- CYPOCHI.com
- マニュアル
- CMS
- サイト構築者
- テンプレート
- CSS(一覧)
CSS(一覧)
(2021.06.11改訂)
スタイル一覧
スタイル一覧では、レイアウトで利用するスタイルを一覧でご覧いただけます。

スタイルはカテゴリー、スタイルの順に作成します。
①のブルダウンでスタイルの絞り込みを行えます。
| カテゴリー名 | カテゴリー名が表示されます。 |
| スタイル名 | スタイル名が表示されます。 |
| コード | スタイルのコードが表示されます。 コードはレイアウト挿入時に利用します。 |
| 説明文 | スタイルの説明文が表示されます。 |
| 状態 | レイアウトに挿入されると「使用中」と表示されます。 |
| 作成日 | スタイルが作成された日時が表示されます。 |
| 更新日 | スタイルが更新された日時が表示されます。 |
| ST同期日時 | 最後にステージング環境に同期された日時が表示されます。 |
| 本番同期日時 | 最後に本番環境に同期された日時が表示されます。 |
カテゴリーの追加
カテゴリーにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとカテゴリーメニューが表示されます。

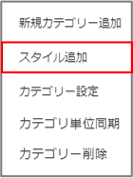
表示されたメニューから「新規カテゴリー追加」をクリックします。

カテゴリーの一番下に新規カテゴリー追加エリアが表示されます。
「カテゴリー名」「コード」「説明文」を入力して「作成」ボタンをクリックします。
※説明文は省略可
カテゴリーの設定
カテゴリーにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとカテゴリーメニューが表示されます。

表示されたメニューから「設定」をクリックします。

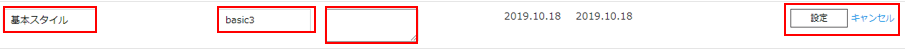
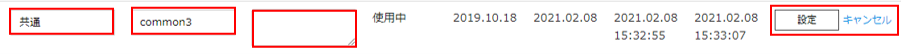
選択したカテゴリーの「カテゴリー名」「コード」「説明文」が編集できます。編集が完了したら「設定」をクリックします。
編集を取り消す場合は「キャンセル」をクリックしてください。
カテゴリーの削除
カテゴリーにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとカテゴリーメニューが表示されます。

表示されたメニューから「削除」をクリックします。
スタイルの追加

カテゴリーにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとカテゴリーメニューが表示されます。

表示されたメニューから「スタイル追加」をクリックします。

ブロックの一番下に新規スタイル追加エリアが表示されます。
「スタイル名」「コード」「説明文」を入力して作成をクリックしてください。
スタイルの設定

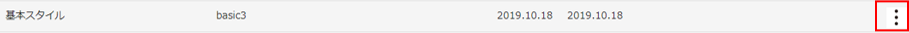
スタイルにマウスホバーすると右端に三点アイコンが表示されます。
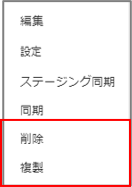
こちらをクリックするとスタイルメニューが表示されます。

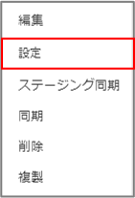
表示されたメニューから「設定」をクリックします。

選択したブロックの「スタイル名」「コード」「説明文」が編集できます。
編集が完了したら「設定」をクリックします。
編集を取り消す場合は「キャンセル」をクリックしてください。
スタイルの削除/複製
コンポーネントにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとスタイルメニューが表示されます。

表示されたメニューから「削除」をクリックするとブロックが削除されます。
「複製」をクリックするとスタイルの複製が作成されます。
※状態が使用中となっているスタイルは削除できません。
スタイルの編集

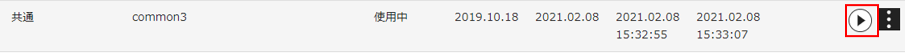
スタイルにマウスホバーすると右端に矢印アイコンが表示されます。
こちらをクリックするとスタイル詳細ページへ遷移します。
スタイル作成時のページはCSS(詳細)をご覧ください。
スタイルの同期
スタイルを同期した場合、レイアウトで読み込まれたスタイルがステージング環境、本番環境に送信され最新の状態になります。
同期の種類 | 同期の対象 | ステージング環境 | 本番環境 |
| カテゴリ単位同期 | カテゴリ内全て | ● | ● |
| 同期 | 指定したスタイル | ● | ● |
| ステージング同期 | 指定したスタイル | ● |
カテゴリ単位同期

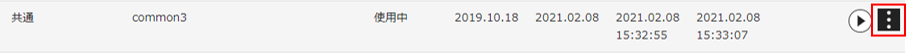
カテゴリーにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとカテゴリーメニューが表示されます。

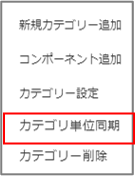
表示されたメニューから「カテゴリ単位同期」をクリックします。
同期

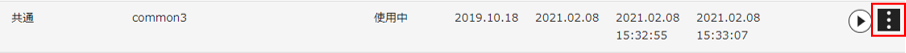
スタイルにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとスタイルメニューが表示されます。

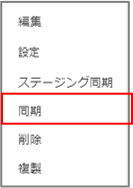
表示されたメニューから「同期」をクリックします。
ステージング同期

スタイルにマウスホバーすると右端に三点アイコンが表示されます。
こちらをクリックするとスタイルメニューが表示されます。

表示されたメニューから「ステージング同期」をクリックします。
一覧の並び替え

一覧に表示されたカテゴリー、スタイルはそれぞれドラッグ&ドロップで並び替えることが可能です。