- CYPOCHI.com
- マニュアル
- CMS
- サイト構築者
- テンプレート
- オリジナルブロック(詳細)
オリジナルブロック(詳細)
(2021.07.08改訂)
オリジナルブロック詳細
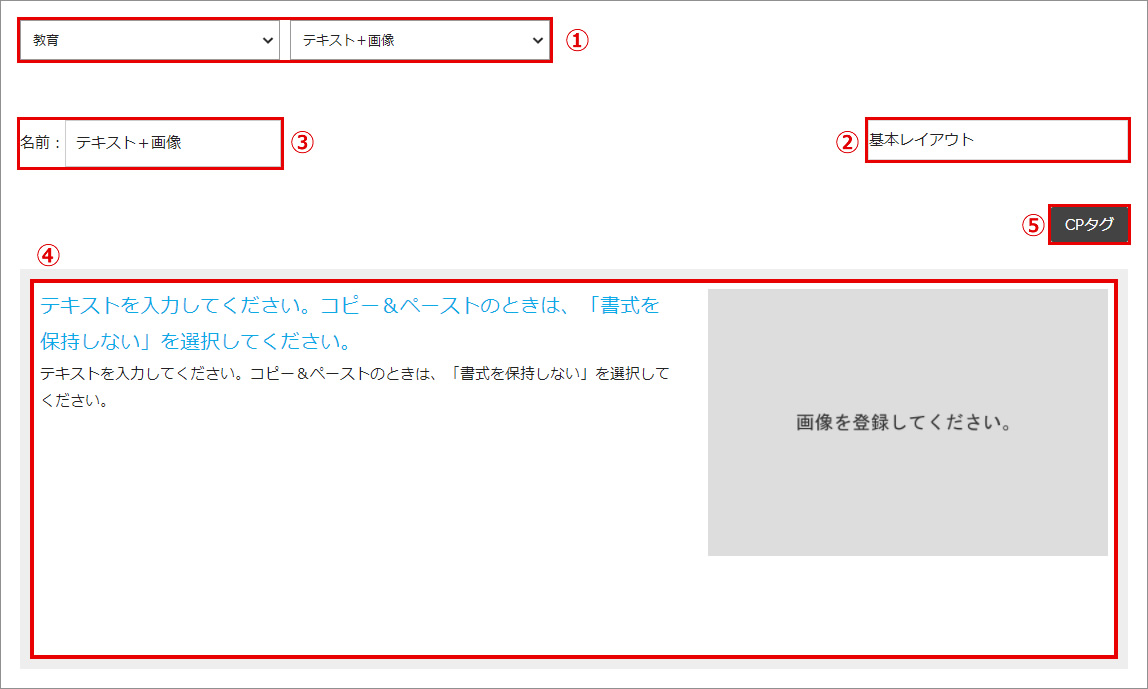
詳細ページではオリジナルブロックのソースコードの編集、レイアウトごとの見た目をご確認いただけます。

①のプルダウンを切り替えることで別のカテゴリー、ブロックの詳細画面へ遷移することができます。
②のプルダウンを切り替えることで別のレイアウトでブロックを挿入した際の見た目をご確認いただけます。
③ブロック名を編集できます。
④ブロック挿入時の見た目をご確認いただく事が出来、CSSはレイアウトで設定したCSSが適用されます。
⑤CPタグボタンをクリックすると、使用できるCPタグの説明、入力例の確認とCPタグのコピーができます。

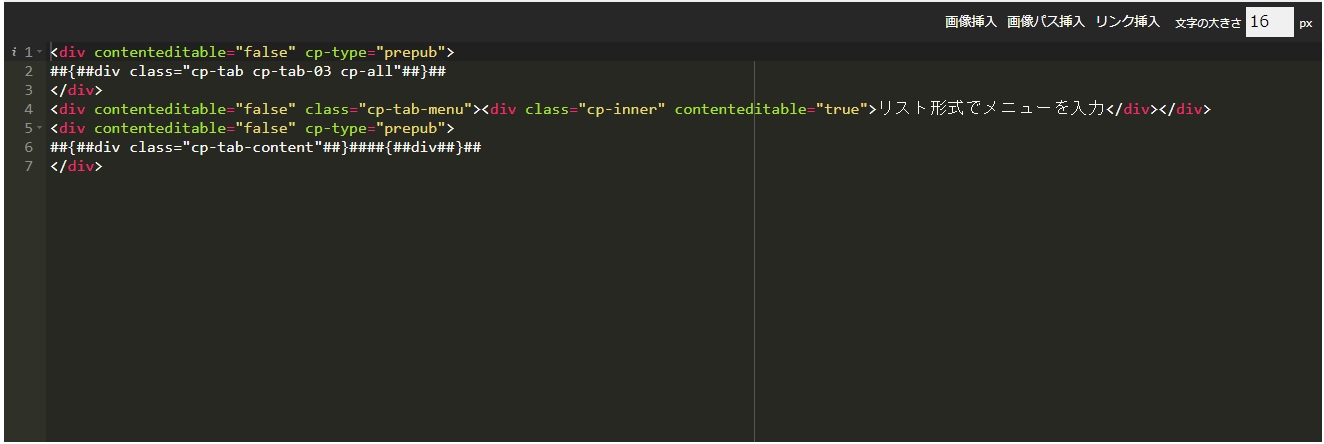
エディター内でブロックのソースコードを編集できます。
画像を挿入する

エディター右上メニューから「画像挿入」をクリックします。

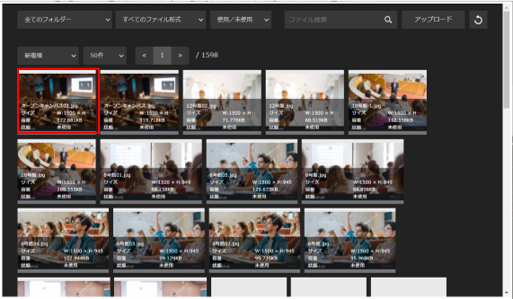
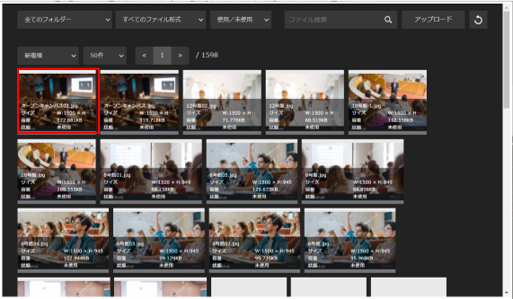
ポップアップされたアルバムメニューから挿入したい画像をクリックします。

エディターのカーソル位置にimgタグが挿入されます。
画像パスを挿入する

エディター右上メニューから「画像パス挿入」をクリックします。

ポップアップされたアルバムメニューから挿入したい画像をクリックします。

エディターのカーソル位置に「cp-bg-url=“画像のパス”」が挿入されます。
リンクを挿入する

エディター右上メニューから「リンク挿入」をクリックします。

ポップアップされたリンクメニューから挿入したいリンクの「OK」をクリックします。

エディターのカーソル位置に該当ページのaタグが挿入されます。
オリジナルブロック作成時の注意
コーディングの注意
CMSの仕様によりCMS特有のタグが入るので、そちらに考慮したコーディングをする必要があります。ブロックの編集エリアは、編集画面でページの作成、編集が行いやすいように作成する必要があります。
aタグを利用する際の注意
エディタにてリンクを削除→リンクを追加すると、クラスは削除されます。上記の仕様の為、aタグにはクラス名を入れないようにします(ブロック内で使用する場合)。
scriptタグを利用する際の注意
scriptタグはエディタの仕様上削除されてしまうので、処理はjs内に書きます。あるいはオリジナルブロックを使用する時は「<、>を{}に変更して{}を##で囲む」か、「外部サービスコード」ブロックを利用します。
「外部サービスコード」ブロックは自動でエスケープされます。
入れ子のブロックを作成する際の注意
##{##div class="cp-btn cp-btn-01 cp-all"##}##と、エスケープ処理をすると同時に
<div contenteditable="false" cp-type="prepub">
と
</div>
で挟まないとテキストが削除できてしまいます。
contenteditable="false"は、編集画面で誤ってタグを編集できないように記述します。
cp-type="prepub"は、プレビュー/公開時に上記「div contenteditable="false"」のタグを削除するための目印として記述、
##{##と##}##は、プレビュー/公開時に<と>に置換されます。
※「#」は半角「#」に置き換えてください。
画像を挿入する場合の注意点
オリジナルブロック作成時の画像の登録の仕方につきまして、参考で下のコードのように外部サービスを使用して対応するほうが効率的です(場合によってはダミー画像を作成してもよいです)。
<img src="https://placehold.jp/30/dddddd/333333/100x100.png" alt="">
・「30」は中の文字サイズの調整ができます。
・「dddddd」は背景色の調整ができます。
・「333333」は文字色の調整ができます。
・「100x100」は画像サイズの調整ができます。
※ダミー画像生成については、以下の参考サイト等をご参照ください。
https://placehold.jp/