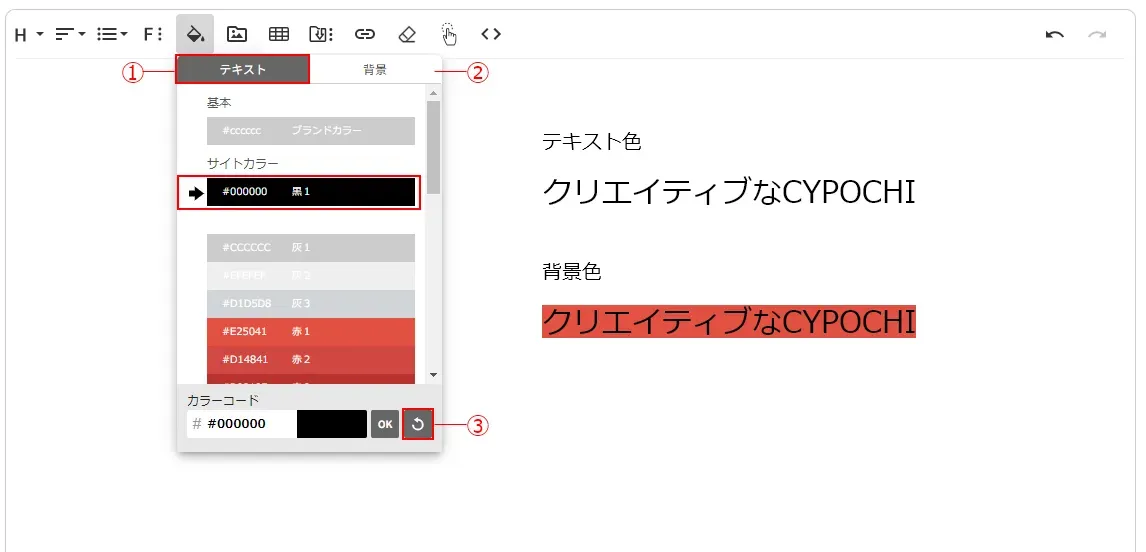
テキスト色やテキストの背景色を指定できます
カラーパレットから色を選択するか、16進数のカラーコード(#000000~#FFFFFF)を入力して指定してください
指定した色をリセットするときは③のリセットボタンをクリックしてください

表組

列と行のセル数を選択するだけで表を挿入できます
挿入した表をクリックすると表メニューが表示されますので、セル結合や分割、テキストや背景色の指定など、細かなスタイル調整ができます
※セルの結合をして、行や列の追加をすると指定の幅が保たれない場合がありますので、結合前におこなうようにしてください
※表組線を設定後に他のスタイルをつけると、別の設定に変更することができない場合はあります。その際は、「書式のクリア」をして最初からやり直してください。

アルバム(画像・音楽ファイル・動画ファイルの挿入)

次の方法で写真などの画像をエディタ画面に挿入します
①エディタメニューのアルバムをクリックしてアルバムを開きます
②挿入する写真をクリックします
③アルバムに写真が登録されていない場合は、アルバムのアップロードをクリックしご自分のパソコンから写真をアップロードしてください
※音楽ファイル、動画ファイルもアルバムに一度アップロードしてから挿入します。

アップロードできるファイル形式
| 添付ファイル | txt,pdf,xls,xlsx,doc,docx,ppt,pptx,zip,csv,tsv |
| 写真・画像 | jpeg,jpg,gif,png |
| イラスト・ベクター画像 | svg |
| 動画 | mpg,mpeg,avi,wmv,mp4 |
| アイコン | ico |
| 音楽 | mp3、AAC |
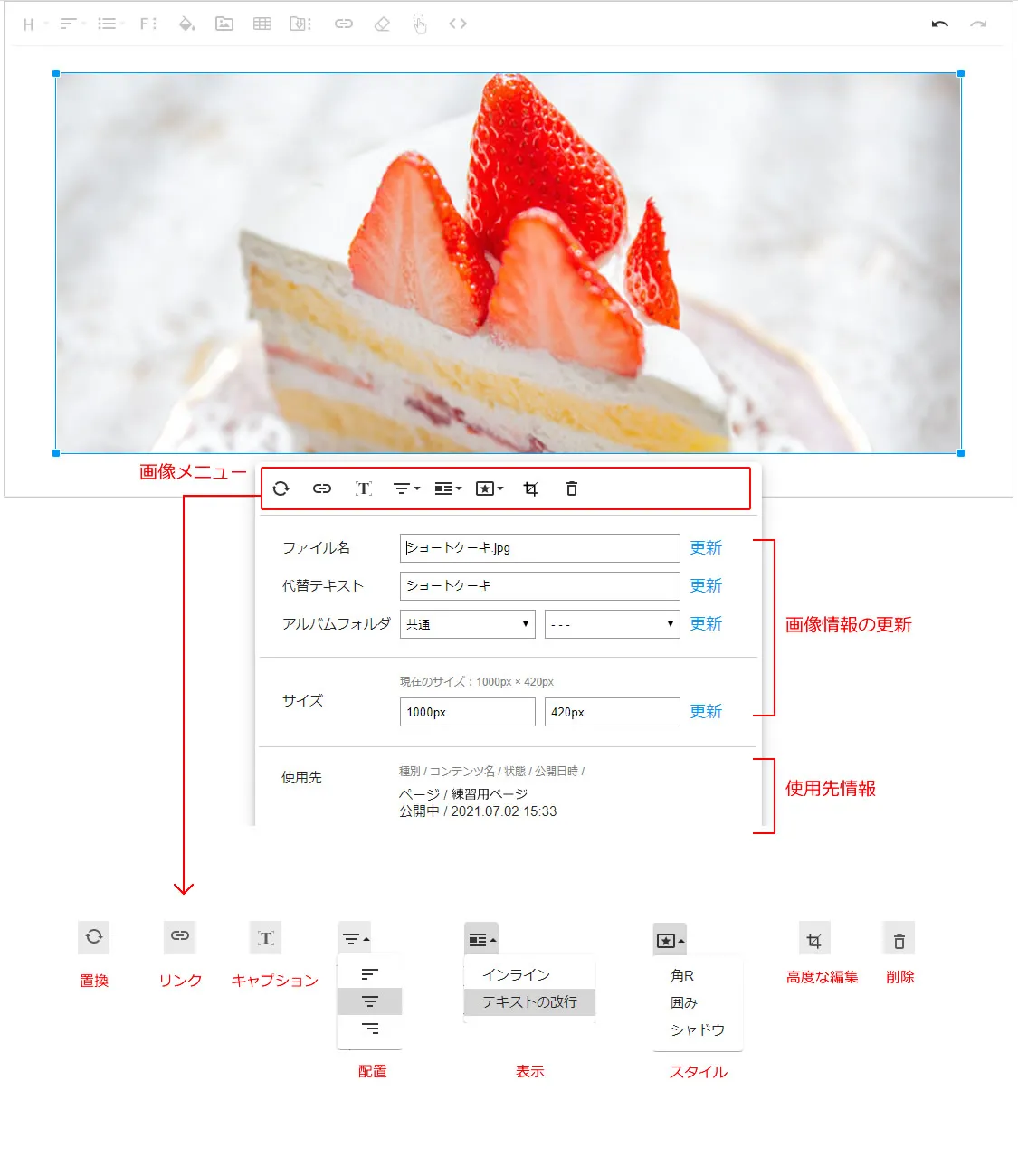
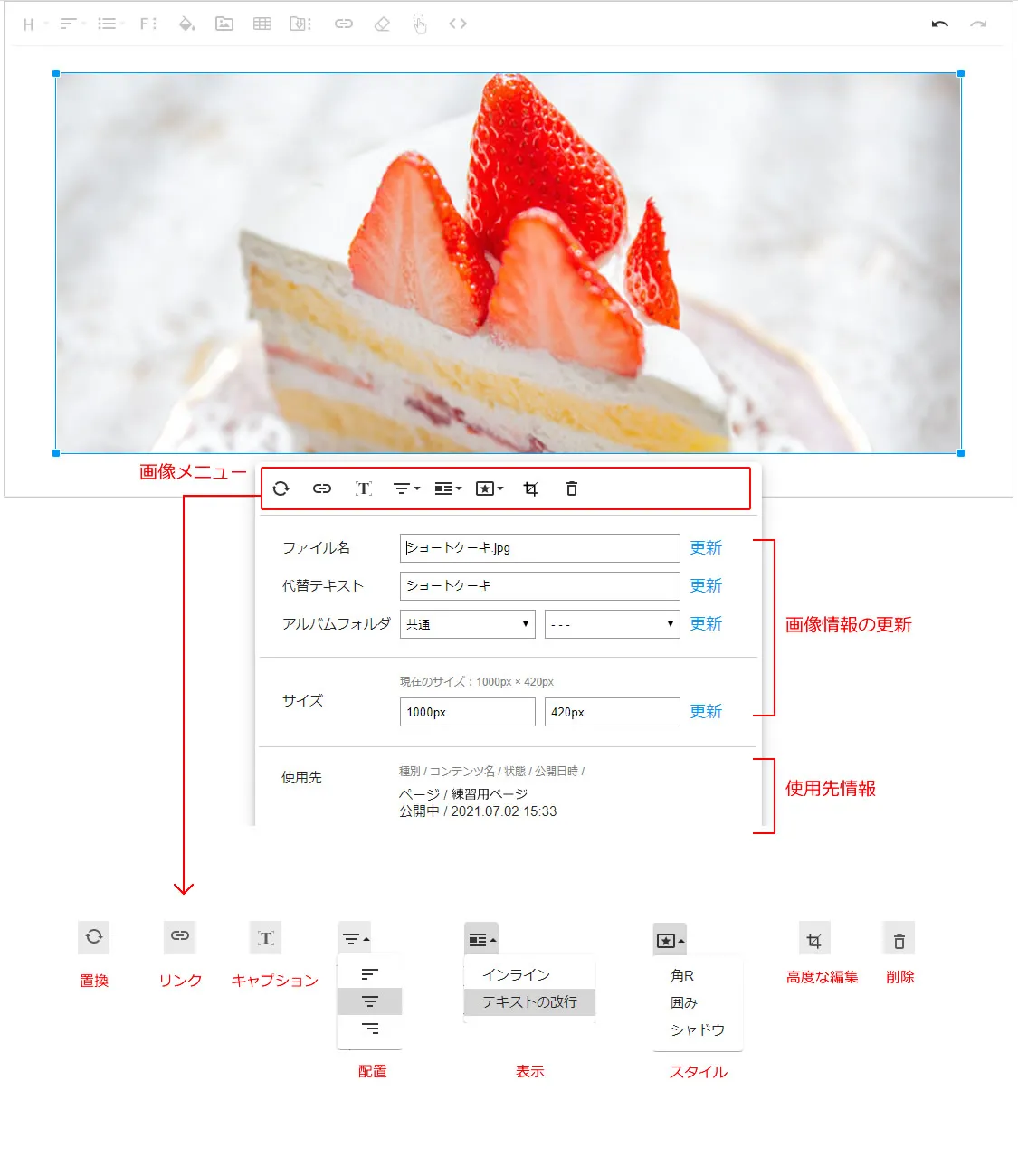
画像メニュー
挿入した画像をクリックすると画像メニューがが表示されます。
画像の置換、配置、画像キャプション、リンク設定、代替テキスト、サイズ変更、画像編集など細かな設定ができます

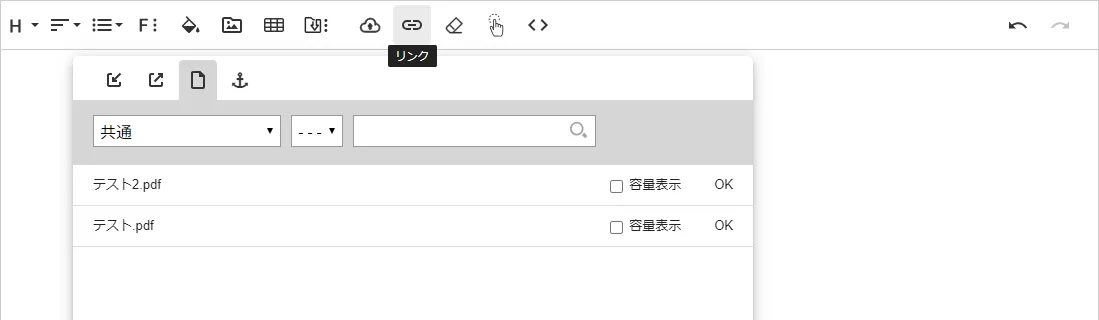
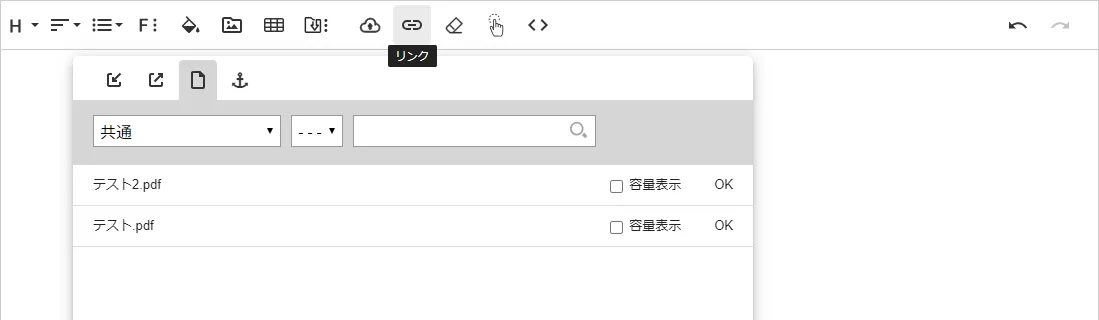
添付ファイルの挿入
PDFファイルなどのさまざまな添付ファイルを編集ページに挿入できます
①添付ファイルをアルバムにアップロードします
②添付するテキストを選択し、エディタメニューのリンクをクリックします
③アップロードするファイルをエディタに直接ドラッグして挿入する


添付ファイルの挿入
PDFファイルなどのさまざまな添付ファイルを編集ページに挿入できます
①添付ファイルをアルバムにアップロードします
②添付するテキストを選択し、エディタメニューのリンクをクリックします
③アップロードするファイルをエディタに直接ドラッグして挿入する

挿入

罫線やボタン、他ページのブロック、外部サービスコードなどページの中にさまざま挿入することができます。
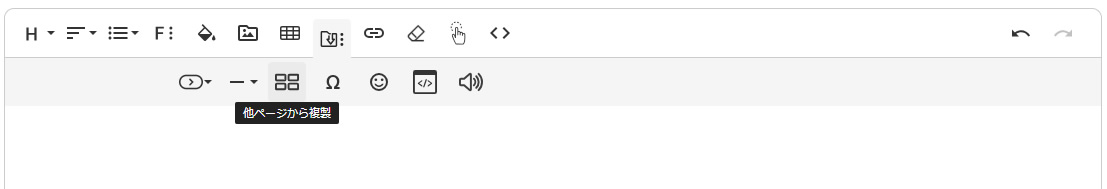
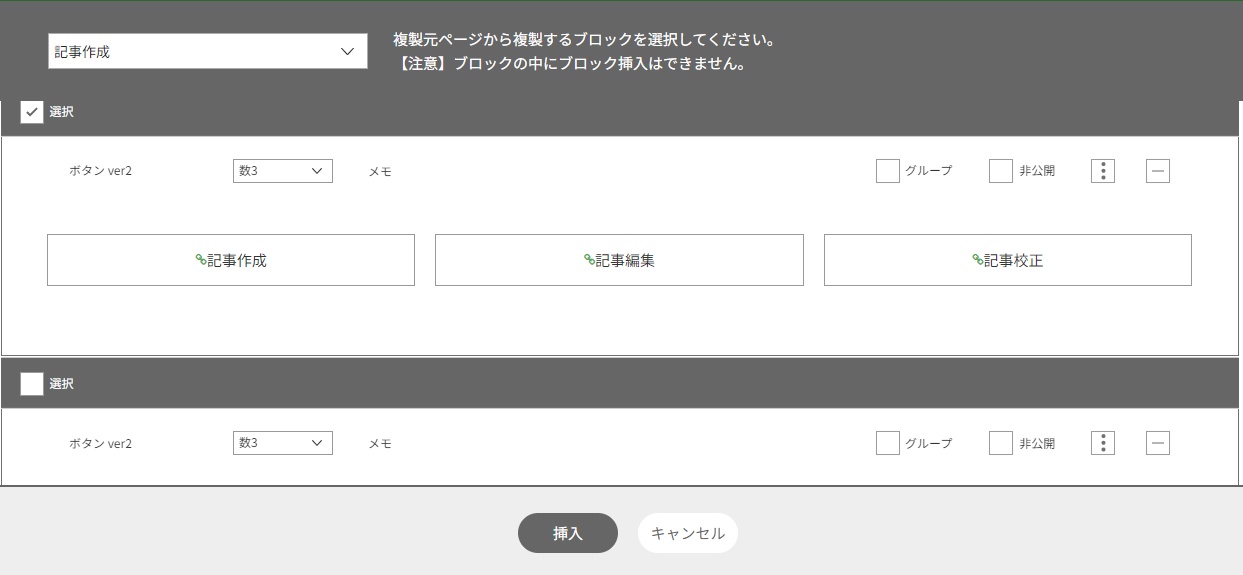
1.他ページから複製
①挿入をクリックしメニューから「他ページから複製」を選択します。

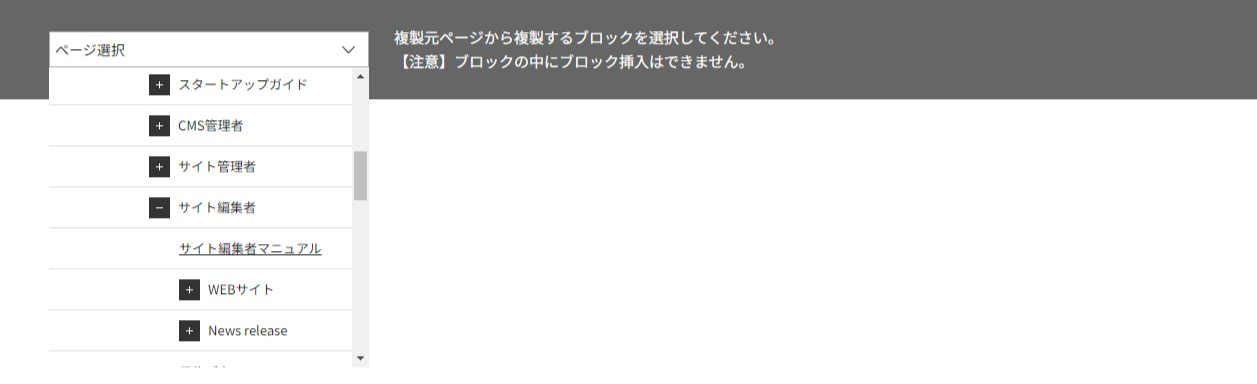
②複製元のページを選択します。
 ③ページが表示されたら複製したいブロックの左上にあるチェックボックスを選択し、挿入をクリックします
③ページが表示されたら複製したいブロックの左上にあるチェックボックスを選択し、挿入をクリックします
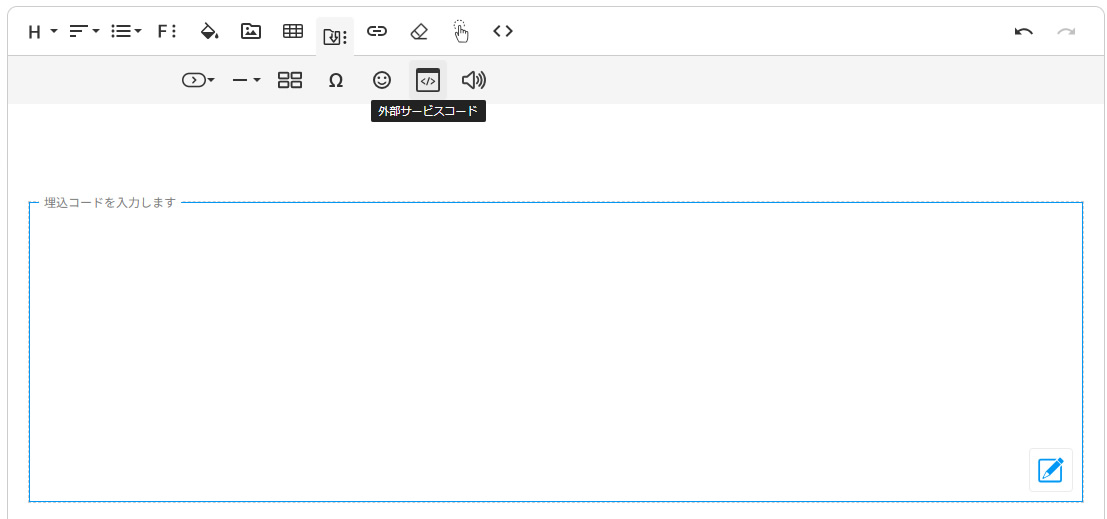
2.外部サービスコード
①挿入をクリックしメニューから「外部サービスコード」を選択します。
②青枠の鉛筆マークをクリックしたら挿入枠が出てくるのでコードを入力します

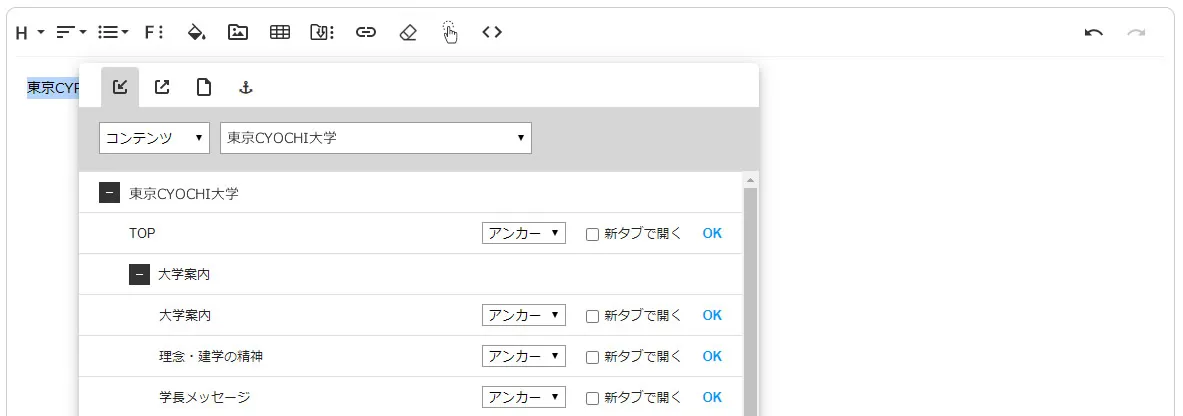
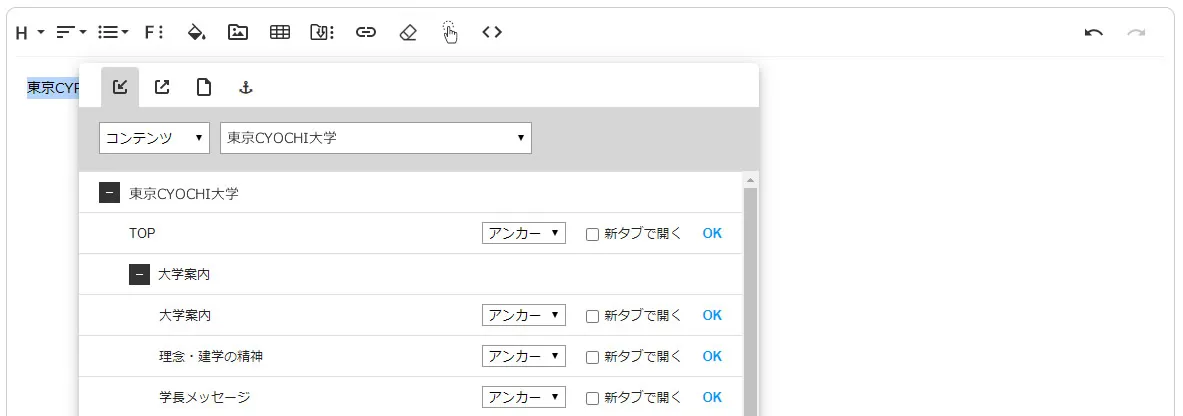
リンク挿入
 テキスト、画像、ボタン等にリンクを設定します。以下の4つからリンク指定をおこなえます。
テキスト、画像、ボタン等にリンクを設定します。以下の4つからリンク指定をおこなえます。
| 内部リンク | CMSで管理しているサイトのページやページアンカーにリンク指定します |
| 外部リンク | 外部サイトのページにリンク指定します |
| 添付ファイルリンク | アルバムに登録した添付ファイルにリンク指定します |
| アンカーリンク | ページアンカーを挿入します ※アンカー名は半角英数字(1文字目は英字限定です)で登録してください |
■内部リンクでニュース・イベントを指定する場合
複数サイトに並行配信しているニュースやイベントへリンクをする場合には、必ずリンク先の「公開サイト」を選択してからニュース・イベントを選んでください。
もし「公開先」サイトを選択せずにニュース・イベントを選んだ場合は、並行配信している複数サイトの中で一番最古のサイト(最も小さいサイトID)が表示されます。

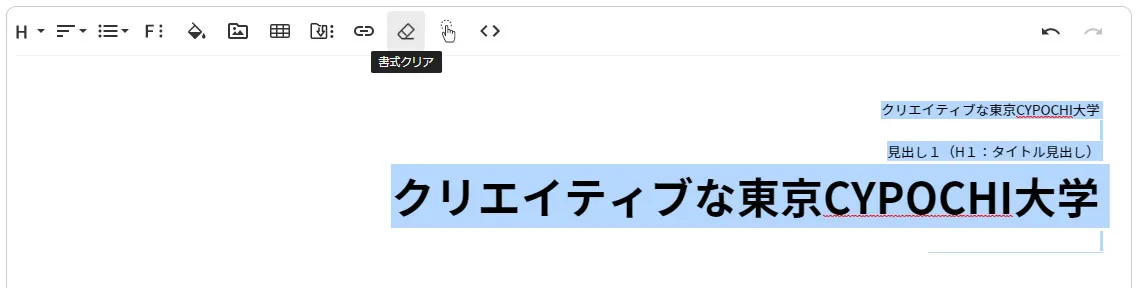
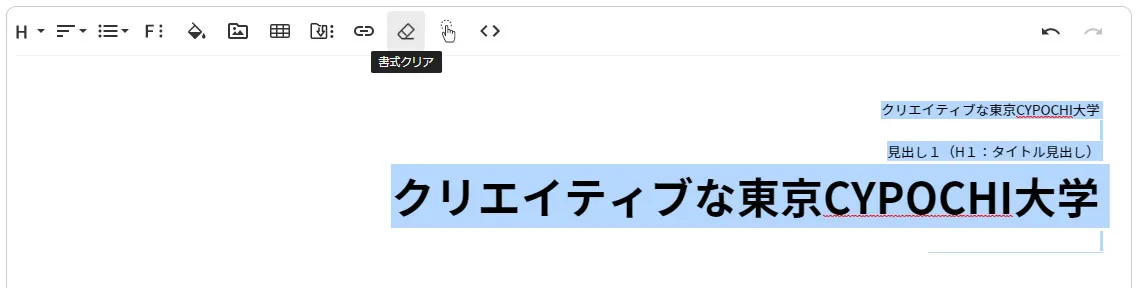
書式のクリア
 見出しやリストなどエディタメニューで設定した書式をクリアします
見出しやリストなどエディタメニューで設定した書式をクリアします
クリアしたいテキストを選択し、「書式クリア」をクリックします

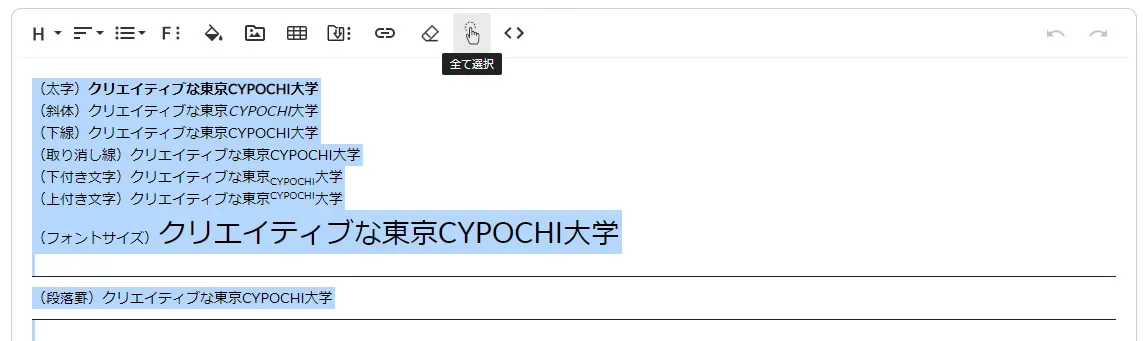
すべて選択
 クリックするとエディター上のテキストや画像がすべて選択されます。
クリックするとエディター上のテキストや画像がすべて選択されます。

元に戻す やり直す
 エディタメニューで行った複数の操作を元に戻したり、やり直したりすることができます。保存を行った後でも変元に戻せますので、戻し終えた時点で一度保存してください。
エディタメニューで行った複数の操作を元に戻したり、やり直したりすることができます。保存を行った後でも変元に戻せますので、戻し終えた時点で一度保存してください。
元に戻したり、やり直したりする操作はキーボードでも行えます。
元に戻す[ Ctrl + Z ] やり直す[ Ctrl + Shift + Z ]

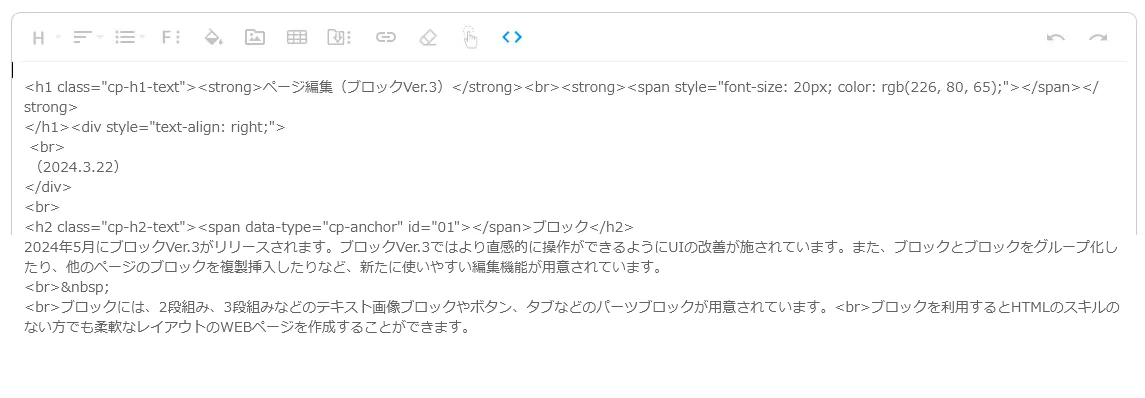
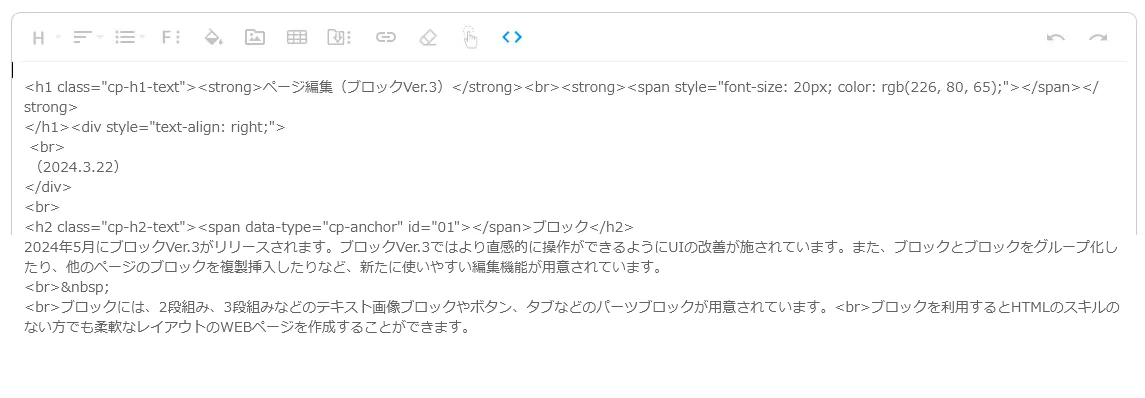
コード表示

エディタメニューの「コード表示」をクリックするとソースモードで編集できるようになります
編集したソースを保存するときは、ソースモード編集を終了しプレビューモードに戻してから保存してください

複数サイトに並行配信しているニュースやイベントへリンクをする場合には、必ずリンク先の「公開サイト」を選択してからニュース・イベントを選んでください。
もし「公開先」サイトを選択せずにニュース・イベントを選んだ場合は、並行配信している複数サイトの中で一番最古のサイト(最も小さいサイトID)が表示されます。

書式のクリア
 見出しやリストなどエディタメニューで設定した書式をクリアします
見出しやリストなどエディタメニューで設定した書式をクリアします
クリアしたいテキストを選択し、「書式クリア」をクリックします

すべて選択
 クリックするとエディター上のテキストや画像がすべて選択されます。
クリックするとエディター上のテキストや画像がすべて選択されます。

元に戻す やり直す
 エディタメニューで行った複数の操作を元に戻したり、やり直したりすることができます。保存を行った後でも変元に戻せますので、戻し終えた時点で一度保存してください。
エディタメニューで行った複数の操作を元に戻したり、やり直したりすることができます。保存を行った後でも変元に戻せますので、戻し終えた時点で一度保存してください。
元に戻したり、やり直したりする操作はキーボードでも行えます。
元に戻す[ Ctrl + Z ] やり直す[ Ctrl + Shift + Z ]

コード表示

エディタメニューの「コード表示」をクリックするとソースモードで編集できるようになります
編集したソースを保存するときは、ソースモード編集を終了しプレビューモードに戻してから保存してください