- CYPOCHI.com
- マニュアル
- CMS
- サイト構築者
- テンプレート
- コンポーネント(詳細)
コンポーネント(詳細)
(2021.07.08改訂)
コンポーネント詳細
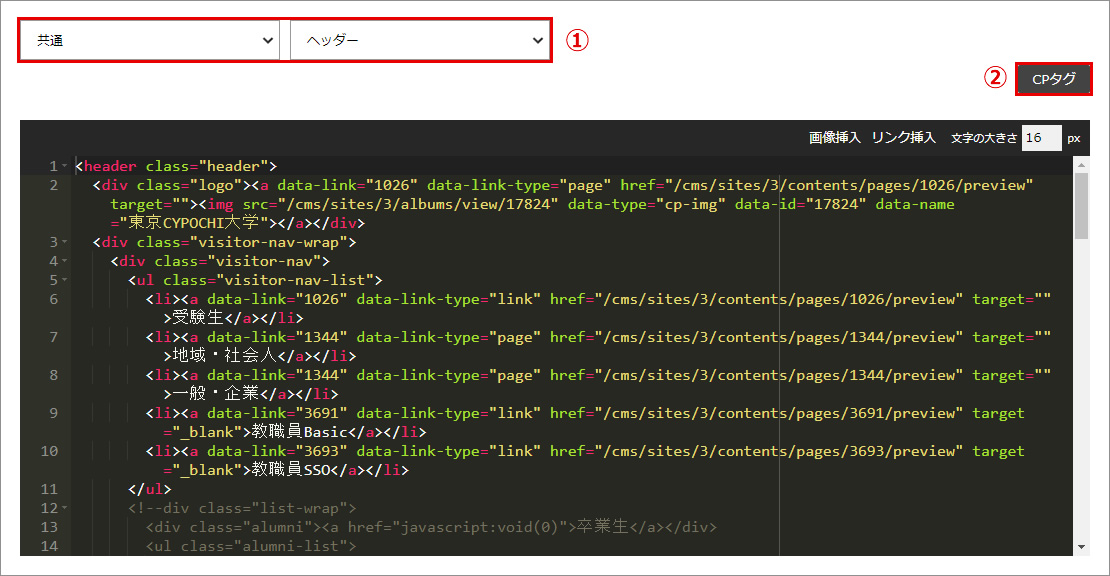
詳細ページではコンポーネントのソースコードを編集できます。

①のプルダウンを切り替えることで別のカテゴリー、コンポーネントの詳細画面へ遷移することができます。
②CPタグボタンをクリックすると、使用できるCPタグの説明、入力例の確認とCPタグのコピーができます。
画像を挿入する

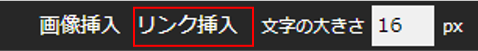
エディター左上メニューから「画像挿入」をクリックします。

ポップアップされたアルバムメニューから挿入したい画像をクリックします。

エディターのカーソル位置にimgタグが挿入されます。
リンクを挿入する

エディター左上メニューから「リンク挿入」をクリックします。

ポップアップされたリンクメニューから挿入したいリンクの「OK」をクリックします。

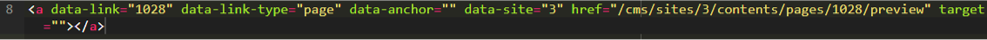
エディターのカーソル位置に該当ページのaタグが挿入されます。
コンポーネント作成時の注意
コーディングの注意
静的コーディングの場合、ヘッダーフッター等のコンポーネント(共通パーツ)を予め分けて考えておきます。aタグを利用する際の注意
以下により、aタグにはクラス名を入れないようにします(ブロック内で使用する場合)。エディタにてリンクを削除→リンクを再度追加すると、クラスは削除されたままになります。
・ブロックによってはaタグを入れる場合と入れない場合があります。
コンテンツ一覧を出力する際の注意
静的コーディングの場合、動的でコンテンツ一覧を出力させる箇所(ハンバーガーメニューやグローバルメニュー等)で下記のような処理で出力された状態(想定)でコーディングをします。※下のコードはあくまでも参考程度になります。
<div class="linkLists" cp-type="cp-nest-list" start-node="1" end-node="5">
<div cp-nest-type="nest-start" class="lv{level}-item {dirname}{level} linkList" data-cms-id="{id}">
<a class="lnav-link lv{level}-link {indexClass} {noIndexClass} {filename}{level}" href="{url}" target="{target}">{pageTitle}</a>
<div cp-nest-repeat="repeat" class="lnav-folder lv{level}-folder"></div>
</div>
</div>
<div cp-nest-type="nest-start" class="lv{level}-item {dirname}{level} linkList" data-cms-id="{id}">
<a class="lnav-link lv{level}-link {indexClass} {noIndexClass} {filename}{level}" href="{url}" target="{target}">{pageTitle}</a>
<div cp-nest-repeat="repeat" class="lnav-folder lv{level}-folder"></div>
</div>
</div>
出力されるタグの注意
CMS側で例えばヘッダーのコンポーネントを作成した場合、作成した名前のコードが親タグとして自動的に付与されます。例:コード「base-header」でヘッダー用のコンポーネントを作成した場合
<base-header>ヘッダーのソースコードが入ります</base-header>
同様にナビゲーションのループ箇所も
<base-header0></base-header0>
と自動的にタグが付きますので、そのタグが付与される前提としたコーディングをする必要があります。