JS(詳細)
(2021.06.11改訂)
JS詳細
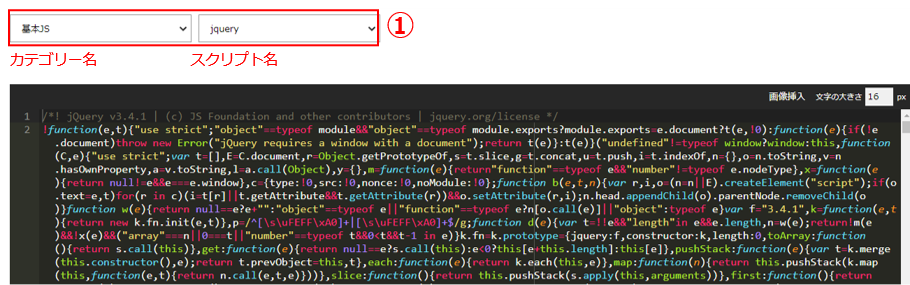
詳細ページではスクリプトのソースコードを編集できます。

①のプルダウンを切り替えることで別のカテゴリー、スクリプトの詳細画面へ遷移することができます。
画像を挿入する

エディター左上メニューから「画像挿入」をクリックします。

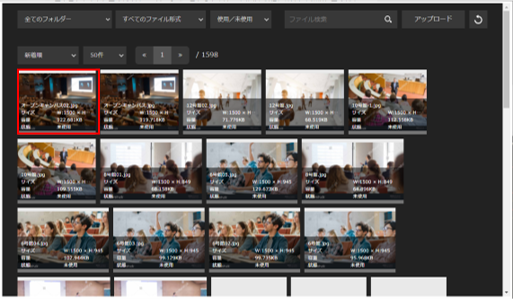
ポップアップされたアルバムメニューから挿入したい画像をクリックします。

エディターのカーソル位置に独自タグが挿入されます。
JS作成時の注意
コンポーネントで処理するJSに関して
コンポーネントで処理するjsで記述する際に、下記のような処理(例はヘッダー部分と仮定)を挟んで入れる想定で処理を書きます。$('body').on('baseheaderEvent',function(){
// 処理を入れる
});
// 処理を入れる
});
ニュース・イベントで処理するJSに関して
コンテンツのようにJavaScriptが動作しない場合は、ニュース用にイベントを登録する必要があります。ニュース一覧 ※ニュース一覧ブロックの設定で指定したイベント名で指定する方法もあります
$('body').on('newsAllGlobalEvent',function(){ // 処理を入れる });
イベント一覧 ※イベント一覧ブロックの設定で指定したイベント名で指定する方法もあります
$('body').on('eventAllGlobalEvent',function(){ // 処理を入れる });
ニュース・イベント詳細ページ
$('body').on('newsDetailEvent',function(){ // 処理を入れる });
$('body').on('newsAllGlobalEvent',function(){ // 処理を入れる });
イベント一覧 ※イベント一覧ブロックの設定で指定したイベント名で指定する方法もあります
$('body').on('eventAllGlobalEvent',function(){ // 処理を入れる });
ニュース・イベント詳細ページ
$('body').on('newsDetailEvent',function(){ // 処理を入れる });